vue-cli打包项目后路径错误问题
一、问题描述
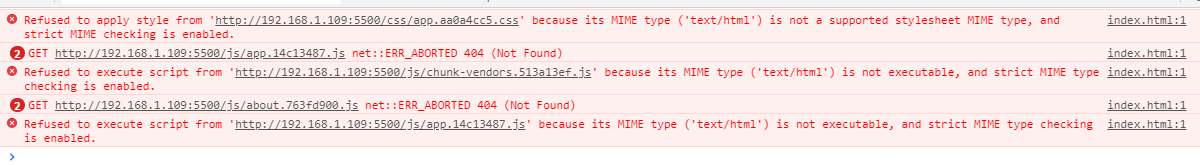
执行 npm run build 命令后,打包生成dist文件夹,访问的时候报如下错误:

二、解决办法
在根目录下,新建 vue.config.js文件,内容如下,
module.exports = { publicPath:'./', configureWebpack:{ resolve: { alias: { 'assets': '@/assets', 'common': '@/common', 'components': '@/components', 'network': '@/network', 'views': '@/views', 'plugins': '@/plugins', } } } }
再次打包,顺利访问:



