HTML canvas fillText()与measureText()方法
HTML5 canvas fillText() 方法
实例
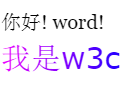
使用 fillText(),在画布上写文本 "你好!word!" 和 "我是w3c":

JavaScript:
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d");
ctx.font="20px Georgia";ctx.fillText("你好!word!",10,50); ctx.font="30px Verdana";// 创建渐变 var gradient=ctx.createLinearGradient(0,0,c.width,0); gradient.addColorStop("0","magenta"); gradient.addColorStop("0.5","blue"); gradient.addColorStop("1.0","red");// 用渐变填色 ctx.fillStyle=gradient;ctx.fillText("我是w3c",10,90);
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 fillText() 方法。
注释:IE8 或更早的浏览器表示呵呵。
定义和用法
fillText() 方法在画布上绘制填色的文本。文本的默认颜色是黑色。
提示:请使用 font 属性来定义字体和字号,并使用 fillStyle 属性以另一种颜色/渐变来渲染文本。
JavaScript 语法:
context.fillText(text,x,y,maxWidth);
参数值
|
参数 |
描述 |
|
text |
规定在画布上输出的文本。 |
|
x |
开始绘制文本的 x 坐标位置(相对于画布)。 |
|
y |
开始绘制文本的 y 坐标位置(相对于画布)。 |
|
maxWidth |
可选。允许的最大文本宽度,以像素计。 |
HTML5 canvas measureText()方法
实例
在画布上输出文本之前,检查字体的宽度:
JavaScript:
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.font="30px Arial"; var txt="你好,WPS!" ctx.fillText("width:" + ctx.measureText(txt).width,10,50) ctx.fillText(txt,10,100);
浏览器支持
Internet Explorer 9、Firefox、Opera、Chrome 以及 Safari 支持 measureText() 方法。
注释:IE8 或更早的浏览器表示呵呵。
定义和用法
measureText() 方法返回包含一个对象,该对象包含以像素计的指定字体宽度。
提示:如果您需要在文本向画布输出之前,就了解文本的宽度,那么请使用该方法。
JavaScript 语法:
context.measureText(text).width;
参数值
|
参数 |
描述 |
|
text |
要测量的文本。 |
原文地址:http://www.w3school.com.cn/tags/canvas_filltext.asp
http://www.w3school.com.cn/tags/canvas_measuretext.asp






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现