AJAX基础教程
2006-08-09 12:52 Jacky_Xu 阅读(285) 评论(0) 编辑 收藏 举报
这篇文章将带您浏览整个AJAX的基本概貌,并展示两个简单的例子让您轻松上路.
什么是 AJAX?
AJAX (异步 JavaScript 和 XML) 是个新产生的术语,专为描述JavaScript的两项强大性能.这两项性能在多年来一直被网络开发者所忽略,直到最近Gmail, Google suggest和google Maps的横空出世才使人们开始意识到其重要性.
这两项被忽视的性能是:
无需重新装载整个页面便能向服务器发送请求.
对XML文档的解析和处理.
步骤 1 – "请!" --- 如何发送一个HTTP请求
为了用JavaScript向服务器发送一个HTTP请求, 需要一个具备这种功能的类实例. 这样的类首先由Internet Explorer以ActiveX对象引入, 被称为XMLHTTP. 后来Mozilla, Safari 和其他浏览器纷纷仿效, 提供了XMLHttpRequest类,它支持微软的ActiveX对象所提供的方法和属性.
因此, 为了创建一个跨浏览器的这样的类实例(对象), 可以应用如下代码:
if (window.XMLHttpRequest) { // Mozilla, Safari, ...
http_request = new XMLHttpRequest();
} else if (window.ActiveXObject) { // IE
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} (上例对代码做了一定简化,这是为了解释如何创建XMLHTTP类实例. 实际的代码实例可参阅本篇步骤3.)
如果服务器的响应没有XML mime-type header,某些Mozilla浏览器可能无法正常工作. 为了解决这个问题, 如果服务器响应的header不是text/xml,可以调用其它方法修改该header.
http_request = new XMLHttpRequest();
http_request.overrideMimeType(''text/xml''); 接下来要决定当收到服务器的响应后,需要做什么.这需要告诉HTTP请求对象用哪一个JavaScript函数处理这个响应.可以将对象的onreadystatechange属性设置为要使用的JavaScript的函数名,如下所示:
http_request.onreadystatechange = nameOfTheFunction;
注意:在函数名后没有括号,也无需传递参数.另外还有一种方法,可以在扉页(fly)中定义函数及其对响应要采取的行为,如下所示:
http_request.onreadystatechange = function(){
// do the thing
}; 在定义了如何处理响应后,就要发送请求了.可以调用HTTP请求类的open()和send()方法, 如下所示:
http_request.open(''GET'', ''http://www.example.org/some.file'', true);
http_request.send(null); open()的第一个参数是HTTP请求方式 – GET, POST, HEAD 或任何服务器所支持的您想调用的方式. 按照HTTP规范,该参数要大写;否则,某些浏览器(如Firefox)可能无法处理请求.有关HTTP请求方法的详细信息可参考http://www.w3.org/Protocols/rfc2616/rfc2616-sec9.html W3C specs
第二个参数是请求页面的URL.由于自身安全特性的限制,该页面不能为第三方域名的页面.同时一定要保证在所有的页面中都使用准确的域名,否则调用open()会得到"permission denied"的错误提示.一个常见的错误是访问站点时使用domain.tld,而当请求页面时,却使用www.domain.tld.
第三个参数设置请求是否为异步模式.如果是TRUE, JavaScript函数将继续执行,而不等待服务器响应.这就是"AJAX"中的"A".
如果第一个参数是"POST",send()方法的参数可以是任何想送给服务器的数据. 这时数据要以字符串的形式送给服务器,如下所示:
name=value&anothername=othervalue&so=on
步骤 2 – "收到!" --- 处理服务器的响应
当发送请求时,要提供指定处理响应的JavaScript函数名.
http_request.onreadystatechange = nameOfTheFunction; 我们来看看这个函数的功能是什么.首先函数会检查请求的状态.如果状态值是4,就意味着一个完整的服务器响应已经收到了,您将可以处理该响应.
if (http_request.readyState == 4) {
// everything is good, the response is received
} else {
// still not ready
} readyState的取值如下:
0 (未初始化)
1 (正在装载)
2 (装载完毕)
3 (交互中)
4 (完成)
接着,函数会检查HTTP服务器响应的状态值. 完整的状态取值可参见 W3C site. 我们着重看值为200 OK的响应.
if (http_request.status == 200) {
// perfect!
} else {
// there was a problem with the request,
// for example the response may be a 404 (Not Found)
// or 500 (Internal Server Error) response codes
} 在检查完请求的状态值和响应的HTTP状态值后, 您就可以处理从服务器得到的数据了.有两种方式可以得到这些数据:
http_request.responseText – 以文本字符串的方式返回服务器的响应
http_request.responseXML – 以XMLDocument对象方式返回响应.处理XMLDocument对象可以用JavaScript DOM函数
步骤 3 – "万事俱备!" - 简单实例
我们现在将整个过程完整地做一次,发送一个简单的HTTP请求. 我们用JavaScript请求一个HTML文件, test.html, 文件的文本内容为"I''m a test.".然后我们"alert()"test.html文件的内容.
var http_request = false;
function makeRequest(url) {
http_request = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
http_request = new XMLHttpRequest();
if (http_request.overrideMimeType) {
http_request.overrideMimeType(''text/xml'');
}
} else if (window.ActiveXObject) { // IE
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!http_request) {
alert(''Giving up :( Cannot create an XMLHTTP instance'');
return false;
}
http_request.onreadystatechange = alertContents;
http_request.open(''GET'', url, true);
http_request.send(null);
}
function alertContents() {
if (http_request.readyState == 4) {
if (http_request.status == 200) {
alert(http_request.responseText);
} else {
alert(''There was a problem with the request.'');
}
}
}
Make a request
本例中:
用户点击浏览器上的"请求"链接;
接着函数makeRequest()将被调用.其参数 – HTML文件test.html在同一目录下;
这样就发起了一个请求.onreadystatechange的执行结果会被传送给alertContents();
alertContents()将检查服务器的响应是否成功地收到,如果是,就会"alert()"test.html文件的内容.
步骤 4 – "X-文档" --- 处理XML响应
在前面的例子中,当服务器对HTTP请求的响应被收到后,我们会调用请求对象的reponseText属性.该属性包含了test.html文件的内容.现在我们来试试responseXML属性.
首先,我们新建一个有效的XML文件,后面我们将使用这个文件.该文件(test.xml)源代码如下所示:
I''m a test.
在该脚本中,我们只需修改请求部分:
...
>
... 接着,在alertContents()中,我们将alert()的代码alert(http_request.responseText);换成:
var xmldoc = http_request.responseXML;
var root_node = xmldoc.getElementsByTagName(''root'').item(0);
alert(root_node.firstChild.data);
这里,我们使用了responseXML提供的XMLDocument对象并用DOM方法获取存于XML文件中的内容.
Ajax程序设计入门
来源:TechTarget IT专家网(http://www.techtarget.com.cn/)
一、使用Ajax的主要原因
1、通过适当的Ajax应用达到更好的用户体验;
2、把以前的一些服务器负担的工作转嫁到客户端,利于客户端闲置的处理能力来处理,减轻服务器和带宽的负担,从而达到节约ISP的空间及带宽租用成本的目的。
二、引用
Ajax这个概念的最早提出者Jesse James Garrett认为:
Ajax是Asynchronous
JavaScript
and
XML
的缩写。
Ajax并不是一门新的语言或技术,它实际上是几项技术按一定的方式组合在一在同共的协作中发挥各自的作用,它包括:
·使用XHTML和CSS标准化呈现;
·使用DOM实现动态显示和交互;
·使用XML和
XSLT
进行数据交换与处理;
·使用XMLHttpRequest进行
异步
数据读取;
·最后用
JavaScript
绑定和处理所有数据;
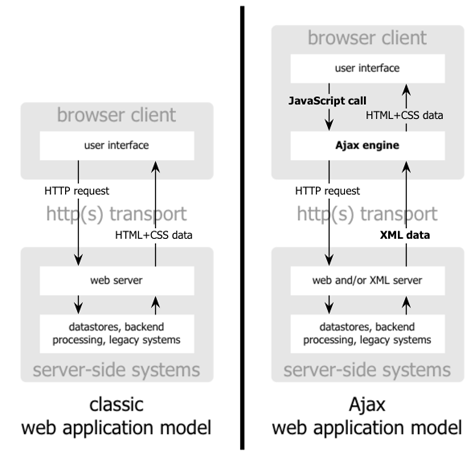
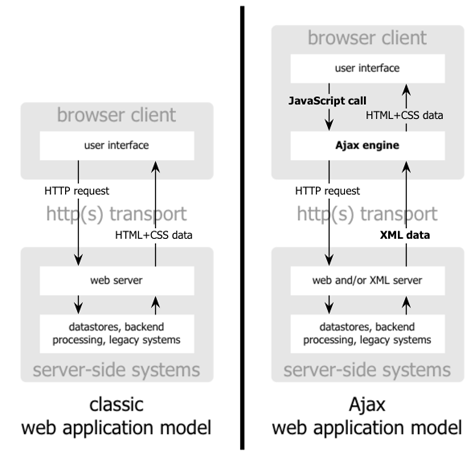
Ajax的工作原理相当于在用户和服务器之间加了—个中间层,使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给Ajax引擎自己来做,只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
图2-1

图2-2

三、概述
虽然Garrent列出了7条Ajax的构成技术,但个人认为,所谓的Ajax其核心只有JavaScript、XMLHTTPRequest和DOM,如果所用数据格式为XML的话,还可以再加上XML这一项(Ajax从服务器端返回的数据可以是XML格式,也可以是文本等其他格式)。
在旧的交互方式中,由用户触发一个HTTP请求到服务器,服务器对其进行处理后再返回一个新的HTHL页到客户端,每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互、只需从服务器端得到很简单的一个数据,都要返回一个完整的HTML页,而用户每次都要浪费时间和带宽去重新读取整个页面。
而使用Ajax后用户从感觉上几乎所有的操作都会很快响应没有页面重载(白屏)的等待。
1、XMLHTTPRequest
Ajax的一个最大的特点是无需刷新页面便可向服务器传输或读写数据(又称无刷新更新页面),这一特点主要得益于XMLHTTP组件XMLHTTPRequest对象。这样就可以向再发桌面应用程序只同服务器进行数据层面的交换,而不用每次都刷新界面也不用每次将数据处理的工作提交给服务器来做,这样即减轻了服务器的负担又加快了响应速度、缩短了用户等候时间。
最早应用XMLHTTP的是微软,IE(IE5以上)通过允许开发人员在Web页面内部使用XMLHTTP ActiveX组件扩展自身的功能,开发人员可以不用从当前的Web页面导航而直接传输数据到服务器上或者从服务器取数据。这个功能是很重要的,因为它帮助减少了无状态连接的痛苦,它还可以排除下载冗余HTML的需要,从而提高进程的速度。Mozilla(Mozilla1.0以上及NetScape7以上)做出的回应是创建它自己的继承XML代理类:XMLHttpRequest类。Konqueror (和Safari v1.2,同样也是基于KHTML的浏览器)也支持XMLHttpRequest对象,而Opera也将在其v7.6x+以后的版本中支持XMLHttpRequest对象。对于大多数情况,XMLHttpRequest对象和XMLHTTP组件很相似,方法和属性也类似,只是有一小部分属性不支持。
XMLHttpRequest的应用:
·XMLHttpRequest对象在JS中的应用
var xmlhttp = new XMLHttpRequest();
·微软的XMLHTTP组件在JS中的应用
var xmlhttp = new ActiveXObject(Microsoft.XMLHTTP);
var xmlhttp = new ActiveXObject(Msxml2.XMLHTTP);
XMLHttpRequest 对象方法
/**
* Cross-browser XMLHttpRequest instantiation.
*/
if (typeof XMLHttpRequest == ’undefined’) {
XMLHttpRequest = function () {
var msxmls = [’MSXML3’, ’MSXML2’, ’Microsoft’]
for (var i=0; i XMLHttpRequest 对象方法
方法
描述
abort()
停止当前请求
getAllResponseHeaders()
作为字符串返问完整的headers
getResponseHeader("headerLabel")
作为字符串返问单个的header标签
open("method","URL"[,asyncFlag[,"userName"[, "password"]]])
设置未决的请求的目标 URL, 方法, 和其他参数
send(content)
发送请求
setRequestHeader("label", "value")
设置header并和请求一起发送
XMLHttpRequest 对象属性
属性
描述
onreadystatechange
状态改变的事件触发器
readyState
对象状态(integer):
0 = 未初始化
1 = 读取中
2 = 已读取
3 = 交互中
4 = 完成
responseText
服务器进程返回数据的文本版本
responseXML
服务器进程返回数据的兼容DOM的XML文档对象
status
服务器返回的状态码, 如:404 = "文件末找到" 、200 ="成功"
statusText
服务器返回的状态文本信息
2、JavaScript
JavaScript是一在浏览器中大量使用的编程语言,,他以前一直被贬低为一门糟糕的语言(他确实在使用上比较枯燥),以在常被用来作一些用来炫耀的小玩意和恶作剧或是单调琐碎的表单验证。但事实是,他是一门真正的编程语言,有着自已的标准并在各种浏览器中被广泛支持。
3、DOM
Document Object Model。
DOM是给 HTML 和 XML 文件使用的一组 API。它提供了文件的结构表述,让你可以改变其中的內容及可见物。其本质是建立网页与 Script 或程序语言沟通的桥梁。
所有WEB开发人员可操作及建立文件的属性、方法及事件都以对象来展现(例如,document 就代表“文件本身“这个对像,table 对象则代表 HTML 的表格对象等等)。这些对象可以由当今大多数的浏览器以 Script 来取用。
一个用HTML或XHTML构建的网页也可以看作是一组结构化的数据,这些数据被封在DOM(Document Object Model)中,DOM提供了网页中各个对象的读写的支持。
4、XML
可扩展的标记语言(Extensible Markup Language)具有一种开放的、可扩展的、可自描述的语言结构,它已经成为网上数据和文档传输的标准。它是用来描述数据结构的一种语言,就正如他的名字一样。他使对某些结构化数据的定义更加容易,并且可以通过他和其他应用程序交换数据。
5、综合
Jesse James Garrett提到的Ajax引擎,实际上是一个比较复杂的JavaScript应用程序,用来处理用户请求,读写服务器和更改DOM内容。
JavaScript的Ajax引擎读取信息,并且互动地重写DOM,这使网页能无缝化重构,也就是在页面已经下载完毕后改变页面内容,这是我们一直在通过JavaScript和DOM在广泛使用的方法,但要使网页真正动态起来,不仅要内部的互动,还需要从外部获取数据,在以前,我们是让用户来输入数据并通过DOM来改变网页内容的,但现在,XMLHTTPRequest,可以让我们在不重载页面的情况下读写服务器上的数据,使用户的输入达到最少。
基于XML的网络通讯也并不是新事物,实际上FLASH和J***A Applet都有不错的表现,现在这种富交互在网页上也可用了,基于标准化的并被广泛支持和技术,并且不需要插件或下载小程序。
Ajax是传统WEB应用程序的一个转变。以前是服务器每次生成HTML页面并返回给客户端(浏览器)。在大多数网站中,很多页面中至少90%都是一样的,比如:结构、格式、页头、页尾、广告等,所不同的只是一小部分的内容,但每次服务器都会生成所有的页面再返回给客户端,这无形之中是一种浪费,不管是对于用户的时间、带宽、CPU耗用,还是对于ISP的高价租用的带宽和空间来说。如果按一页来算,只能几K或是几十K可能并不起眼,但像SINA每天要生成几百万个页面的大ISP来说,可以说是损失巨大的。而AJAX可以所为客户端和服务器的中间层,来处理客户端的请求,并根据需要向服务器端发送请求,用什么就取什么、用多少就取多少,就不会有数据的冗余和浪费,减少了数据下载总量,而且更新页面时不用重载全部内容,只更新需要更新的那部分即可,相对于纯后台处理并重载的方式缩短了用户等待时间,也把对资源的浪费降到最低,基于标准化的并被广泛支持和技术,并且不需要插件或下载小程序,所以Ajax对于用户和ISP来说是双盈的。
Ajax使WEB中的界面与应用分离(也可以说是数据与呈现分离),而在以前两者是没有清晰的界限的,数据与呈现分离的分离,有利于分工合作、减少非技术人员对页面的修改造成的WEB应用程序错误、提高效率、也更加适用于现在的发布系统。也可以把以前的一些服务器负担的工作转嫁到客户端,利于客户端闲置的处理能力来处理。
四、应用
Ajax理念的出现,揭开了无刷新更新页面时代的序幕,并有代替传统web开发中采用form(表单)递交方式更新web页面的趋势,可以算是一个里程碑。但Ajax都不是适用于所有地方的,它的适用范围是由它的特性所决定的。
举个应用的例子,是关于级联菜单方面的Ajax应用。
我们以前的对级联菜单的处理是这样的:
为了避免每次对菜单的操作引起的重载页面,不采用每次调用后台的方式,而是一次性将级联菜单的所有数据全部读取出来并写入数组,然后根据用户的操作用JavaScript来控制它的子集项目的呈现,这样虽然解决了操作响应速度、不重载页面以及避免向服务器频繁发送请求的问题,但是如果用户不对菜单进行操作或只对菜单中的一部分进行操作的话,那读取的数据中的一部分就会成为冗余数据而浪费用户的资源,特别是在菜单结构复杂、数据量大的情况下(比如菜单有很多级、每一级菜又有上百个项目),这种弊端就更为突出。
如果在此案中应用Ajax后,结果就会有所改观:
在初始化页面时我们只读出它的第一级的所有数据并显示,在用户操作一级菜单其中一项时,会通过Ajax向后台请求当前一级项目所属的二级子菜单的所有数据,如果再继续请求已经呈现的二级菜单中的一项时,再向后面请求所操作二级菜单项对应的所有三级菜单的所有数据,以此类推……这样,用什么就取什么、用多少就取多少,就不会有数据的冗余和浪费,减少了数据下载总量,而且更新页面时不用重载全部内容,只更新需要更新的那部分即可,相对于后台处理并重载的方式缩短了用户等待时间,也把对资源的浪费降到最低。
此外,Ajax由于可以调用外部数据,也可以实现数据聚合的功能(当然要有相应授权),比如微软刚刚在3月15日发布的在线RSS阅读器BETA版;还可以利于一些开放的数据,开发自已的一些应用程序,比如用Amazon的数据作的一些新颖的图书搜索应用。
总之,Ajax适用于交互较多,频繁读数据,数据分类良好的WEB应用。
五、Ajax的优势
1、减轻服务器的负担。因为Ajax的根本理念是“按需取数据”,所以最大可能在减少了冗余请求和响影对服务器造成的负担;
2、无刷新更新页面,减少用户实际和心理等待时间;
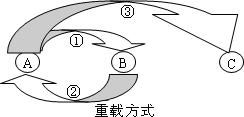
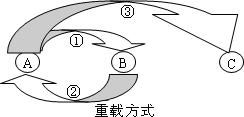
首先,“按需取数据”的模式减少了数据的实际读取量,打个很形象的比方,如果说重载的方式是从一个终点回到原点再到另一个终点的话,那么Ajax就是以一个终点为基点到达另一个终点;
图5-1

图5-2

其次,即使要读取比较大的数据,也不用像RELOAD一样出现白屏的情况,由于Ajax是用XMLHTTP发送请求得到服务端应答数据,在不重新载入整个页面的情况下用Javascript操作DOM最终更新页面的,所以在读取数据的过程中,用户所面对的也不是白屏,而是原来的页面状态(或者可以加一个LOADING的提示框让用户了解数据读取的状态),只有当接收到全部数据后才更新相应部分的内容,而这种更新也是瞬间的,用户几乎感觉不到。总之用户是很敏感的,他们能感觉到你对他们的体贴,虽然不太可能立竿见影的效果,但会在用户的心中一点一滴的积累他们对网站的依赖。
3、更好的用户体验;
4、也可以把以前的一些服务器负担的工作转嫁到客户端,利于客户端闲置的处理能力来处理,减轻服务器和带宽的负担,节约空间和带宽租用成本;
5、Ajax由于可以调用外部数据;
6、基于标准化的并被广泛支持和技术,并且不需要插件或下载小程序;
7、Ajax使WEB中的界面与应用分离(也可以说是数据与呈现分离);
8、对于用户和ISP来说是双盈的。
六、Ajax的问题
1、一些手持设备(如手机、PDA等)现在还不能很好的支持Ajax;
2、用JavaScript作的Ajax引擎,JavaScript的兼容性和DeBug都是让人头痛的事;
3、Ajax的无刷新重载,由于页面的变化没有刷新重载那么明显,所以容易给用户带来困扰――用户不太清楚现在的数据是新的还是已经更新过的;现有的解决有:在相关位置提示、数据更新的区域设计得比较明显、数据更新后给用户提示等;
4、对流媒体的支持没有FLASH、Java Applet好;
七、结束语
更好的Ajax应用,需要更多的客户端的开发,和对当前的WEB应用理念的思考,而且良好的用户体验,来源于为处处用户考虑的理念,而不单纯是某种技术
什么是 AJAX?
AJAX (异步 JavaScript 和 XML) 是个新产生的术语,专为描述JavaScript的两项强大性能.这两项性能在多年来一直被网络开发者所忽略,直到最近Gmail, Google suggest和google Maps的横空出世才使人们开始意识到其重要性.
这两项被忽视的性能是:
无需重新装载整个页面便能向服务器发送请求.
对XML文档的解析和处理.
步骤 1 – "请!" --- 如何发送一个HTTP请求
为了用JavaScript向服务器发送一个HTTP请求, 需要一个具备这种功能的类实例. 这样的类首先由Internet Explorer以ActiveX对象引入, 被称为XMLHTTP. 后来Mozilla, Safari 和其他浏览器纷纷仿效, 提供了XMLHttpRequest类,它支持微软的ActiveX对象所提供的方法和属性.
因此, 为了创建一个跨浏览器的这样的类实例(对象), 可以应用如下代码:
if (window.XMLHttpRequest) { // Mozilla, Safari, ...
http_request = new XMLHttpRequest();
} else if (window.ActiveXObject) { // IE
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} (上例对代码做了一定简化,这是为了解释如何创建XMLHTTP类实例. 实际的代码实例可参阅本篇步骤3.)
如果服务器的响应没有XML mime-type header,某些Mozilla浏览器可能无法正常工作. 为了解决这个问题, 如果服务器响应的header不是text/xml,可以调用其它方法修改该header.
http_request = new XMLHttpRequest();
http_request.overrideMimeType(''text/xml''); 接下来要决定当收到服务器的响应后,需要做什么.这需要告诉HTTP请求对象用哪一个JavaScript函数处理这个响应.可以将对象的onreadystatechange属性设置为要使用的JavaScript的函数名,如下所示:
http_request.onreadystatechange = nameOfTheFunction;
注意:在函数名后没有括号,也无需传递参数.另外还有一种方法,可以在扉页(fly)中定义函数及其对响应要采取的行为,如下所示:
http_request.onreadystatechange = function(){
// do the thing
}; 在定义了如何处理响应后,就要发送请求了.可以调用HTTP请求类的open()和send()方法, 如下所示:
http_request.open(''GET'', ''http://www.example.org/some.file'', true);
http_request.send(null); open()的第一个参数是HTTP请求方式 – GET, POST, HEAD 或任何服务器所支持的您想调用的方式. 按照HTTP规范,该参数要大写;否则,某些浏览器(如Firefox)可能无法处理请求.有关HTTP请求方法的详细信息可参考http://www.w3.org/Protocols/rfc2616/rfc2616-sec9.html W3C specs
第二个参数是请求页面的URL.由于自身安全特性的限制,该页面不能为第三方域名的页面.同时一定要保证在所有的页面中都使用准确的域名,否则调用open()会得到"permission denied"的错误提示.一个常见的错误是访问站点时使用domain.tld,而当请求页面时,却使用www.domain.tld.
第三个参数设置请求是否为异步模式.如果是TRUE, JavaScript函数将继续执行,而不等待服务器响应.这就是"AJAX"中的"A".
如果第一个参数是"POST",send()方法的参数可以是任何想送给服务器的数据. 这时数据要以字符串的形式送给服务器,如下所示:
name=value&anothername=othervalue&so=on
步骤 2 – "收到!" --- 处理服务器的响应
当发送请求时,要提供指定处理响应的JavaScript函数名.
http_request.onreadystatechange = nameOfTheFunction; 我们来看看这个函数的功能是什么.首先函数会检查请求的状态.如果状态值是4,就意味着一个完整的服务器响应已经收到了,您将可以处理该响应.
if (http_request.readyState == 4) {
// everything is good, the response is received
} else {
// still not ready
} readyState的取值如下:
0 (未初始化)
1 (正在装载)
2 (装载完毕)
3 (交互中)
4 (完成)
接着,函数会检查HTTP服务器响应的状态值. 完整的状态取值可参见 W3C site. 我们着重看值为200 OK的响应.
if (http_request.status == 200) {
// perfect!
} else {
// there was a problem with the request,
// for example the response may be a 404 (Not Found)
// or 500 (Internal Server Error) response codes
} 在检查完请求的状态值和响应的HTTP状态值后, 您就可以处理从服务器得到的数据了.有两种方式可以得到这些数据:
http_request.responseText – 以文本字符串的方式返回服务器的响应
http_request.responseXML – 以XMLDocument对象方式返回响应.处理XMLDocument对象可以用JavaScript DOM函数
步骤 3 – "万事俱备!" - 简单实例
我们现在将整个过程完整地做一次,发送一个简单的HTTP请求. 我们用JavaScript请求一个HTML文件, test.html, 文件的文本内容为"I''m a test.".然后我们"alert()"test.html文件的内容.
var http_request = false;
function makeRequest(url) {
http_request = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
http_request = new XMLHttpRequest();
if (http_request.overrideMimeType) {
http_request.overrideMimeType(''text/xml'');
}
} else if (window.ActiveXObject) { // IE
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!http_request) {
alert(''Giving up :( Cannot create an XMLHTTP instance'');
return false;
}
http_request.onreadystatechange = alertContents;
http_request.open(''GET'', url, true);
http_request.send(null);
}
function alertContents() {
if (http_request.readyState == 4) {
if (http_request.status == 200) {
alert(http_request.responseText);
} else {
alert(''There was a problem with the request.'');
}
}
}
Make a request
本例中:
用户点击浏览器上的"请求"链接;
接着函数makeRequest()将被调用.其参数 – HTML文件test.html在同一目录下;
这样就发起了一个请求.onreadystatechange的执行结果会被传送给alertContents();
alertContents()将检查服务器的响应是否成功地收到,如果是,就会"alert()"test.html文件的内容.
步骤 4 – "X-文档" --- 处理XML响应
在前面的例子中,当服务器对HTTP请求的响应被收到后,我们会调用请求对象的reponseText属性.该属性包含了test.html文件的内容.现在我们来试试responseXML属性.
首先,我们新建一个有效的XML文件,后面我们将使用这个文件.该文件(test.xml)源代码如下所示:
I''m a test.
在该脚本中,我们只需修改请求部分:
...
>
... 接着,在alertContents()中,我们将alert()的代码alert(http_request.responseText);换成:
var xmldoc = http_request.responseXML;
var root_node = xmldoc.getElementsByTagName(''root'').item(0);
alert(root_node.firstChild.data);
这里,我们使用了responseXML提供的XMLDocument对象并用DOM方法获取存于XML文件中的内容.
Ajax程序设计入门
来源:TechTarget IT专家网(http://www.techtarget.com.cn/)
一、使用Ajax的主要原因
1、通过适当的Ajax应用达到更好的用户体验;
2、把以前的一些服务器负担的工作转嫁到客户端,利于客户端闲置的处理能力来处理,减轻服务器和带宽的负担,从而达到节约ISP的空间及带宽租用成本的目的。
二、引用
Ajax这个概念的最早提出者Jesse James Garrett认为:
Ajax是Asynchronous
JavaScript
and
XML
的缩写。
Ajax并不是一门新的语言或技术,它实际上是几项技术按一定的方式组合在一在同共的协作中发挥各自的作用,它包括:
·使用XHTML和CSS标准化呈现;
·使用DOM实现动态显示和交互;
·使用XML和
XSLT
进行数据交换与处理;
·使用XMLHttpRequest进行
异步
数据读取;
·最后用
JavaScript
绑定和处理所有数据;
Ajax的工作原理相当于在用户和服务器之间加了—个中间层,使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给Ajax引擎自己来做,只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
图2-1

图2-2

三、概述
虽然Garrent列出了7条Ajax的构成技术,但个人认为,所谓的Ajax其核心只有JavaScript、XMLHTTPRequest和DOM,如果所用数据格式为XML的话,还可以再加上XML这一项(Ajax从服务器端返回的数据可以是XML格式,也可以是文本等其他格式)。
在旧的交互方式中,由用户触发一个HTTP请求到服务器,服务器对其进行处理后再返回一个新的HTHL页到客户端,每当服务器处理客户端提交的请求时,客户都只能空闲等待,并且哪怕只是一次很小的交互、只需从服务器端得到很简单的一个数据,都要返回一个完整的HTML页,而用户每次都要浪费时间和带宽去重新读取整个页面。
而使用Ajax后用户从感觉上几乎所有的操作都会很快响应没有页面重载(白屏)的等待。
1、XMLHTTPRequest
Ajax的一个最大的特点是无需刷新页面便可向服务器传输或读写数据(又称无刷新更新页面),这一特点主要得益于XMLHTTP组件XMLHTTPRequest对象。这样就可以向再发桌面应用程序只同服务器进行数据层面的交换,而不用每次都刷新界面也不用每次将数据处理的工作提交给服务器来做,这样即减轻了服务器的负担又加快了响应速度、缩短了用户等候时间。
最早应用XMLHTTP的是微软,IE(IE5以上)通过允许开发人员在Web页面内部使用XMLHTTP ActiveX组件扩展自身的功能,开发人员可以不用从当前的Web页面导航而直接传输数据到服务器上或者从服务器取数据。这个功能是很重要的,因为它帮助减少了无状态连接的痛苦,它还可以排除下载冗余HTML的需要,从而提高进程的速度。Mozilla(Mozilla1.0以上及NetScape7以上)做出的回应是创建它自己的继承XML代理类:XMLHttpRequest类。Konqueror (和Safari v1.2,同样也是基于KHTML的浏览器)也支持XMLHttpRequest对象,而Opera也将在其v7.6x+以后的版本中支持XMLHttpRequest对象。对于大多数情况,XMLHttpRequest对象和XMLHTTP组件很相似,方法和属性也类似,只是有一小部分属性不支持。
XMLHttpRequest的应用:
·XMLHttpRequest对象在JS中的应用
var xmlhttp = new XMLHttpRequest();
·微软的XMLHTTP组件在JS中的应用
var xmlhttp = new ActiveXObject(Microsoft.XMLHTTP);
var xmlhttp = new ActiveXObject(Msxml2.XMLHTTP);
XMLHttpRequest 对象方法
/**
* Cross-browser XMLHttpRequest instantiation.
*/
if (typeof XMLHttpRequest == ’undefined’) {
XMLHttpRequest = function () {
var msxmls = [’MSXML3’, ’MSXML2’, ’Microsoft’]
for (var i=0; i XMLHttpRequest 对象方法
方法
描述
abort()
停止当前请求
getAllResponseHeaders()
作为字符串返问完整的headers
getResponseHeader("headerLabel")
作为字符串返问单个的header标签
open("method","URL"[,asyncFlag[,"userName"[, "password"]]])
设置未决的请求的目标 URL, 方法, 和其他参数
send(content)
发送请求
setRequestHeader("label", "value")
设置header并和请求一起发送
XMLHttpRequest 对象属性
属性
描述
onreadystatechange
状态改变的事件触发器
readyState
对象状态(integer):
0 = 未初始化
1 = 读取中
2 = 已读取
3 = 交互中
4 = 完成
responseText
服务器进程返回数据的文本版本
responseXML
服务器进程返回数据的兼容DOM的XML文档对象
status
服务器返回的状态码, 如:404 = "文件末找到" 、200 ="成功"
statusText
服务器返回的状态文本信息
2、JavaScript
JavaScript是一在浏览器中大量使用的编程语言,,他以前一直被贬低为一门糟糕的语言(他确实在使用上比较枯燥),以在常被用来作一些用来炫耀的小玩意和恶作剧或是单调琐碎的表单验证。但事实是,他是一门真正的编程语言,有着自已的标准并在各种浏览器中被广泛支持。
3、DOM
Document Object Model。
DOM是给 HTML 和 XML 文件使用的一组 API。它提供了文件的结构表述,让你可以改变其中的內容及可见物。其本质是建立网页与 Script 或程序语言沟通的桥梁。
所有WEB开发人员可操作及建立文件的属性、方法及事件都以对象来展现(例如,document 就代表“文件本身“这个对像,table 对象则代表 HTML 的表格对象等等)。这些对象可以由当今大多数的浏览器以 Script 来取用。
一个用HTML或XHTML构建的网页也可以看作是一组结构化的数据,这些数据被封在DOM(Document Object Model)中,DOM提供了网页中各个对象的读写的支持。
4、XML
可扩展的标记语言(Extensible Markup Language)具有一种开放的、可扩展的、可自描述的语言结构,它已经成为网上数据和文档传输的标准。它是用来描述数据结构的一种语言,就正如他的名字一样。他使对某些结构化数据的定义更加容易,并且可以通过他和其他应用程序交换数据。
5、综合
Jesse James Garrett提到的Ajax引擎,实际上是一个比较复杂的JavaScript应用程序,用来处理用户请求,读写服务器和更改DOM内容。
JavaScript的Ajax引擎读取信息,并且互动地重写DOM,这使网页能无缝化重构,也就是在页面已经下载完毕后改变页面内容,这是我们一直在通过JavaScript和DOM在广泛使用的方法,但要使网页真正动态起来,不仅要内部的互动,还需要从外部获取数据,在以前,我们是让用户来输入数据并通过DOM来改变网页内容的,但现在,XMLHTTPRequest,可以让我们在不重载页面的情况下读写服务器上的数据,使用户的输入达到最少。
基于XML的网络通讯也并不是新事物,实际上FLASH和J***A Applet都有不错的表现,现在这种富交互在网页上也可用了,基于标准化的并被广泛支持和技术,并且不需要插件或下载小程序。
Ajax是传统WEB应用程序的一个转变。以前是服务器每次生成HTML页面并返回给客户端(浏览器)。在大多数网站中,很多页面中至少90%都是一样的,比如:结构、格式、页头、页尾、广告等,所不同的只是一小部分的内容,但每次服务器都会生成所有的页面再返回给客户端,这无形之中是一种浪费,不管是对于用户的时间、带宽、CPU耗用,还是对于ISP的高价租用的带宽和空间来说。如果按一页来算,只能几K或是几十K可能并不起眼,但像SINA每天要生成几百万个页面的大ISP来说,可以说是损失巨大的。而AJAX可以所为客户端和服务器的中间层,来处理客户端的请求,并根据需要向服务器端发送请求,用什么就取什么、用多少就取多少,就不会有数据的冗余和浪费,减少了数据下载总量,而且更新页面时不用重载全部内容,只更新需要更新的那部分即可,相对于纯后台处理并重载的方式缩短了用户等待时间,也把对资源的浪费降到最低,基于标准化的并被广泛支持和技术,并且不需要插件或下载小程序,所以Ajax对于用户和ISP来说是双盈的。
Ajax使WEB中的界面与应用分离(也可以说是数据与呈现分离),而在以前两者是没有清晰的界限的,数据与呈现分离的分离,有利于分工合作、减少非技术人员对页面的修改造成的WEB应用程序错误、提高效率、也更加适用于现在的发布系统。也可以把以前的一些服务器负担的工作转嫁到客户端,利于客户端闲置的处理能力来处理。
四、应用
Ajax理念的出现,揭开了无刷新更新页面时代的序幕,并有代替传统web开发中采用form(表单)递交方式更新web页面的趋势,可以算是一个里程碑。但Ajax都不是适用于所有地方的,它的适用范围是由它的特性所决定的。
举个应用的例子,是关于级联菜单方面的Ajax应用。
我们以前的对级联菜单的处理是这样的:
为了避免每次对菜单的操作引起的重载页面,不采用每次调用后台的方式,而是一次性将级联菜单的所有数据全部读取出来并写入数组,然后根据用户的操作用JavaScript来控制它的子集项目的呈现,这样虽然解决了操作响应速度、不重载页面以及避免向服务器频繁发送请求的问题,但是如果用户不对菜单进行操作或只对菜单中的一部分进行操作的话,那读取的数据中的一部分就会成为冗余数据而浪费用户的资源,特别是在菜单结构复杂、数据量大的情况下(比如菜单有很多级、每一级菜又有上百个项目),这种弊端就更为突出。
如果在此案中应用Ajax后,结果就会有所改观:
在初始化页面时我们只读出它的第一级的所有数据并显示,在用户操作一级菜单其中一项时,会通过Ajax向后台请求当前一级项目所属的二级子菜单的所有数据,如果再继续请求已经呈现的二级菜单中的一项时,再向后面请求所操作二级菜单项对应的所有三级菜单的所有数据,以此类推……这样,用什么就取什么、用多少就取多少,就不会有数据的冗余和浪费,减少了数据下载总量,而且更新页面时不用重载全部内容,只更新需要更新的那部分即可,相对于后台处理并重载的方式缩短了用户等待时间,也把对资源的浪费降到最低。
此外,Ajax由于可以调用外部数据,也可以实现数据聚合的功能(当然要有相应授权),比如微软刚刚在3月15日发布的在线RSS阅读器BETA版;还可以利于一些开放的数据,开发自已的一些应用程序,比如用Amazon的数据作的一些新颖的图书搜索应用。
总之,Ajax适用于交互较多,频繁读数据,数据分类良好的WEB应用。
五、Ajax的优势
1、减轻服务器的负担。因为Ajax的根本理念是“按需取数据”,所以最大可能在减少了冗余请求和响影对服务器造成的负担;
2、无刷新更新页面,减少用户实际和心理等待时间;
首先,“按需取数据”的模式减少了数据的实际读取量,打个很形象的比方,如果说重载的方式是从一个终点回到原点再到另一个终点的话,那么Ajax就是以一个终点为基点到达另一个终点;
图5-1

图5-2

其次,即使要读取比较大的数据,也不用像RELOAD一样出现白屏的情况,由于Ajax是用XMLHTTP发送请求得到服务端应答数据,在不重新载入整个页面的情况下用Javascript操作DOM最终更新页面的,所以在读取数据的过程中,用户所面对的也不是白屏,而是原来的页面状态(或者可以加一个LOADING的提示框让用户了解数据读取的状态),只有当接收到全部数据后才更新相应部分的内容,而这种更新也是瞬间的,用户几乎感觉不到。总之用户是很敏感的,他们能感觉到你对他们的体贴,虽然不太可能立竿见影的效果,但会在用户的心中一点一滴的积累他们对网站的依赖。
3、更好的用户体验;
4、也可以把以前的一些服务器负担的工作转嫁到客户端,利于客户端闲置的处理能力来处理,减轻服务器和带宽的负担,节约空间和带宽租用成本;
5、Ajax由于可以调用外部数据;
6、基于标准化的并被广泛支持和技术,并且不需要插件或下载小程序;
7、Ajax使WEB中的界面与应用分离(也可以说是数据与呈现分离);
8、对于用户和ISP来说是双盈的。
六、Ajax的问题
1、一些手持设备(如手机、PDA等)现在还不能很好的支持Ajax;
2、用JavaScript作的Ajax引擎,JavaScript的兼容性和DeBug都是让人头痛的事;
3、Ajax的无刷新重载,由于页面的变化没有刷新重载那么明显,所以容易给用户带来困扰――用户不太清楚现在的数据是新的还是已经更新过的;现有的解决有:在相关位置提示、数据更新的区域设计得比较明显、数据更新后给用户提示等;
4、对流媒体的支持没有FLASH、Java Applet好;
七、结束语
更好的Ajax应用,需要更多的客户端的开发,和对当前的WEB应用理念的思考,而且良好的用户体验,来源于为处处用户考虑的理念,而不单纯是某种技术




