postman测试express restful接口
安装express及postman
var express = require('express') var app = express(); var calculation = require('./Calculation_route'); var cors = require('cors'); app.use(cors()); // var postList = require('./test'); var bodyParser = require('body-parser'); app.use(bodyParser.urlencoded({ extended: false })); app.use(bodyParser.json()); app.post('/tileSizeData/:filename/', function(req, res) { // console.log(req.body); // console.log(req.body.test); // console.log(req.text); console.log(req.body.ptplist); var ptplist = req.body.ptplist; console.log(ptplist); Promise.all([ calculation.showSize(req.params.filename, ptplist) ]).then(function (data) { res.json(data[0]); }) }); app.get('/tileSizeData/:filename/:tilename', function(req, res) { Promise.all([ calculation.showSize(req.params.filename, [req.params.tilename]) ]).then(function (data) { res.json(data); }) }); var server = app.listen(3000, function() { console.log('listening on port %d', server.address().port); }) // test // key:ptplist // value:[10-14-7-127-68,10-14-7-127-69,10-14-7-127-70,10-14-7-127-71,10-14-7-127-72,10-14-7-127-73,10-14-7-127-74,10-14-7-127-78,10-14-7-127-77,10-14-7-78-64]
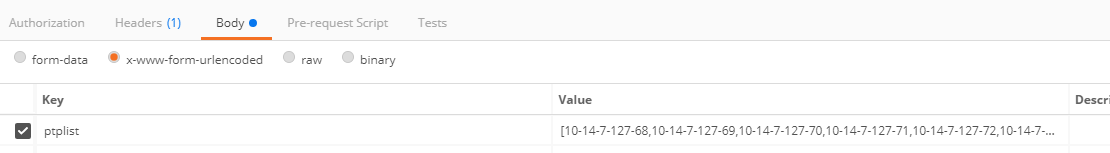
post时value时数组可选择x-www-form-urlencoded格式:

form-data目测键值对,raw支持字符串但不常用。


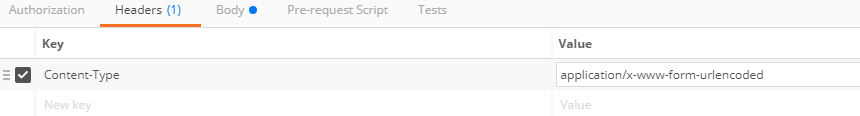
headers里的value也可设置成json。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2016-08-24 PHP学习(7)——面向对象(上)