基于bootstarp的Dailog
oaoDailog开发帮助
- 1. 帮助文档关键字
boostrap模态框oaoDailog
- 2. 使用场景
当网页上点击某个按钮需要给予用户提示确认,用户点击确认按钮才能继续执行,或者用户点击取消按钮则取消执行操作;
当网页上点击查看,展示的数据需要使用弹出框展示的情况下,可以使用oaoDailog
- 3. 原理图
基于boostrap3.0的modal,jquery1.9
- 4. 使用说明
为什么需要oaoDailog?
a.由于boostrap3.0提供的modal,必须要在页面上先定义一个modal的div隐藏代码,用户将需要展示的内容写到该div中,如果一个页面有多种模态框,则需要写多个隐藏的模态框div隐藏代码,无疑这是多余的。
b.由于默认的modal是没有确认和取消按钮的,当然我们可以写两个button在模态框的隐藏div中,但是我们同时需要写js去监控确认按钮点击后执行的操作,同时确认按钮执行的操作,跟弹出时用户点击的数据有关系,数据如何传递,bootstrap没有给我们提供。
c. oaoDailog1.0.0版本主要就是解决bootstrap的模态框使用不方便,代码冗余的问题。
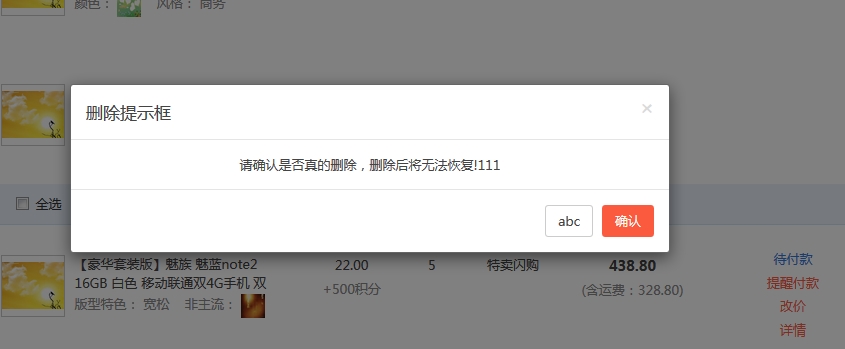
效果图:

开始使用
1、 引入oaoDailog.js
Code:
<script type="text/javascript" src="${ctx}/static/jquery/jqueryApi/oaoDialog/oao.dialog.js" charset="UTF-8"></script>
2、 调用展示弹出框的代码
Code:
oao.dialog({
title:"删除提示框",
content:"请确认是否真的删除,删除后将无法恢复!",
ok:function(){
oao.dialog.close();
}
});
这就是一个基本也是使用最常见的确认弹出框的使用方法。
- 5. API
oao.dialog():这个方法是生成弹出框的方法,传入的参数是一个json对象,当然你也可以什么都不传,那样会弹出一个空白的弹出框,这是没有问题的。下面分别介绍每个参数的意思以及默认值。
|
属性名 |
属性类型 |
说明 |
默认值 |
|
title |
String |
弹出框标题 |
提示 |
|
content |
String |
弹出框的主要内容,可以是文本和html代码 |
空 |
|
okVal |
String |
确认按钮的自定义文字 |
确认 |
|
ok |
Function/boolean |
点击确认执行的方法 |
关闭功能 |
|
cancelVal |
String |
取消按钮的自定义文字 |
取消 |
|
cancal |
Function/boolean |
点击取消执行的方法 |
关闭功能 |
- oao.dialog.close():关闭模态框
- 6. 待支持的功能
- 目前弹出框的内容只支持文字和静态html,不支持url请求
- 目前最多只能显示两个按钮,不支持自定义按钮,后续支持
- 目前弹出框的位置和大小不支持自定义
- 目前的弹出框一次只能弹出一个,不支持弹出框中再弹出一个模态框(bootstrap modal底层不支持)
敬请期待,下个版本见。
/*!
* oaoDialog 1.0.0
* author:xufei
* Date: 2015-7-9 1:32
* http://www.oaoera.com
* Copyright © 2014 www.oaoera.com Inc. All Rights Reserved. 沪ICP备13024515号-1 上海义信电子商务有限公司
*
* This is licensed under the GNU LGPL, version 2.1 or later.
* For details, see: http://creativecommons.org/licenses/LGPL/2.1/
*/
//oao命名空间
oao = {};
oao.init = function(settings){
var defaultSettings ={
title : "提示",
content:"",
okVal:"确认",
cancalVal:"取消",
ok:function(){
$("#oaoModal").modal('hide');
},
cancel:function(){
$("#oaoModal").modal('hide');
},
close:false
}
oao.settings = $.extend({}, defaultSettings, settings || {});
return oao.settings;
}
oao.initContent = function(){
var modelHtml =
"<div id=\"oaoModal\" class=\"modal fade delete_modal\" tabindex=\"-1\" role=\"dialog\" aria-labelledby=\"myModalLabel\" aria-hidden=\"true\" >"+
" <div class=\"modal-dialog\">"+
" <div class=\"modal-content\">"+
" <div class=\"modal-header\">"+
" <button type=\"button\" class=\"close\" data-dismiss=\"modal\" aria-label=\"Close\"><span aria-hidden=\"true\">×</span></button>"+
" <h4 class=\"modal-title\"></h4>"+
" </div>"+
" <div class=\"modal-body\" style=\"text-align:center;\">"+
" </div>"+
" <div class=\"modal-footer\">"+
" <button type=\"button\" class=\"btn btn-default modalCancel\"></button>"+
" <button type=\"button\" class=\"btn btn-primary modalOK\"></button>"+
" </div>"+
" </div>"+
" </div>"+
" </div>";
var $modelHtml = $(modelHtml);
$(".modalOK",$modelHtml).text(oao.settings.okVal);
$(".modalCancel",$modelHtml).text(oao.settings.cancalVal);
$(".modal-title",$modelHtml).text(oao.settings.title);
$(".modal-body",$modelHtml).html(oao.settings.content);
if(!oao.settings.ok){
$(".modalOK",$modelHtml).remove();
}
if(!oao.settings.cancel){
$(".modalCancel",$modelHtml).remove();
}
$("body").append($modelHtml);
}
//弹出对话框的方法
oao.dialog = function(settings){
settings = oao.init(settings);
oao.initContent();
//关闭的时候调用方法
$('#oaoModal').on('hidden.bs.modal', function (e) {
if(oao.settings.close){
oao.settings.close();
}
$("#oaoModal").remove();
})
if(oao.settings.ok){
$("#oaoModal .modalOK").click(settings.ok);
}
if(oao.settings.cancel){
$("#oaoModal .modalCancel").click(settings.cancel);
}
$("#oaoModal").modal('show')
.css({
"margin-top": function () {
return ($(this).height() / 2-200);
}
});;
}
//关闭对话框的方法
oao.dialog.close = function(){
$("#oaoModal").modal('hide');
}
出处:www.cnblogs.com/xumanbu/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



