使用vue-cli4.2.2创建项目
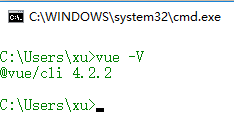
一、检测vue-cli版本
使用如下命令,检测vue-cli版本,如果版本不是4版本,需升级。

二、创建项目
创建项目的命令语法如下:
vue create <Project Name> // 项目的名字不允许含有大写字母
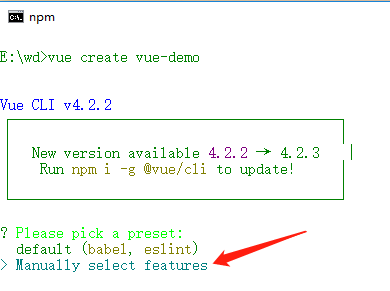
1、创建项目
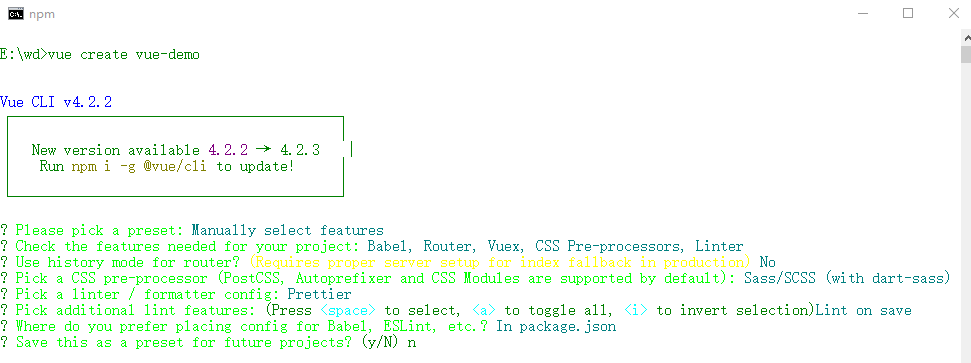
使用命令出现如下界面,这里有俩个选项,一个是默认配置,一个是手动配置,选择第二个手动配置,按Enter键,

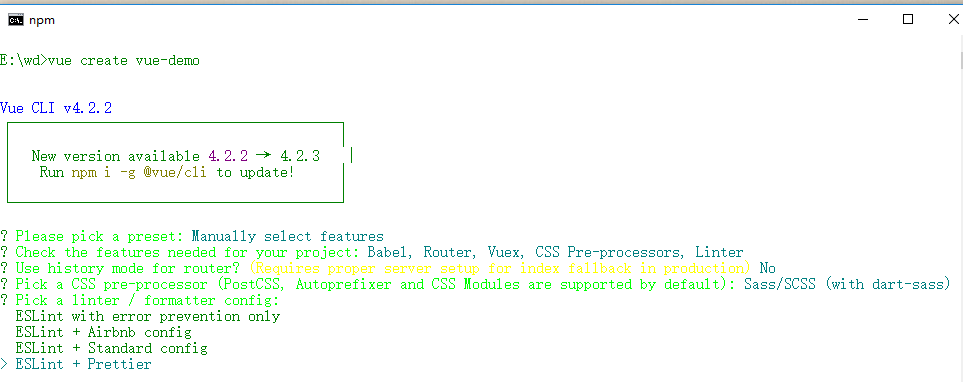
2、自定义配置
自定义配置如下:

3、路由规则
接下来提示我们是否使用 history router,也就是是否路径到 # 符号,建议选N。

4、css预处理器
css的预处理器选择 Sass/SCSS (with dart-sass):

5、ESLint校验规则
ESLint代码校验,选择ESLint + Prettier,

6、校验的时机
接下来选择什么时候进行校验,选第一个,保存就校验:

7、存放配置
选择如何存放配置,第一个选择存放到独立文件中,第二个存放到package.json中,一般选择第二个:

8、是否保存此次配置
接下里选择是否保存此次的一系列配置,如果选择Y需要输入保存的名字,这里选择N:

9、生成项目

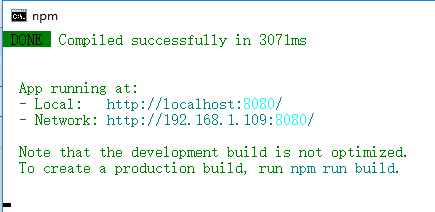
10、运行项目
cd 进入项目,如下命令,即可跑起来:
npm run serve
完成: