Practice: 计算机软件页面设计
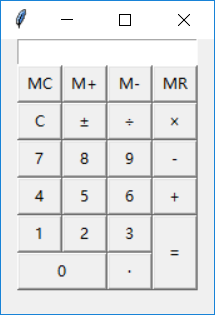
通过grid布局布局,实现计算机软件界面(不需要实现其功能)
1 # coding:utf-8 2 from tkinter import * 3 from tkinter import messagebox 4 import random 5 6 7 class Application(Frame): 8 """一个经典的GUI程序类写法""" 9 def __init__(self, master=None): 10 super().__init__(master) # super代表的是父类的定义,而不是父类的对象 11 self.master = master 12 self.pack() 13 self.createWidget() 14 15 def createWidget(self): 16 btnText = (('MC', 'M+', 'M-', 'MR'), ('C', '±','÷','×'), ('7','8','9','-'), ('4','5','6','+'), ('1','2','3','='),('0','·')) 17 Entry(self).grid(row=0, column=0, columnspan=4) 18 for rindex,r in enumerate(btnText): 19 for cindex,c in enumerate(r): 20 if c == '=': 21 Button(self, text=c, width=2).grid(row=rindex + 1, column=cindex, rowspan=2, sticky=NSEW) 22 elif c == '0': 23 Button(self, text=c, width=2).grid(row=rindex + 1, column=cindex, columnspan=2, sticky=NSEW) 24 elif c =='·': 25 Button(self, text=c, width=2).grid(row=rindex + 1, column=cindex+1, sticky=NSEW) 26 else: 27 Button(self, text=c, width=2).grid(row=rindex+1, column=cindex, sticky=NSEW) 28 if __name__ == "__main__": 29 root = Tk() 30 root.geometry("170x220+200+300") 31 root.title('canvas') 32 app = Application(master=root) 33 root.mainloop()