react.js从入门到精通(一)
web端三大框架react、vue和angular,下面是对react.js的一些总结。
一、环境搭建
1、npm搭建项目
推荐使用npm搭建项目环境,如果网速过慢,可是使用cnpm进行项目的搭建(cnpm是淘宝的npm镜像,与npm有些差异,有些模块无法下载或无法正常使用)。
cnpm install -g create-react-app
create-react-app my-app
cd my-app
npm start- 1
- 2
- 3
- 4
打开浏览器,输入http://localhost:3000可以看到系统默认生成的页面了。
2、推荐使用的项目结构
https://git.coding.net/yibingCoding/ReactLearn.git
可以通过git clone方式下载项目结构。
二、目录结构与各文件功能
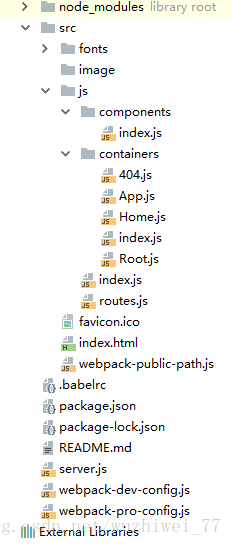
1、目录结构

1、index.html文件为项目的总入口,CDN引入的资源可以放在此文件中。
2、package.json文件是模块功能配置,使用npm install可生成node_modules文件夹,所有模块功能所需要的资源都存储在这个文件夹中。
3、routes.js文件是路由配置文件,路由功能是三大前端框架的特色(具体用法下面会详细说)。
4、Home.js文件是项目结构初始化放上去的界面。
三、react.js的第一个dome
在Home.js中编写代码,代码如下:
import React,{ Component } from 'react'
import demo1Image from '../../image/demo1Image.jpg';
class Home extends Component {
render() {
return (
<div style={{backgroundColor:"#0ff",fontSize:"20px",color:"#00f"}}>
这是第一个demo
<img src={demo1Image} style={{width:"300px",height:"300px"}} alt=""/>
</div>
)
}
}
export default Home- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
效果如下: