EasyUI整理学习
参考博客: https://www.cnblogs.com/adc8868/p/6647680.html
http://www.jeasyui.com/documentation/#
jQuery EasyUI,Tabs(选项卡)组件

学习要点:
1.加载方式
2.属性列表
3.事件列表
4.方法列表
5.选项卡面板
本节课重点了解 EasyUI 中 Tabs(选项卡)组件的使用方法,这个组件依赖于 Panel(面 板)组件和 LinkButton(按钮)组件。
一.加载方式
class 加载方式
<div id="box" class="easyui-tabs" style="width:500px;height:250px;">
<div title="Tab1">
tab1
</div>
<div title="Tab2" data-options="closable:true">
tab2
</div>
<div title="Tab3"
data-options="iconCls:'icon-reload',closable:true">
tab3
</div>
</div>
tabs()将符合规则的元素实现选项卡方法
htnl
<div id="box">
<div title="Tab1">
tab1
</div>
<div title="Tab2">
tab2
</div>
<div title="Tab3">
tab3
</div>
</div>
js代码
$('#box').tabs({
//...
});
二.属性列表



width number 选项卡容器宽度。默认值 auto。
$(function () {
$('#box').tabs({
width:500, //选项卡容器宽度
height:400 //选项卡容器高度
});
});
height number 选项卡容器高度。默认值 auto。
$(function () {
$('#box').tabs({
width:500, //选项卡容器宽度
height:400 //选项卡容器高度
});
});
plain boolean 设置为 true 时,将不显示控制面板背景。默认值 false。
$(function () {
$('#box').tabs({
width:500, //选项卡容器宽度
height:400, //选项卡容器高度
plain:true //设置为 true 时,将不显示控制面板背景。默认值 false。
});
});
fit boolean 设置为 true 时,选项卡的大小将铺满它所在的容器。默认值 false。
$(function () {
$('#box').tabs({
width:500, //选项卡容器宽度
height:400, //选项卡容器高度
fit:true //设置为 true 时,选项卡的大小将铺满它所在的容器。默认值 false。
});
});
border boolean 设置为 true 时,显示选项卡容器边框。默认值 true。
$(function () {
$('#box').tabs({
width:500, //选项卡容器宽度
height:400, //选项卡容器高度
border:false //设置为 true 时,显示选项卡容器边框。默认值 true。
});
});
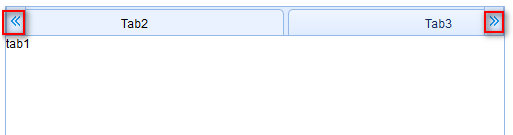
scrollIncrement number 选项卡滚动条每次滚动的像素值。默认值100。也就是按钮滚动的像素,按钮少时结合tabWidth属性使用

$(function () {
$('#box').tabs({
width:500, //选项卡容器宽度
height:400, //选项卡容器高度
tabWidth:300, //设置按钮宽度
scrollIncrement:50 //选项卡滚动条每次滚动的像素值。默认值100
});
});
scrollDuration number 每次滚动动画持续的时间,单位:毫秒。默认值400。也就是按钮滚动的速度
$(function () {
$('#box').tabs({
width:500, //选项卡容器宽度
height:400, //选项卡容器高度
tabWidth:300, //设置按钮宽度
scrollIncrement:50, //选项卡滚动条每次滚动的像素值。默认值100
scrollDuration:500 //每次滚动动画持续的时间,单位:毫秒。默认值400。
});
});
tools array,selector工具栏添加在选项卡面板头的左侧或右侧。可用的值有:1. 一个工具菜单数组,每个工具选项都和 linkbutton 相同。2. 一个指向<div/>容器工具菜单的选择器。默认值null。
给选项卡头部设置工具栏,接收一个数组,数组里接收一个对象,对象里是键值对设置图标和点击事件

$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
tools: [{ //给选项卡头部设置工具栏,接收一个数组,数组里接收一个对象,对象里是键值对设置图标和点击事件
iconCls: 'icon-add',
handler: function () {
alert('添加!');
}
}]
});
});
toolPosition string 工具栏位置。可用值:'left','right'。默认值 right。工具栏位置
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
tools: [{ //给选项卡头部设置工具栏,接收一个数组,数组里接收一个对象,对象里是键值对设置图标和点击事件
iconCls: 'icon-add',
handler: function () {
alert('添加!');
}
}],
toolPosition:'left' //工具栏位置。可用值:'left','right'。默认值 right。
});
});
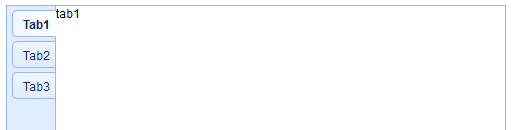
tabPosition string选 项 卡 位 置 。 可 用 值 :'top','bottom','left','right'。默认值:top。按钮位置
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
tabPosition:'bottom' //string选 项 卡 位 置 。 可 用 值 :'top','bottom','left','right'。默认值:top。按钮位置
});
});
headerWidth number选项卡标题宽度,在 tabPosition 属性设置为'left'或'right'的时候才有效。默认值:150。设置按钮标题宽度,只有在按钮设置左或者右的时候有效

$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
tabPosition:'left',
headerWidth:50 //选项卡标题宽度,在 tabPosition 属性设置为'left'或'right'的时候才有效。默认值:150。设置按钮宽度
});
});
tabWidth number 标签条的宽度。默认值:auto。设置按钮宽度
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
tabWidth:200 //标签条的宽度。默认值:auto。
});
});
tabHeight number 标签条的高度。默认值:27。设置按钮高度
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
tabWidth:200, //标签条的宽度。默认值:auto。
tabHeight:100 //标签条的高度。默认值:27。
});
});
selected number 初始化选中一个 tab 页。默认值:0。默认选择,值为索引
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
selected:1 //初始化选中一个 tab 页。默认值:0。默认选择值为索引
});
});
showHeader boolean 设置为 true 时,显示 tab 页标题。默认值:true。是否显示按钮
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
selected:1, //初始化选中一个 tab 页。默认值:0。默认选择值为索引
showHeader :false //设置为 true 时,显示 tab 页标题。默认值:true。是否显示按钮
});
});
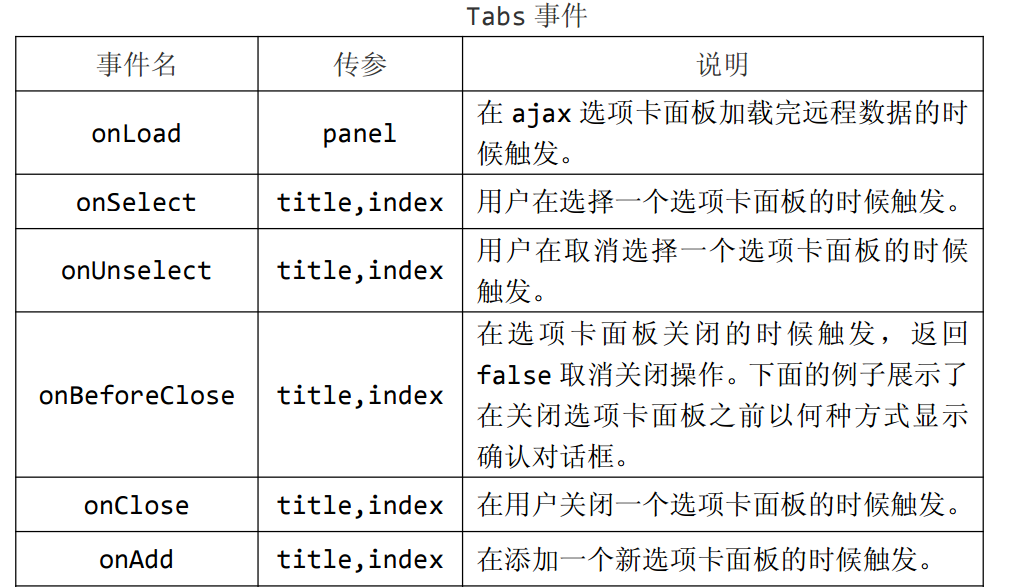
三.事件列表


onLoad panel 在 ajax 选项卡面板加载完远程数据的时候触发。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
onLoad:function (panel) {
alert('在 ajax 选项卡面板加载完远程数据的时候触发。');
alert('接收当前选项卡的对象' + panel);
}
});
$('#box').tabs('add',{ //添加一个新选项卡面板
id:'xmb', //设置新增id
title:'新按钮', //设置新增按钮标题
content:'新内容', //设置新增内容
href :'is_user.php' //加载一个外部文件
//更多见第五节
});
});
onSelect title,index 用户在选择一个选项卡面板的时候触发。title,index分别接收选择的按钮标题和按钮索引
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
onSelect:function (title,index) {
alert('用户在选择一个选项卡面板的时候触发。');
alert('接收选择的按钮标题'+title);
alert('接收选择的按钮索引'+index);
}
});
});
onUnselect title,index 用户在取消选择一个选项卡面板的时候触发。title,index分别接收选择的上一个按钮标题和按钮索引
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
onUnselect:function (title,index) {
alert('用户在取消选择一个选项卡面板的时候触发。');
alert('接收选择的上一个按钮标题'+title);
alert('接收选择的上一个按钮索引'+index);
}
});
});
onBeforeClose title,index在选项卡面板关闭的时候触发,返回false 取消关闭操作。下面的例子展示了在关闭选项卡面板之前以何种方式显示确认对话框。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
onBeforeClose:function (title,index) {
alert('在选项卡面板关闭的时候触发');
alert('接收选择的关闭按钮标题'+title);
alert('接收选择的关闭按钮索引'+index);
}
});
});
onClose title,index 在用户关闭一个选项卡面板之后触发。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
onClose:function (title,index) {
alert('在用户关闭一个选项卡面板之后触发。');
alert('接收选择的关闭按钮标题'+title);
alert('接收选择的关闭按钮索引'+index);
}
});
});
onAdd title,index 在添加一个新选项卡面板的时候触发。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
onAdd:function (title,index) { //在添加一个新选项卡面板的时候触发。
alert('获取新添加的面板标题:'+ title + '|' + '获取新添加的面板索引:' + index);
}
});
$('#box').tabs('add',{ //添加一个新选项卡面板
id:'xmb', //设置新增id
title:'新按钮', //设置新增按钮标题
content:'新内容' //设置新增内容
//更多见第五节
});
});
onUpdate title,index 在更新一个选项卡面板的时候触发。修改时触发
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
onUpdate:function (title,index) {
alert('修改时触发');
alert(title + '|' + index); //接收选项卡的按钮和索引
}
});
$('#box').tabs('update',{
tab:$('#cfh'), //要修改的面板id
options:{ //要修改的属性
title:'修改标题'
}
});
});
onContextMenu e,title,index 在右键点击一个选项卡面板的时候触发。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
onContextMenu:function (e,title,index) {
alert('在右键点击一个选项卡面板的时候触发。');
alert('接收右键点击按钮标题'+title);
alert('接收右键点击按钮索引'+index);
}
});
});
四.方法列表 Tabs 方法




options none 返回选项卡属性。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
});
alert($('#box').tabs('options')); //返回选项卡属性。
});
tabs none 返回所有选项卡面板。也就是返回所有按钮对象
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
});
alert($('#box').tabs('tabs')); //返回所有选项卡面板。也就是返回所有按钮对象
});
resize none 调整选项卡容器大小和布局。也就是选项卡如果因为什么原因变形了,可以重置这个选项卡
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
});
alert($('#box').tabs('resize')); //也就是选项卡如果因为什么原因变形了,可以重置这个选项卡
});
add options添加一个新选项卡面板,选项参数是一个配置对象,查看选项卡面板属性的更多细节。在添加一个新选项卡面板的时候它将变成可选的。添加一个非选中状态的选项卡面板时,记得设
置'selected'属性为 false。第二个参数是一个对象,以键值对方式设置新增的面板属性,详情见第五节选项卡面板
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
});
$('#box').tabs('add',{ //添加一个新选项卡面板
id:'xmb', //设置新增id
title:'新按钮', //设置新增按钮标题
content:'新内容' //设置新增内容
//更多见第五节
});
});
close which关闭一个选项卡面板,'which'参数可以是选项卡面板的标题或者索引,以指定要关闭的面板。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
$('#box').tabs('close',1); //关闭一个选项卡面板,'which'参数可以是选项卡面板的标题或者索引,以指定要关闭的面板。
});
getTab which 获取指定选项卡面板,'which'参数可以是选项卡面板的标题或者索引。获取指定选项卡面板对象
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
alert($('#box').tabs('getTab',1)); //which 获取指定选项卡面板,'which'参数可以是选项卡面板的标题或者索引。
});
getTabIndex tab 获取指定选项卡面板的索引。获取指定id的按钮索引
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
alert($('#box').tabs('getTabIndex','#cfh')); //获取指定选项卡面板的索引
});
getSelected none获取选择的选项卡面板。下面的例子展示了如何获取选择的选项卡面板索引。获取以选定的选项卡面板对象
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
alert($('#box').tabs('getSelected')); //获取指定选项卡面板的对象
});
select which 选择一个选项卡面板,'which'参数可以是选项卡面板的标题或者索引。选择一个选项卡面板
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
$('#box').tabs('select',1); //选择一个选项卡面板
});
unselect which 取消选择一个选项卡面板,'which'参数可以是选项卡面板的标题或者索引。取消选择的选项卡
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
$('#box').tabs('unselect',0); //取消选择的选项卡
});
showHeader none 显示选项卡的标签头。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
$('#box').tabs('showHeader'); //显示选项卡的标签头。
});
hideHeader none 隐藏选项卡的标签头。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
$('#box').tabs('hideHeader'); //隐藏选项卡的标签头
});
exists which 表明指定的面板是否存在,'which'参数可以是选项卡面板的标题或索引。指定的面板是否存在,返回布尔值
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
alert($('#box').tabs('exists',4)); //指定的面板是否存在
});
update param更新指定的选项卡面板,'param'参数包含2个属性:tab:要更新的选项卡面板。options:面板的属性。修改面板
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
$('#box').tabs('update',{
tab:$('#cfh'), //要修改的面板id
options:{ //要修改的属性
title:'修改标题'
}
});
});
enableTab which 启用指定的选项卡面板,'which'参数可以是选项卡面板的标题或索引。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
$('#box').tabs('disableTab',1); //禁用指定的选项卡面板
$('#box').tabs('enableTab',1); //启用指定的选项卡面板
});
disableTab which 禁用指定的选项卡面板,'which'参数可以是选项卡面板的标题或索引。
$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400 //选项卡容器高度
});
$('#box').tabs('disableTab',1); //禁用指定的选项卡面板
});
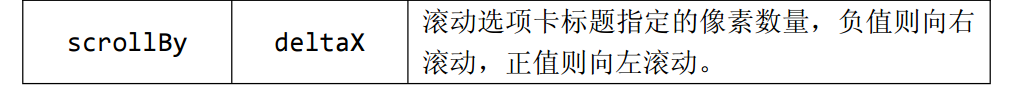
scrollBy deltaX 滚动选项卡标题指定的像素数量,负值则向右滚动,正值则向左滚动。就是网页一打开滚动选项卡移动多少

$(function () {
$('#box').tabs({
width: 500, //选项卡容器宽度
height: 400, //选项卡容器高度
tabWidth:200
});
$('#box').tabs('scrollBy',1); //滚动选项卡标题指定的像素数量,负值则向右滚动,正值则向左滚动
});
五.选项卡面板,以下一般是在新增选项卡时使用
给选项卡属性一样的下面就不举例了
选项卡面板继承了 panel 一些属性,以下是公共属性。

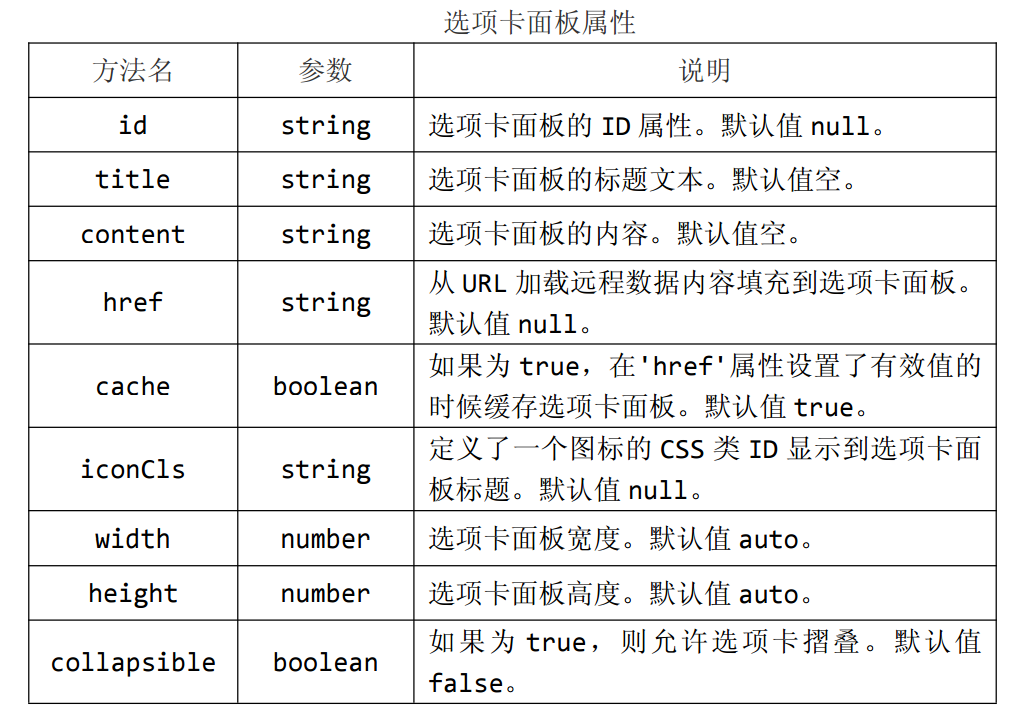
id string 选项卡面板的 ID 属性。默认值 null。
title string 选项卡面板的标题文本。默认值空。
content string 选项卡面板的内容。默认值空。
href string 从 URL 加载远程数据内容填充到选项卡面板。默认值 null。
cache boolean 如果为 true,在'href'属性设置了有效值的时候缓存选项卡面板。默认值 true。
iconCls string 定义了一个图标的 CSS 类 ID 显示到选项卡面板标题。默认值 null。
width number 选项卡面板宽度。默认值 auto。
height number 选项卡面板高度。默认值 auto。
collapsible boolean 如果为 true,则允许选项卡摺叠。默认值false。

closable boolean设置为 true 时,选项卡面板将显示一个关闭按钮,在点击的时候会关闭选项卡面板。默认为 false。
selected boolean 设置为 true 时,选项卡面板会被选中。默认为 false。
EasyUI message 的总结
//显示
$.messager.show({
title:'提示',
msg:'信息提示框将在4秒后关闭.',
showType:'show'
});
//从下往上滑出
$.messager.show({
title:'提示',
msg:'信息提示框将在5秒后关闭.',
timeout:5000,
showType:'slide'
});
//不主动关闭
$.messager.show({
title:'提示',
msg:'信息提示框不会主动关闭.',
timeout:0,
showType:'fade'
});
//带滚动条等待提示框
var win = $.messager.progress({
title:'请等待',
msg:'加载数据中...'
});
setTimeout(function(){
$.messager.progress('close');
},5000)
弹出框的位置:
function topLeft(){//上左
$.messager.show({
title:'My Title',
msg:'The message content',
showType:'show',
style:{
right:'',
left:0,
top:document.body.scrollTop+document.documentElement.scrollTop,
bottom:''
}
});
}
function topCenter(){//上中
$.messager.show({
title:'My Title',
msg:'The message content',
showType:'slide',
style:{
right:'',
top:document.body.scrollTop+document.documentElement.scrollTop,
bottom:''
}
});
}
function topRight(){//上右
$.messager.show({
title:'My Title',
msg:'The message content',
showType:'show',
style:{
left:'',
right:0,
top:document.body.scrollTop+document.documentElement.scrollTop,
bottom:''
}
});
}
function centerLeft(){//中左
$.messager.show({
title:'My Title',
msg:'The message content',
showType:'fade',
style:{
left:0,
right:'',
bottom:''
}
});
}
function center(){//中间
$.messager.show({
title:'My Title',
msg:'The message content',
showType:'fade',
style:{
right:'',
bottom:''
}
});
}
function centerRight(){//中右
$.messager.show({
title:'My Title',
msg:'The message content',
showType:'fade',
style:{
left:'',
right:0,
bottom:''
}
});
}
function bottomLeft(){//下左
$.messager.show({
title:'My Title',
msg:'The message content',
showType:'show',
style:{
left:0,
right:'',
top:'',
bottom:-document.body.scrollTop-document.documentElement.scrollTop
}
});
}
function bottomCenter(){//下中
$.messager.show({
title:'My Title',
msg:'The message content',
showType:'slide',
style:{
right:'',
top:'',
bottom:-document.body.scrollTop-document.documentElement.scrollTop
}
});
}
function bottomRight(){//下右
$.messager.show({
title:'My Title',
msg:'The message content',
showType:'show'
});
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号