vue —— VSCode代码片段
1、打开 VSCode 中左下角设置。

2、找到 vue.json 文件,并点开。

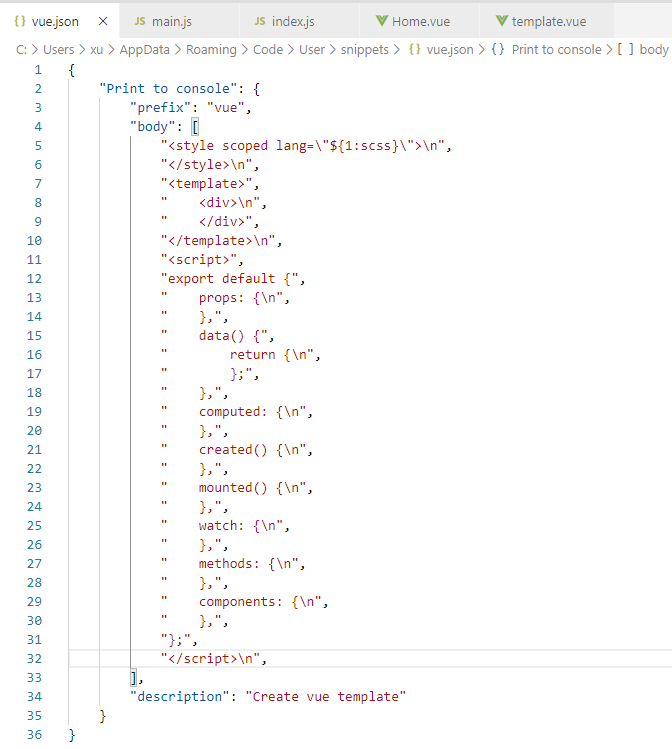
3、将以下代码复制到该文件中。
{ "Print to console": { "prefix": "vue", "body": [ "<style scoped lang=\"${1:scss}\">\n", "</style>\n", "<template>", " <div>\n", " </div>", "</template>\n", "<script>", "export default {", " props: {\n", " },", " data() {", " return {\n", " };", " },", " computed: {\n", " },", " created() {\n", " },", " mounted() {\n", " },", " watch: {\n", " },", " methods: {\n", " },", " components: {\n", " },", "};", "</script>\n", ], "description": "Create vue template" } }

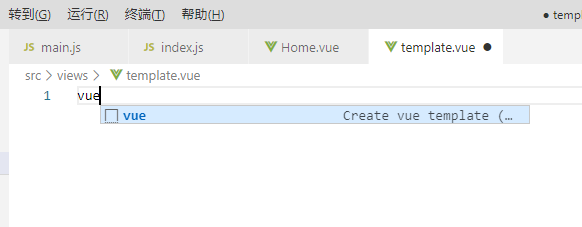
4、新建页面文件 template.vue。键入 vue字符,出现代码片段后按 enter 键自动补全。

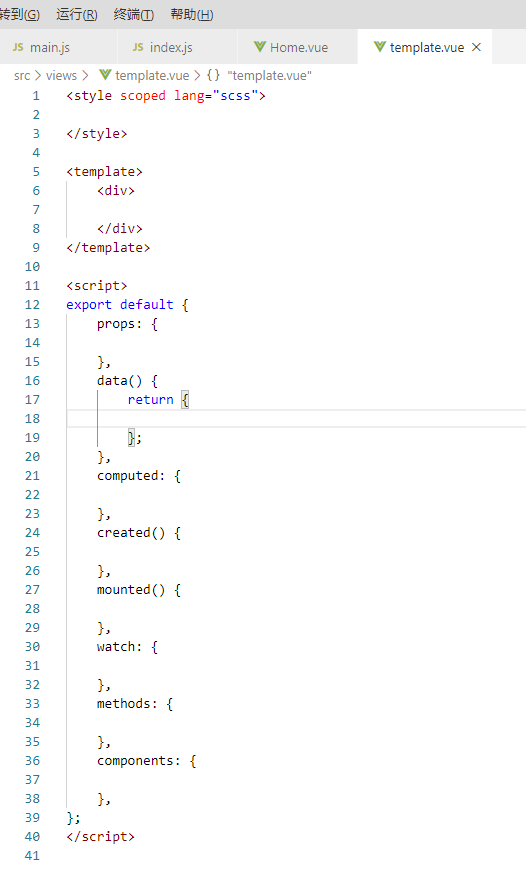
5、最终如下。