MVC学习系列——Model验证扩展
MVC中,实现了前端后端的验证。
前端验证。步骤:
web.config这两个得开启:
<add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" />
JS设置
第一步:引入页面js
@Scripts.Render("~/bundles/jqueryval")
第二步:BundleConfig类,得有
1 bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( 2 "~/Scripts/jquery.validate*"));
也就是这三个js
前端验证,在MVC中的实现:
在Model上面加一些特性,都在System.ComponentModel.DataAnnotations中,比如Required range等。
MVC中的HtmlHelp会分析这些特性,加载一下data-XX.
比如:
1 [Required] 2 public string Gender { get; set; }
1 @Html.EditorFor(x => x.Gender)
生成的html
1 <input class="text-box single-line" data-val="true" data-val-required="Gender 字段是必需的。" id="Gender" name="Gender" type="text" value="">
然后根据相关JS自动实现前端验证。
服务器端验证:
在mvc中的实现:在Model上面加一些特性,都在System.ComponentModel.DataAnnotations中,比如Required range等。
1 [HttpPost] 2 public ActionResult CreateStudent(StudentViewModel model) 3 { 4 5 ModelState.AddModelError("A", "AAAAA"); 6 ModelState.AddModelError("B", "BBBBB"); 7 ModelState.AddModelError("C", "CCCCC"); 8 ModelState.AddModelError("D", "DDDDD"); 9 10 return View(); 11 }
在ModelBinder过程中,开启了服务器端的验证。同时把验证不通过信息以键值对的方式,传值给ModelState中
错误信息的呈现:
@Html.ValidationSummary(false)
是否隐藏错误信息:false即不隐藏错误信息,true即隐藏错误信息
1 @Html.ValidationMessageFor(x => x.Name) 2 @Html.ValidationMessage("Name")
第一个是lamda表达式,第二个是一般形式,作用是一样的。
都是呈现对应错误的(根据key,呈现对应的value)
自定义ValidationAttribut(仅针对服务器端的验证)
1:针对一个属性
新建类MyValidationAttribute,继承ValidationAttribute
1 public class MyValidationAttribute : ValidationAttribute 2 { 3 public MyValidationAttribute() 4 { 5 ErrorMessage = "The Name Must be Zhangsan"; 6 } 7 public override bool IsValid(object value) 8 { 9 if (value==null) 10 { 11 return false; 12 } 13 string result = value.ToString(); 14 //判断是否有值 15 if (string.IsNullOrEmpty(result)) 16 { 17 return false; 18 } 19 20 if (result=="Zhangsan") 21 { 22 return true; 23 } 24 25 return false; 26 } 27 }
应用:
1 public class StudentViewModel 2 { 3 public string ID { get; set; } 4 [MyValidationAttribute] 5 public string Name { get; set; } 6 [Required] 7 public string Gender { get; set; } 8 }
View:
1 <div> 2 @using (Html.BeginForm()) 3 { 4 @Html.ValidationSummary(false) 5 <fieldset> 6 <legend>UserInfo</legend> 7 <div class="editor-label"> 8 @Html.LabelFor(x => x.Name) 9 </div> 10 <div class="editor-field"> 11 @Html.EditorFor(x => x.Name) 12 @Html.ValidationMessageFor(x => x.Name) 13 @Html.ValidationMessage("Name") 14 </div> 15 16 <div class="editor-label"> 17 @Html.LabelFor(x => x.Gender) 18 </div> 19 <div class="editor-field"> 20 @Html.EditorFor(x => x.Gender) 21 @Html.ValidationMessageFor(x => x.Gender) 22 </div> 23 </fieldset> 24 <input type="submit" value="提交" /> 25 } 26 </div>
效果:
2:复杂的业务逻辑
类StudentViewModel继承接口 IValidatableObject
public class StudentViewModel: IValidatableObject { public string ID { get; set; } [MyValidationAttribute] public string Name { get; set; } [Required] public string Gender { get; set; } public IEnumerable<ValidationResult> Validate(ValidationContext validationContext) { if (!string.IsNullOrEmpty(Name)) { if (Name=="Zhangsan" && Gender=="Nan") { yield return new ValidationResult("Zhangsan and Gender is Nan,Which is wrong!"); } } } }
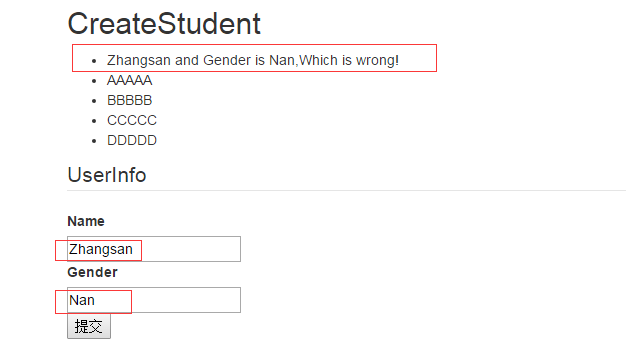
效果图:
源码: http://pan.baidu.com/s/1pKDMgDd


