Vue生命周期 以及应用场景
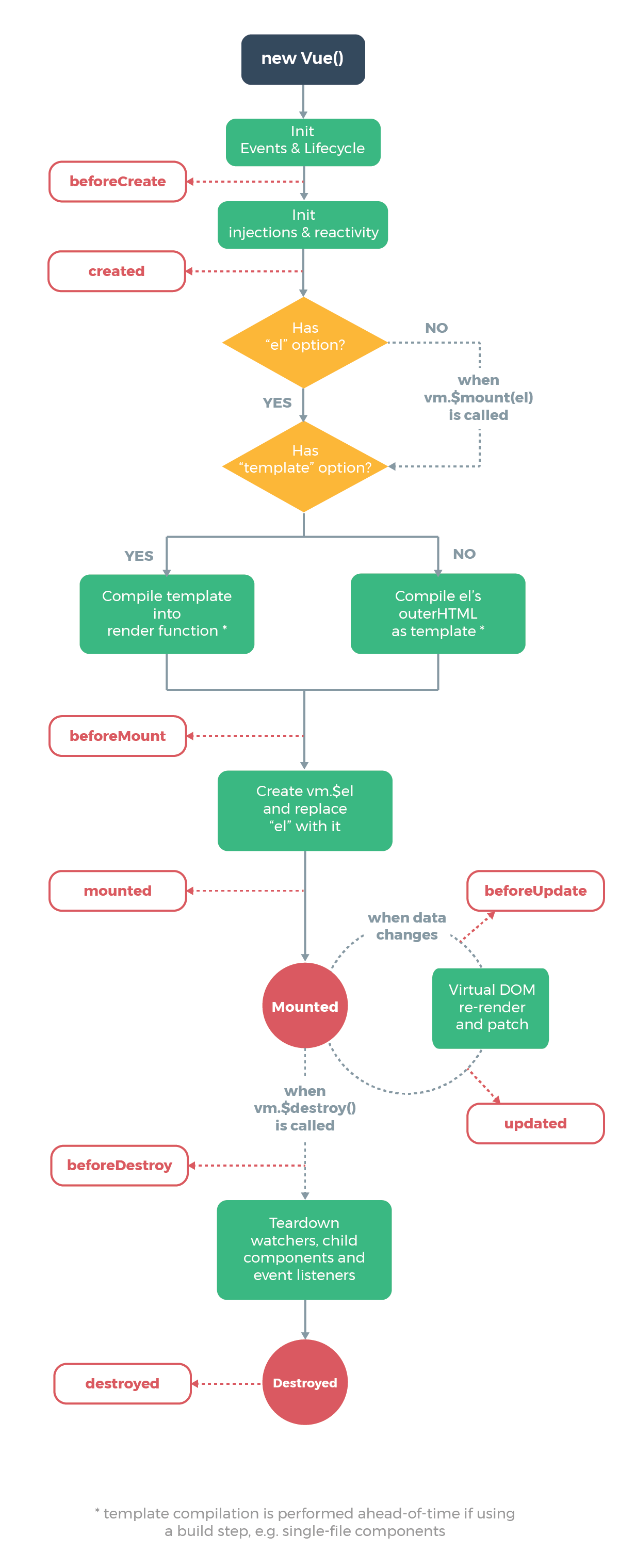
首先一张官方图

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>vue生命周期学习</title> 8 <script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.10/vue.js"></script> 9 </head> 10 <body> 11 <div id="app"> 12 <h1 id="message">{{msg}}</h1> 13 <input type="button" value="修改" @click="msg='change'"> 14 <input type="button" value="销毁" @click="destory"> 15 </div> 16 </body> 17 <script> 18 var vm = new Vue({ 19 el:'#app', 20 data(){return { 21 msg:'Vue生命周期' 22 }}, 23 methods:{ 24 show(){ 25 console.log('执行 show 方法'); 26 }, 27 destory(){ 28 this.$destroy(); 29 } 30 }, 31 beforeCreate(){ 32 //生命周期第一个函数,实例被创建 '之前' ,会执行它 33 //注意:执行函数时 data 和 methods 还没有被初始化 34 console.log('1:'+this.msg); //undefined 35 this.show(); //报错 36 }, 37 created(){ 38 //生命周期的第二个函数,实例被创建 '之后', 39 //注意:执行函数时data 和 methods 初始化完成 40 console.log('2:'+this.msg); //Vue生命周期 41 this.show(); //执行 show 方法 42 }, 43 beforeMount(){ 44 //生命周期的第三个函数,模板已经在内存中编辑完成 45 //注意:模板仅在存在于内存中,但还未把模板渲染到页面 46 var message = document.getElementById('message'); 47 console.log('3:'+message.innerText); //{{msg}} 48 }, 49 mounted(){ 50 //生命周期第四个函数,模板已经在内存中编辑完成,并渲染结束 51 //注意:当mounted 执行完后表示实例已经完全创建好了,会在内存中等待下一个操作 52 var message = document.getElementById('message'); 53 console.log('4:'+message.innerText); //Vue生命周期 54 }, 55 beforeUpdate(){ 56 //接下来的两个事件为更新前后事件 57 //注意:当执行beforeUpedate 页面中显示的数据是旧的,内存中是新的 58 console.log("5:内存中data变量:"+this.msg); 59 var message = document.getElementById('message'); //内存中data变量: change 60 console.log("5:模板中的数据:"+message.innerText); //模板中的数据: Vue生命周期 61 }, 62 updated(){ 63 console.log("6:内存中data变量:"+this.msg); 64 var message = document.getElementById('message'); //内存中data变量: change 65 console.log("6:模板中的数据:"+message.innerText); //模板中的数据: change 66 }, 67 beforeDestroy:function(){ 68 console.log('7:beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...') 69 // clearInterval(this.$options.timer) 70 }, 71 destroyed:function(){ 72 console.log('8:destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后') 73 } 74 }) 75 </script> 76 </html>
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
应用场景:
beforeCreate: 在实例初始化之后, 数据观测(data observer) 和 event/watcher 事件配置之前被调用。
created: 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount: 在挂载开始之前被调用:相关的 render 函数首次被调用。
Mounted: el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
beforeUpdate: 数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
update: 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
beforeDestory: 实例销毁之前调用。在这一步,实例仍然完全可用。
destoryed : Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。



