vue项目中axios请求网络接口封装
一、安装axios
npm install axios
二、封装方法
在src目录下新建utls文件夹,并在该文件夹建如下文件:
1、url.js
统一放置接口
// 获取省市
let area = 'GetRegionList';
module.exports = {
area
}
2、http.js
引入axios、mint-ui、并封装get请求、post请求方法
import axios from 'axios';
import {MessageBox, Toast, Indicator} from 'mint-ui';
axios.defaults.timeout = 50000//默认请求超时时间
axios.defaults.baseURL = "/api";
axios.defaults.headers.common["Authorization"] = 'toke信息'
// get
export function getHttp (url, params = {}) {
return new Promise((resolve, reject) => {
axios.get(url, data)
.then(response => {
resolve(response.data)
Indicator.close() // // 关闭动画
})
.catch(err => {
reject(err)
Indicator.close() // // 关闭动画
MessageBox.alert('message', err)
})
})
}
// post
export function postHttp (url, data = {}) {
Indicator.open({
text: '加载中...',
spinnerType: 'fading-circle'
})
return new Promise((resolve, reject) => {
axios.post(url, data)
.then(response => {
if (response.status == 200) {
resolve(response.data)
Indicator.close(); // 关闭动画
} else {
Toast(response.data.msg)
}
}, (err) => {
reject(err)
Indicator.close() // // 关闭动画
})
})
}
三、配置main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import {getHttp, postHttp} from './utils/http'
Vue.prototype.$getHttp = getHttp
Vue.prototype.$postHttp = postHttp
// mint-ui
import Mint from 'mint-ui';
Vue.use(Mint);
import 'mint-ui/lib/style.css';
Vue.config.productionTip = false;
router.beforeEach((to, from, next) => {
/* 路由发生变化修改页面title */
if (to.meta.title) {
document.title = to.meta.title
}
next()
})
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
四、配置本地请求代理
在根目录下新建vue.config.js,做如下配置
module.exports = {
publicPath:'./',
configureWebpack:{
resolve: {
alias: {
'assets': '@/assets',
'common': '@/common',
'components': '@/components',
'network': '@/network',
'views': '@/views',
'plugins': '@/plugins',
}
}
},
devServer: {
/* 自动打开浏览器 */
open: true,
/* 设置为0.0.0.0则所有的地址均能访问 */
host: '0.0.0.0',
port: 8066,
https: false,
hotOnly: false,
/* 使用代理 */
proxy: {
'/api': {
/* 目标代理服务器地址 */
target: 'https://www.baidu.com/',
/* 允许跨域 */
changeOrigin: true,
},
},
}
}
五、页面使用
async getArea(){ // 获取省市数据
let res = await this.$postHttp(urls.area);
if(res.Success){
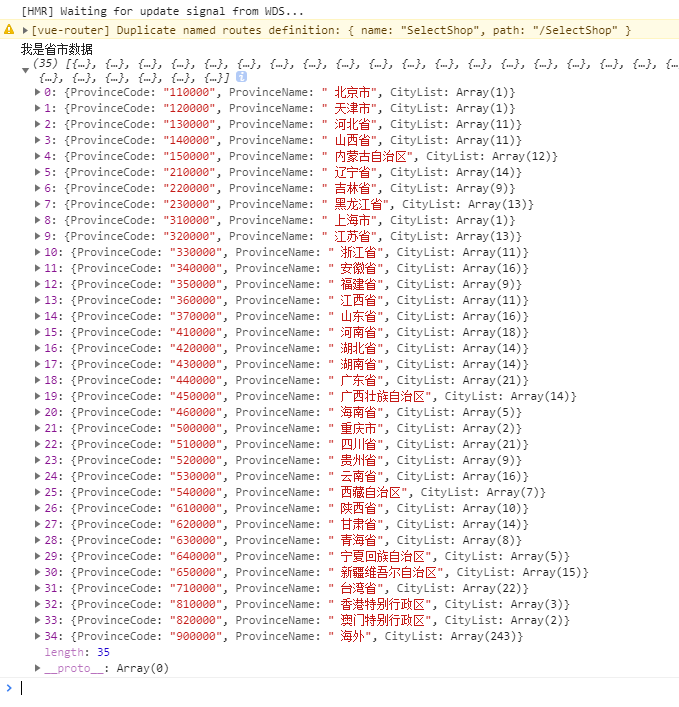
console.log('我是省市数据', res.Result);
}else{
Toast.fail(res.Message);
}
}
六、效果