Node.js --Hello world
我是第一接触到Node.js,这篇博客也是借鉴别人的博客(虽然他写的有些地方运行不起来),至于为什么写这篇博客,是希望有和我类似情况的人,能够少走一些弯路,能够在项目中快速的应用这项技术。
原文博客地址:http://developer.51cto.com/art/201109/290213.htm
本人从来没有做过关于Web方面的实际开发,一直都是在做C#,和WPF方面的,近期也在学习WP7(有往WP8方向发展的倾向,不过始终有种感觉,WP8是不是像vista一样是个过度产品。),这次接触Node.js也是工作需要。
我这是写的东西也是非常的简单,如何使用Node.js输出 Hello World.
没错就是hello world.
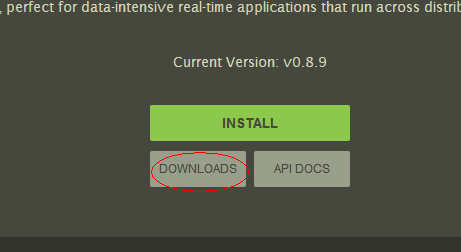
那开始吧,首先下载Node.js安装包。
Node.js官网地址 http://nodejs.org/

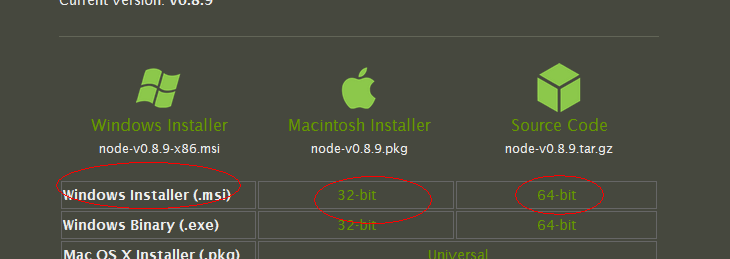
然后选择

不清楚自己电脑是多少位的, 我的电脑》属性--就可以看到了。
我下载的是Windows Installer(.msi) 32-bit
把这个东西下载下来,![]()
安装我就不做解释了,默认的安装地址是C:\Program Files \nodejs
为了方便开发,可以直接把整个nodejs的文件夹复制/剪切 放到你喜欢的盘里面。
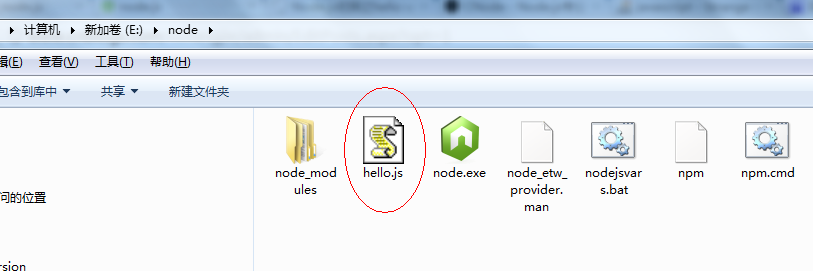
我直接把nodejs文件夹剪切到E盘根目录,直接修改了文件夹的名字,命名node

接下来就是写代码了
我为了图方便就直接在node下面直接新建了一个hello.js文件

Hello.js里面var sys = require("sys"),
http.createServer(function(request, response) {
response.writeHead(200, {"Content-Type": "text/html"});
response.write("Hello World!");
response.end();
}).listen(8083);
sys.puts("My first Node.js code.");
sys.puts("Server running at http://localhost:8083/");
其中sys.puts可要可不要,只是个提示。
接下来就是要用一个程序来承载这个Hello.js,
我用的是和我借鉴的博客的方法一样(原文博客地址:http://developer.51cto.com/art/201109/290213.htm) 。

接下来是见证奇迹的时刻,打开网页在地址栏里面输入 http://localhost:8083/
结果如下:

大功告成。有兴趣的朋友可以试试,用了几分钟。
原文博客地址:http://developer.51cto.com/art/201109/290213.htm大家 可以看看,写的挺辛苦的,一不小心又偷了别人的成果,罪过啊。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· Pantheons:用 TypeScript 打造主流大模型对话的一站式集成库