Sublime Text 插件之HTML-CSS-JS Prettify—格式化HTML CSS JS与显示函数列表
插件名称:HTML-CSS-JS Prettify
安装步骤:
1、ctrl + shift + p 打开控制台
2、输入install package,选择install package(如果已经安装过install package略过)
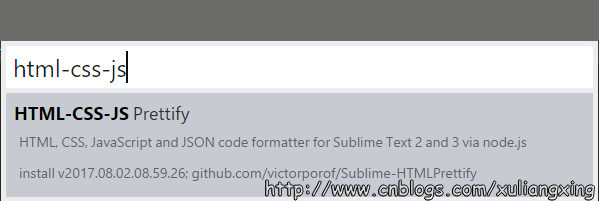
3、搜索输入:HTML-CSS-JS Prettify,并安装该插件
4、重启sublime
如图所示:

格式化操作
选中代码,然后按Ctrl+Alt+H对代码进行格式化
遇到的问题
如果格式化的时候一直提示如下错误的话,“This usually means Node.js was not found in the default path”,是因为此插件依赖于nodejs,如果本机没有安装nodejs,你格式化的时候会一直提示你安装

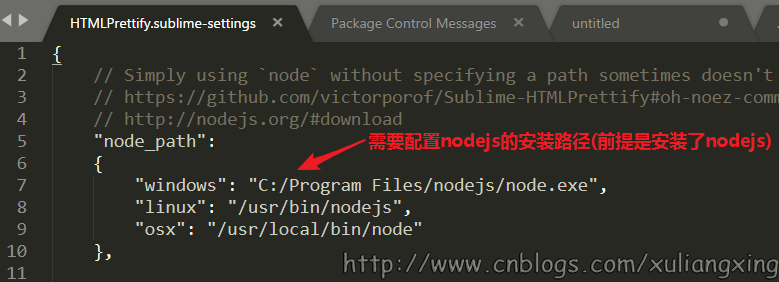
解决方法很简单,我们得安装一下NodeJS,传送门:官网地址 ,安装好了nodejs的后,打开:菜单>tools>html/css/js prettify>set prettify preferences,设置一下nodejs的安装路径,如图所示:

Tips:html-css-js prettify 格式化CSS会再每个CSS后面都添加一个换行,取消该换行的方法:
打开:菜单>tools>html/css/js prettify>set prettify preferences
修改设置newline_between_rules的参数为false
PS:如有疑问,请留言,未经允许,不得私自转载,转载请注明出处:http://www.cnblogs.com/xuliangxing/p/7995427.html