web自动化测试
1. 基础扩展
1. URL: 统一资源定位符
格式
- 协议: 客户端和服务器的通信标准, http, https, ssh
- IP或域名
- 端口号: 协议默认的端口号是可以省略的
- http: 默认端口80
- https: 默认端口443
- ssh: 默认端口22
- 资源路径: 资源存放的位置, 资源可以是各种超文本信息, 如音频, 视频等
- 参数
- 用?与URL的主体部分分开
- 参数的格式--参数名=参数值, 有多个参数时用&拼接即可
HTML: 超文本标记语言
HTTP: 超文本传输协议
2. HTTP请求与响应
- 客户端: 用于发送请求, 如浏览器, app等
- 服务器: 处理客户端请求并返回数据, 如apache, nginx等
- 请求: 客户端向服务器索要数据
- 响应: 服务器处理完成后, 返回给客户端的数据与信息
2. 自动化测试
1. selenium框架
1. xpath的使用
1. xpath即为XML Path的简称, 它是一门在XML文档中查找元素信息的语言
2. HTML可以看做是XML的一种实现, 所以Selenium用户可以使用这种强大的语言在WEB应用中定位元素
XML: 一种标记语言, 用于数据的存储和传递, 后缀.xml结尾
1. xpath的五种定位方式
1. 路径定位
1. 绝对路径
表达式是以/html开头, 元素的层级间是以 / 分割
相同层级的元素可以使用下标, 下标是从1开始
需要列出元素所经过的所有层级元素, 工作中, 一般不使用绝对路径
例: /html/body/div/form/p[1]/input
2. 相对路径
匹配任意的层级元素, 是以//tag_name或者//*开头
也可以使用下标, 下标是以1开始
例: //p[5]/button
2, 元素属性定位
//*或者//tag_name开头 例: //*[@attribute='value'] # attribute表示的是元素属性名, value表示的是元素对应的属性值
注: 如果属性中使用class进行定位, 则需要用到class属性中所有的属性值
3. 属性与逻辑结合定位
//*或者//tag_name开头 例: //*[@attribute1='value1' and @attribute2='value2']
4. 元素与层级相结合
例://div/input[@placeholder='验证码']
5. 文本定位
1. //*[text()='value'] value表示的是要定位元素的全部文本内容
2. //*[contains(@attribute, 'value')] attribute表示的是属性名称, value表示的是字符串
要定位的元素中, attribute属性的属性值包含了value的内容
3. //*[starts-with(@attribute, 'value')] attribute表示的是属性名称, value表示的是字符串
要定位的元素中, sttribute属性的属性值是以value开头
2. css选择器的使用
1. css是一种语言, 用来描述HTML元素的显示样式
2. 在css中, 选择器是一种模式, 用于选择需要添加样式的元素
3. 在Selenium中也可以使用这种选择器来定位元素
提示:
1. 在selenium中推荐使用css定位, 它比Xpath定位速度更快
2. css选择器语法功能非常强大
3. css定位元素的方法: find_element_by_css_selector(css_selector) # css_selector表示的是css选择器的样式
4. css定位策略
- id选择器
- class选择器
- 元素选择器
- 属性选择器
- 层级选择器
1. id选择器
表达式: #id # 表示通过元素的id属性进行元素选择 id 表示的是id属性的属性值
2. class选择器
表达式: .class # .表示通过元素的class属性进行元素的选择, class表示的是class属性的其中一个元素值
3. 元素选择器
通过元素的标签名称来选择元素 表达式: tag_name 不推荐使用
4. 属性选择器
通过元素的属性来选择元素 表达式: [attribute='value'] # attribute表示的是属性名称, value表示的是属性值
5. 层级选择器
- 父子层级关系选择器
- 表达式: element1>element2 通过element1来找element2, 并且element2是element1的直接子元素
- 隔代层级关系选择器
- 表达式: element1 element2 通过element1来找element2, 并且element2是element1的后代元素
6. css扩展
- input[type^='value'] input表示的是标签名称, type表示的是属性名称, value表示的是文本内容 查找元素type属性是以value开头的元素
- input[type$='value'] input表示的是标签名称, type表示的是属性名称, value表示的是文本内容 查找元素type属性是以value结尾的元素
- input[type*='value'] input表示的是标签名称, type表示的是属性名称, value表示的是文本内容 查找元素type属性包含value的元素
3. 元素操作
- 点击操作: element.click() element表示的是元素对象
- 输入操作: element.send_keys('value') element表示元素对象, value表示的是要输入的内容
- 清除操作: element.clear() element表示的是元素对象
4. 操作浏览器的常用方法
- maximize_window() 最大化浏览器窗口
- set_window_size(width, height) 设置浏览器窗口大小
- set_window_position(x, y) 设置浏览器窗口的位置
- back() 后退
- forward() 前进
- refresh() 刷新
- close() 关闭当前窗口
- quit() 关闭浏览器驱动对象
- title 获取页面title
- current_url 获取当前页面url
5. 鼠标操作的常用方法
实例化对象
action = ActionChains(driver)
方法:
- context_click(element) 右击
- double_click(element) 双击
- drag_and_drop(soure, target) 拖动
- move_to_element(element) 悬停
- perform() 执行
6. 鼠标单元素拖动操作
鼠标单元素拖动步骤
- 创建鼠标对象 action = ActionChains(driver)
- 调用鼠标单元素拖动事件方法 action.drag_and_drop_by_offset(element, x, y) x, y表示的元素拖动时横向和纵向移动的距离, 单位为像素, element表示的是元素对象 移动的刑诉最终要比在web页面中看到的移动像素值要大, 最好大于5个像素或10个像素
- 调用陪你过鼠标执行方法 action.perform()
7. Keys类 - 键盘操作
导包:from selenium.webdriver.common.keys import Keys
- send_keys(Keys.BACKSPACE) 删除键
- send_keys(Keys.SPACE) 空格键
- send_keys(Keys.TAB) 制表键
- send_keys(Keys.ESCAPE) 回退键
- send_keys(Keys.ENTER) 回车键
- send_keys(Keys.CONTROL, 'a') 全选
- send_keys(Keys.CONTROL, 'c') 复制
- send_keys(Keys.CONTROL, 'v') 粘贴
- send_keys(Keys.CONTROL, Keys.ALT, 'a') ctrl+alt+a
8. 元素等待
HTML加载需要时间, 影响HTML加载的因素:
- 服务器性能
- 网络速度
- 本身电脑配置
1. 获取元素信息的常用方法
- size 返回元素的大小
- text 获取元素的文本
- get_attribute('value') 获取属性值, 传递的参数为元素的属性名
- is_displayed() 判断元素是否可见
- is_enabled() 判断元素是否可见
- is_selected() 判断元素是否选中, 用来检查复选框或单选框按钮是否被选中
2. 隐式等待
- 首先要等待整个页面加载完成, 再去进行元素定位, 如果在定位过程中找到了元素, 直接返回该元素, 继续后续的操作, 如果在指定的时间内没有找到该元素, 那么每隔0.5秒再去找, 如果超过了指定时间, 就会抛出NoSuchElementExpection的异常错误
- 隐式等待的实现方式: driver.implicitily_wait(timeout) #timeout表示的是最长等待时间
- 隐式等待只需要设置一次, 对所有元素定位方法都是有效的
3. 显示等待
定位元素时, 如果能定位到元素则直接返回元素, 不触发等待, 如果不能定位到该元素, 则每隔一段时间后再去定位元素, 如果在达到最长时间还没有找到指定元素, 则抛出异常TimeoutExpection
在selenium中把显示等待的相关方法封装在WebDriverWait类中
实现方式
- 导包: 等待类 from selenium.webdriver.suport.wait import WebDriverWait
- WebDriverWait(driver, timeout, poll_frequency=0.5)
- driver: 浏览器驱动对象
- timeout: 超时的时长, 单位: 秒
- poll_frequency=0.5 检测间隔的时间, 默认为0.5秒
- 调用方法: until(method) 知道...时
- method: 函数名称, 该函数用来实现对元素的定位
- 一般用匿名函数来实现: 例:lamber x : x.find_element_by_id('userA')
- element = WebDriverWait(driver, 10, 1).until(lamber x : x,find_element_by_id('userA'))
4. 强制等待
- 强制等待就是让代码休眠, 不做任何操作
- time.sleep(time) 单位: time
- 常用场景
- 当要获取元素的文本内容时, 而元素的文本内容是需要通过后台接口请求并渲染的, 此时, 如果使用隐式等待或显示等待是没有办法获取到文本内容, 所以需要使用强制等待
- 当要操作的元素已经存在, 但是有其他元素需要等待且与该操作的元素有业务关联, 如果隐式等待或显示等待对该元素进行操作的话, 是没有办法进行的, 也需要使用强制等待
9. 下拉选择框
1. select类
说明: Select类是selenium为操作select标签特殊封装的
实例化对象:
select = Select(element)
element: <select>标签对应的元素, 通过元素定位的方式获取 例如: driver.find_element_by_id('#dispatching_select')
操作方法:
- select_by_index(index) 根据option索引来定位, 从0开始
- select_by_value(value) 根据option属性, value值来定位
- select_by_visible_text(text) 根据option显示文本来定位
10. 弹出框
说明: Selenium中对处理弹出框的操作, 有专门的处理方法, 并且处理的方法都一样
1. 获取弹出框对象
alert = driver.switch_to.alert
2. 调用
alert.text 返回alert/confirm/prompt中的文字信息
alert.accept() 接受对话框的选项
alert.dismiss() 取消对话框选项
11. 滚动条
1. 设置JS脚本控制滚动条
js = "window.scrollTo(0, 1000)"
(0: 左边距, 10000: 上边距, 单位: 像素)
2. selenium调用执行的js脚本
driver.execute_script(js)
12. frame切换
说明: 在selenium中封装了如何frame切换的方法
方法:
1. driver.switch_to.frame(frame_reference) 切换到指定的frame方法
frame_reference: 可以为frame框架的name, id,或者定位的frame元素
2. driver.switch_to .drffault_content() 恢复默认的方法
13. 验证码的处理方式
说明: 一种随机生成的信息(数字, 字母, 汉字, 图片, 算术题)等, 为了防止恶意的请求行为, 增加应用的安全性
学习验证码的原因: 在web应用中, 大部分系统在用户登录注册的时候都需要输入验证码, 而我们再设计自动化测试脚本的时候, 就需要面临处理验证码的问题
验证码的处理方式:
- 去掉验证码 (测试环境下-采用)
- 设置万能验证码 (生产环境和测试环境下 -采用)
- 验证码识别技术 (通过python-tesseract来识别图片类型的验证码: 识别率很难达到100%)
- 记录cookie (通过记录cookie进行跳转登录)
14. selenium中cookie的使用
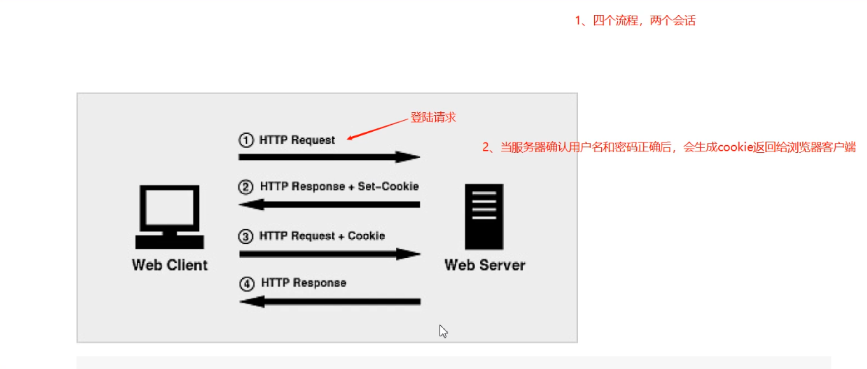
1. 工作原理

- cookie是由web服务器生成的, 并且保存在用户浏览器上的小文本文件, 他可以包含用户相关信息
- Cookie数据格式: 键值对组成(python中的字典)
- Cookie的产生: 客户端请求服务器, 如果服务器需要记录该用户的状态, 就向客户端浏览器颁发一个Cookie数据
- Cookie使用: 当浏览器再次请求该网站时, 浏览器把请求的数据和cookie将数据一同发给服务器, 服务器检查该cookie, 以此来辨认用户状态
2. cookie的应用场景
- 实现会话跟踪, 记录用户登录状态
- 实现记住密码和自动登录功能
- 用户未登录下, 记录过偶无车中的商品
15. frame切换方法
说明: 在selenium中封装了如何切换frame框架的方法
1. driver.switch_to.frame(frame_referfnce) 切换到指定frame的方法
frame_reference: 可以为frame框架的name, id或者定位到的frame元素
2. driver.switch_to.default_content() 恢复至默认页面的方法
16. 文件上传
- 安装autoit-v3-setup.exe这个工具, autoit V3工具是用来查看windows窗口信息及控件信息
- 安装pyautoit模块
- 解压pyautoit-master.zip文件
- 在windows窗口进入到解压目录后, 再在地址栏输入cmd
- 执行如下命令 python setup.py install
autoit的使用
1. 通过autoit获取文件弹窗窗口
autoit.win_wait_active('弹窗名', 等待时间) 如: autoit.win_wait_active('打开', 3)
2. 在文件选择输入框中, 输入文件地址及文件名称
autoit.contorl_send('弹窗名', '文件框名', '文件路径') 如: autoit.contorl_send('打开', 'Edit1', r'C:\Users\xujie\Pictures\Screenshots')
3. 在弹框中点击打开按钮
autoit.control_click('Button1')


