linux上搭建图片服务器
之前写过一个搭建图片服务器的随笔:https://www.cnblogs.com/xujingyang/p/7163290.html ,现在回头看看,我去,感觉写的好乱,现在再整一个吧。o(╯□╰)o
一、安装Nginx
先安装Nginx,这里我就不说怎么上传文件,然后安装了,现在直接用yum方式安装吧,命令
yum -y install nginx
二、安装vsftpd
再安装vsftpd组件,还是直接yum方式吧,简单粗暴:
yum -y install vsftpd
三、开始搭建Nginx图片服务器
1、步骤
需要在nginx/html下创建一个images文件夹(实际访问的不是这个路径)
mkdir /usr/share/nginx/html/images
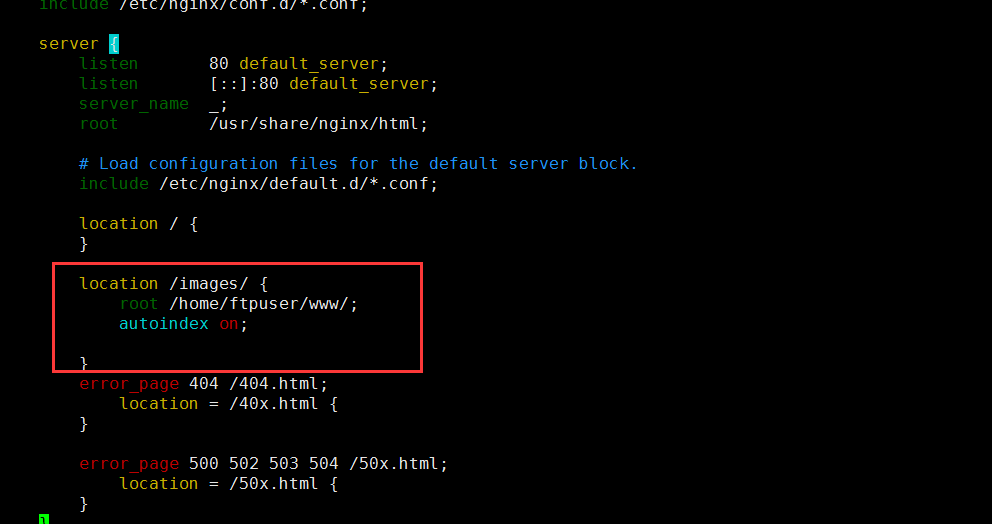
修改nginx/conf/nginx.conf在默认的server里再添加一个location并指定实际路径:
location /images/ { root /home/ftpuser/www/; autoindex on; }


修改完后需要重新启动nginx
service nginx restart
说明
1) root则是将images映射到/home/ftpuser/www/images/
2) autoindex on便是打开浏览功能。
注意
1) ftpuser这个用户需要自己创建,在Linux安装ftp组件(8步完成)已经创建过,所以在这里不再创建,若没有,则需要自己创建,名字任意。
2) root /home/ftpuser/www/这后面是不带images的且root后面要有空格。www目录下有images目录,用于存放图片!!
修改用户访问权限
chown ftpuser /home/ftpuser chmod 777 -R /home/ftpuser
3、测试

over!
分类:
分布式相关
标签:
教你玩Linux系列







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构