wepy中组件之间通信方法
events
events是WePY组件事件处理函数对象,存放响应组件之间通过broadcast、emit、$invoke所传递的事件的函数。
$broadcast —— 父往子传
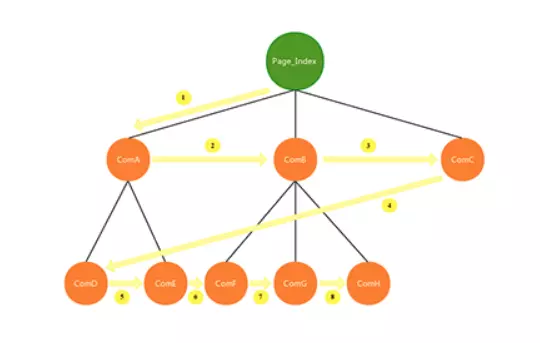
$broadcast事件由父组件发起,所有的子组件都会收到父组件发出的数据,嗯,类似于村口的广播大喇叭。他的传播顺序为:

在父组件的某个函数内,向子组件下发了index-broadcast这个通知,如下:
// template <mybtn></mybtn> // script onShow(){ this.$broadcast('index-broadcast', '我正在测试哈哈哈哈'); }
那么在子组件中,可以用这种方法来接受数据:
// template <button>{{title}}</button> // script props = { title: String } events = { 'index-broadcast': (...args) => { this.title = args[0]; // 我正在测试哈哈哈哈 //可以通过以下方法拿到子组件名称+拿到数据的事件名称+事件的来源 let $event = args[args.length - 1] console.log($event) console.log(`${this.$name} receive ${$event.name} from ${$event.source.$name}`) } }
$emit —— 子往父传
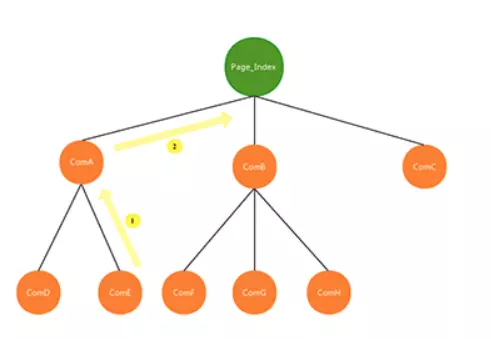
emit 与 broadcast 正好相反,事件发起组件的所有祖先组件会依次接收到emit事件,如果组件 ComE 发起一个 emit 事件,那么接收到事件的先后顺序为:组件ComA、页面Page_Index。如下图:

onLoad(){ this.emptyData = this.$parent.emptyData setTimeout(() => { this.$emit('index-emit', 'jack') }, 3000) }
我们可以看到counter组件的plus方法向父组件$emit了一个一个名叫index-emit的方法,父组件该如何接收他?
直接在父组件的events里面写就好啦:
events = { 'index-emit': (...arg) => { this.username = arg[0]; } }
$invoke —— 父往子传
$invoke是一个页面或组件对另一个组件中的方法的直接调用,通过传入组件路径找到相应的组件,然后再调用其方法。
比如,想在页面Page_Index中调用组件ComA的某个方法:
this.$invoke('ComA', 'someMethod', 'someArgs');
在父组件中,想要调用子组件counter的某个方法,如下:
this.$invoke('emptyStatus', 'showEmpty', 111, 222) this.$invoke('emptyStatus', 'hideEmpty', 333, 444)
那么在子组件中可以通过这样来接收父组件传过来的参数:
methods = { showEmpty(a, b){ console.log(a); // 111 console.log(b); // 222 this.blockStatus = true }, hideEmpty(a, b){ console.log(a); // 333 console.log(b); // 444 this.blockStatus = false } }


