Duilib的圆角矩形 抗锯齿优化 弥补RoundRect不足(网易云信borderround版本)
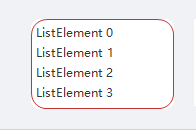
VListBox class="list" name="list" padding="5,3,5,3" bordersize="1" bordercolor="red" borderround="15,15"
1、Control中的PaintBorder增加圆角矩形绘制判断
void Control::PaintBorder(IRenderContext* pRender)
{
if (m_strBorderColor.empty()) {
return;
}
DWORD dwBorderColor = 0;
if (!m_strBorderColor.empty()) {
dwBorderColor = GlobalManager::GetTextColor(m_strBorderColor);
}
if(dwBorderColor != 0) {
//判断是否需要画圆角矩阵
if ((m_cxyBorderRound.cx > 0 || m_cxyBorderRound.cy > 0) && m_nBorderSize > 0)
{
UiRect rcDraw = m_rcItem;
int nDeltaValue = m_nBorderSize / 2;
rcDraw.top += nDeltaValue;
rcDraw.bottom -= nDeltaValue;
if (m_nBorderSize % 2 != 0) {
rcDraw.bottom -= 1;
}
rcDraw.left += nDeltaValue;
rcDraw.right -= nDeltaValue;
if (m_nBorderSize % 2 != 0) {
rcDraw.right -= 1;
}
pRender->DrawRoundRect(rcDraw, m_cxyBorderRound, m_nBorderSize, dwBorderColor);
}
else
{
if (m_rcBorderSize.left > 0 || m_rcBorderSize.top > 0 || m_rcBorderSize.right > 0 || m_rcBorderSize.bottom > 0) {
UiRect rcBorder;
if (m_rcBorderSize.left > 0) {
rcBorder = m_rcItem;
rcBorder.right = rcBorder.left = m_rcItem.left + m_rcBorderSize.left / 2;
if (m_rcBorderSize.left == 1) {
rcBorder.bottom -= 1;
}
pRender->DrawLine(rcBorder, m_rcBorderSize.left, dwBorderColor);
}
if (m_rcBorderSize.top > 0) {
rcBorder = m_rcItem;
rcBorder.bottom = rcBorder.top = m_rcItem.top + m_rcBorderSize.top / 2;
if (m_rcBorderSize.top == 1) {
rcBorder.right -= 1;
}
pRender->DrawLine(rcBorder, m_rcBorderSize.top, dwBorderColor);
}
if (m_rcBorderSize.right > 0) {
rcBorder = m_rcItem;
rcBorder.left = rcBorder.right = m_rcItem.right - (m_rcBorderSize.right + 1) / 2;
if (m_rcBorderSize.right == 1) {
rcBorder.bottom -= 1;
}
pRender->DrawLine(rcBorder, m_rcBorderSize.right, dwBorderColor);
}
if (m_rcBorderSize.bottom > 0) {
rcBorder = m_rcItem;
rcBorder.top = rcBorder.bottom = m_rcItem.bottom - (m_rcBorderSize.bottom + 1) / 2;
if (m_rcBorderSize.bottom == 1) {
rcBorder.right -= 1;
}
pRender->DrawLine(rcBorder, m_rcBorderSize.bottom, dwBorderColor);
}
}
else if (m_nBorderSize > 0) {
UiRect rcDraw = m_rcItem;
int nDeltaValue = m_nBorderSize / 2;
rcDraw.top += nDeltaValue;
rcDraw.bottom -= nDeltaValue;
if (m_nBorderSize % 2 != 0) {
rcDraw.bottom -= 1;
}
rcDraw.left += nDeltaValue;
rcDraw.right -= nDeltaValue;
if (m_nBorderSize % 2 != 0) {
rcDraw.right -= 1;
}
pRender->DrawRect(rcDraw, m_nBorderSize, dwBorderColor);
}
}
}
}
2、IRenderContext增加虚方法
virtual void DrawRoundRect(const UiRect& rc, const SIZE& round, int nSize, DWORD dwPenColor) = 0;
3、RenderContext_GdiPlus中增加定义与实现
virtual void DrawRoundRect(const UiRect& rc, const SIZE& round, int nSize, DWORD dwPenColor) override;
void RenderContext_GdiPlus::DrawRoundRect(const UiRect& rc, const SIZE& round, int nSize, DWORD dwPenColor)
{
Gdiplus::Graphics graphics(m_hDC);
graphics.SetSmoothingMode(Gdiplus::SmoothingModeAntiAlias);
Gdiplus::Pen pen(Gdiplus::Color(dwPenColor), (Gdiplus::REAL)nSize);
//裁剪区域不能作画,导致边框有时不全,往里收缩一个像素
UiRect _rc = rc;
_rc.left += 1;
_rc.top += 1;
_rc.right -= 1;
_rc.bottom -= 1;
//透明画刷
Gdiplus::SolidBrush brShadow(Gdiplus::Color(0,0, 0, 0));
Gdiplus::GraphicsPath pPath;
pPath.AddArc(_rc.left, _rc.top, round.cx, round.cy, 180, 90);
pPath.AddLine(_rc.left + round.cx, _rc.top, _rc.right - round.cx, _rc.top);
pPath.AddArc(_rc.right - round.cx, _rc.top, round.cx, round.cy, 270, 90);
pPath.AddLine(_rc.right, _rc.top + round.cy, _rc.right, _rc.bottom - round.cy);
pPath.AddArc(_rc.right - round.cx, _rc.bottom - round.cy, round.cx, round.cy, 0, 90);
pPath.AddLine(_rc.right - round.cx, _rc.bottom, _rc.left + round.cx, _rc.bottom);
pPath.AddArc(_rc.left, _rc.bottom - round.cy, round.cx, round.cy, 90, 90);
pPath.AddLine(_rc.left, _rc.bottom - round.cy, _rc.left, _rc.top + round.cy);
pPath.CloseFigure();
graphics.FillPath(&brShadow, &pPath);
graphics.DrawPath(&pen, &pPath);
}


