微信小程序 —— wepy 使用 Vant Weapp
一、下载
npm i @vant/weapp -S --production
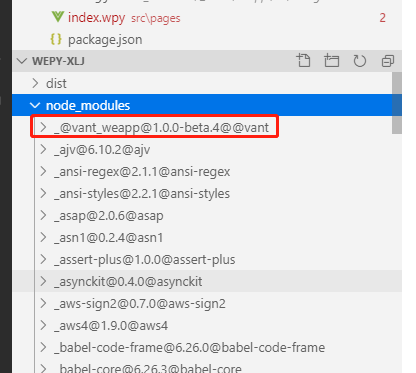
下载完毕之后,就可以在 node_modules 文件夹里,看见下载的包了。

2、移动文件夹
把刚刚下载的包文件夹下的 lib 文件夹拷贝进 src\components文件夹中。

3、使用
结合官方文档,按需引入使用需要的组件。这里比如使用 button 和 dialog。
3.1、button
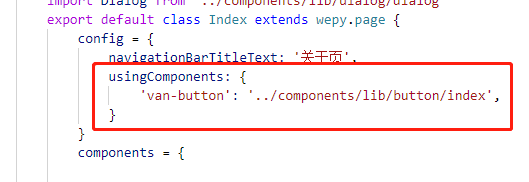
(1)在 config 对象下的 usingComponents 对象中引入组件。

(2)直接从官方文档中复制到页面中。

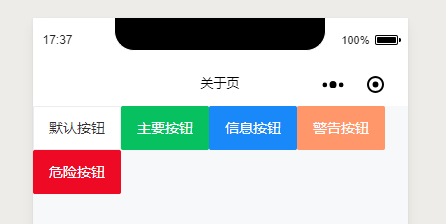
(3)效果如下

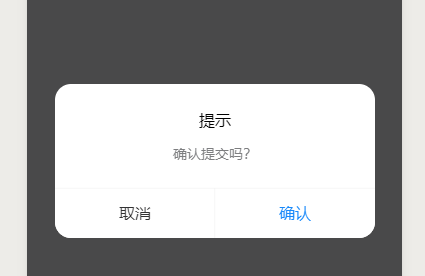
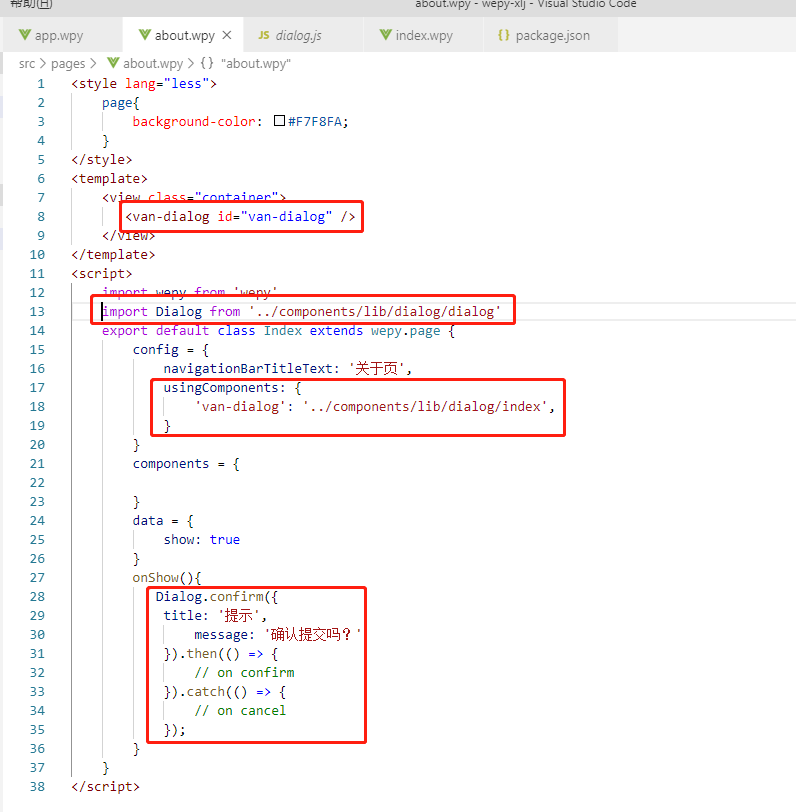
3.2、dialog
(1)代码如下

(2)效果如下