span标签使用display高度改变、float父辈元素塌陷问题
span元素在使用display:inline-block 与overflow:hidden属性后,高度改变。

样式:
.techno-content-detail-content span {
display: inline-block;
}
.filelimit {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
代码:
<div class="techno-content-detail-content">
<span>
文档说明:
<span class="filelimit">fafasfasdfasd</span>
</span>
</div>
建议:span不使用display:inline-block属性。可使用float属性。
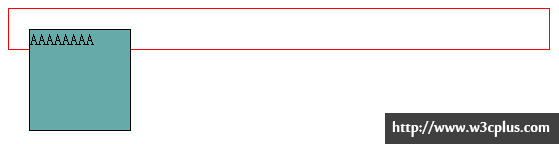
使用float属性时,对于其父元素来说,元素浮动之后,它脱离当前正常的文档流,所以它也无法撑开其父元素,造成父元素的塌陷,效果如下图所示。

父辈元素可以使用overflow:hidden;消除子元素float带来的塌陷效果




