常用组件汇总
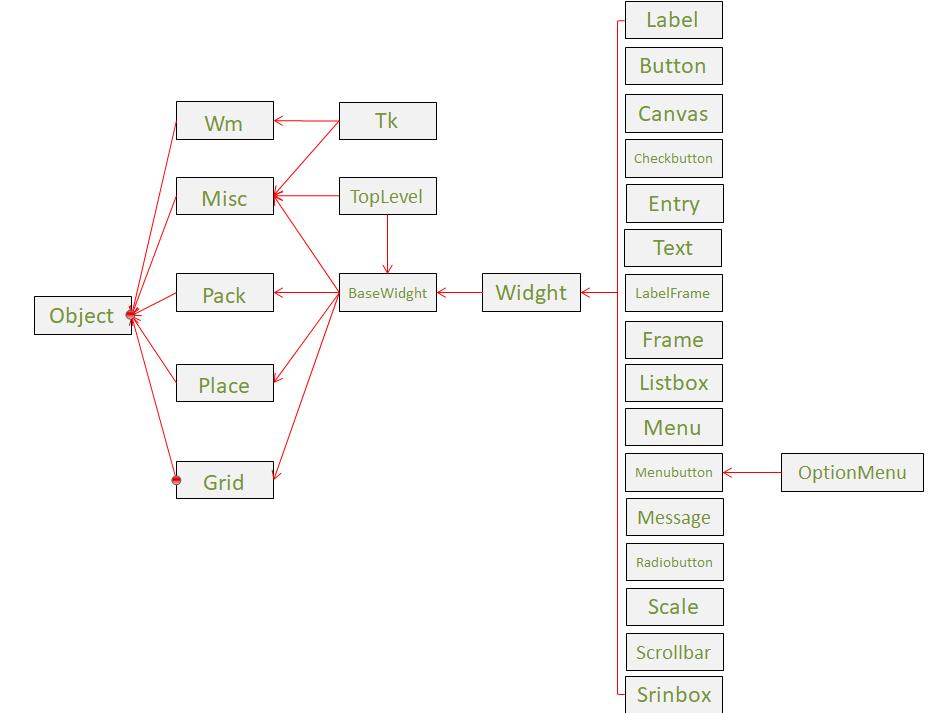
图形用户界面是由一个个小组件构成, 就像小孩搭积木一样最终组成了整个界面. 有的组件还能在里面放置其他组件, 我们称为容器, Tkinter的GUI组件关系图如下:

Widget
Wiget是所有组件类的父类, Widget一共有四个父类, BaseWidget, Pack, Place, Grid. 意味着, 所有GUI组件同时具备这四个父类的属性和方法.
[注]
想观察类的层次结构可以在类定义处的类名单上单击右键, 选择Diagram -->show-->Diagram
常用组件汇总列表
| Tkinter类 | 名称 | 简介 |
| Toplevel | 顶层 | 容器类,可用于为其他组件提供单独的容器,类似于窗口 |
| Button | 按钮 | 代表按钮组件 |
| Canvas | 画布 | 提供绘图功能, 包括直线, 矩形, 椭圆, 多边形, 位图等 |
| Checkbutton | 复选框 | 可供用户复选的复选框 |
| Entry | 单行输入框 | 用户可输入内容 |
| Frame | 容器 | 用于装载其他GUI组件 |
| Label | 标签 | 用于显示不可编辑的文本和图标 |
| LabelFrame | 容器 | 类似于Frame,但可以添加标题 |
| Listbox | 列选框 | 列出多个选项, 供用户选择 |
| Menu | 菜单 | 菜单组件 |
| Menubutton | 菜单按钮 | 用来包含菜单的按钮, (包括下拉式,层叠式等) |
| Optionbutton | 菜单按钮 | Menubutton的子类, 也代表菜单按钮,可以通过一个按钮打开一个菜单 |
| Message | 消息框 | 类似于标签, 但可以显示多行文本, 后来当Label也能显示多行文本后,基本处于废弃状态 |
| PanedWindow | 分区窗口 | 该容器会划分成多个区域, 每添加一个组块占领一个区域, 用户可以拖动分割线来改变区域大小 |
| Radiobutton | 单选钮 | 可供用户点边的单选钮 |
| Scale | 滑动条 | 拖动滑块可设定起始值和结束值, 可显示当前位置的精确值 |
| Spinbox | 微调选择器 | 用户可以通过该组件的向上, 向下箭头选择不同的值 |
| Scrollbar | 滚动条 | 用于为组件(文本域, 画布, 列表框, 文本框)提供滚动功能 |
| Text | 多行文本框 | 显示多行文本 |


