mddir——自动生成文件目录结构
一、什么是mddir?
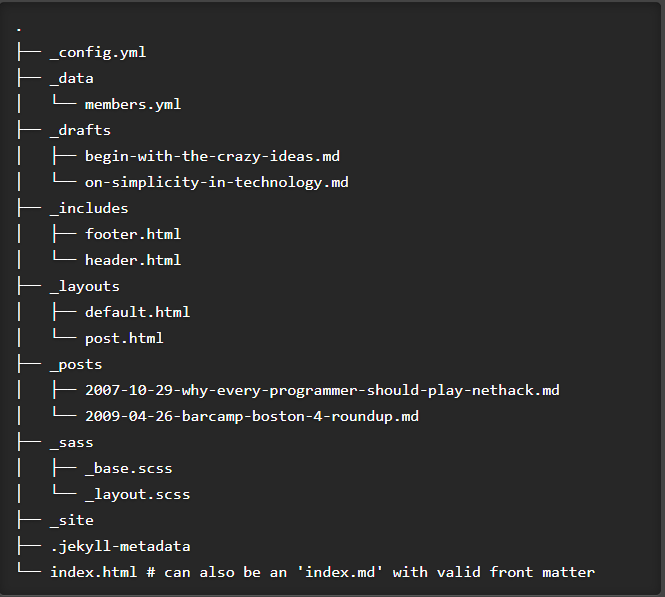
在平时写博客或者记录一个项目的时候,总是会先梳理一下项目基本机构,也就是希望展示如下所示图形。

之前都是手写,很累,偶然发现一个工具可以基于项目目录结构动态生成目录机构md文件,所以特此记录一下,这个工具的使用方法。
二、安装
通过npm全局安装。
npm install mddir -g
三、使用
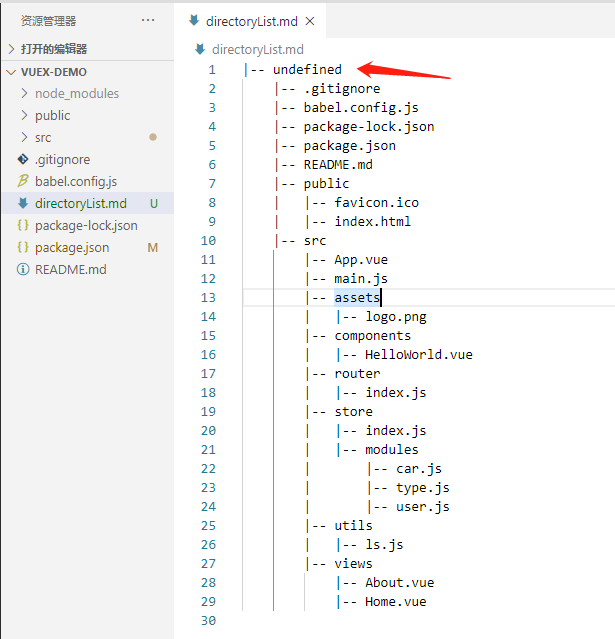
安装完毕,直接进入项目根目录,执行命令 mddir 即可在根目录下生成一个directoryList.md的文件。

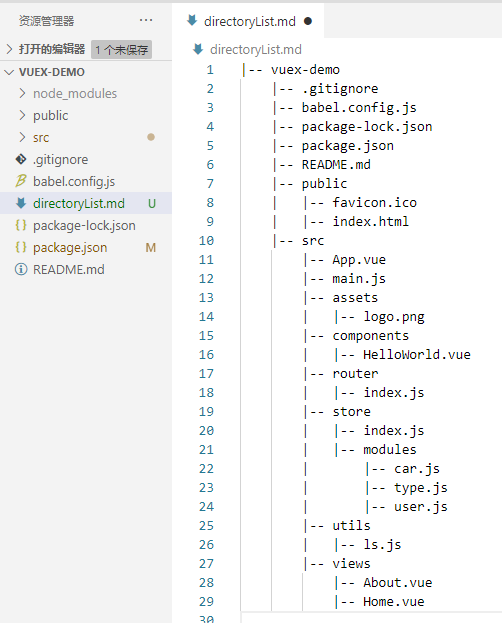
如上图所示,把第一行的undefined手动换成项目名称即可,这里是vuex-demo。最终效果如下。

如果需要在md文件中展示,需要前后包裹 ``` ,以便按格式显示。很方便。

