使用jQuery开发dialog对话框插件
1、插件使用
首先引入 jquery 库,然后引入 dialog.js、dialog.css,如下:
1 <script type="text/javascript" src="js/jquery/jquery-1.7.2.min.js"></script> 2 3 <script type="text/javascript" src="js/dialog.js"></script> 4 <link rel="stylesheet" href="css/blue/dialog.css"/>
dialog 插件是 $.dialog 上面的静态函数,可以使用 $.dialog.open({}) 方式打开一个 dialog
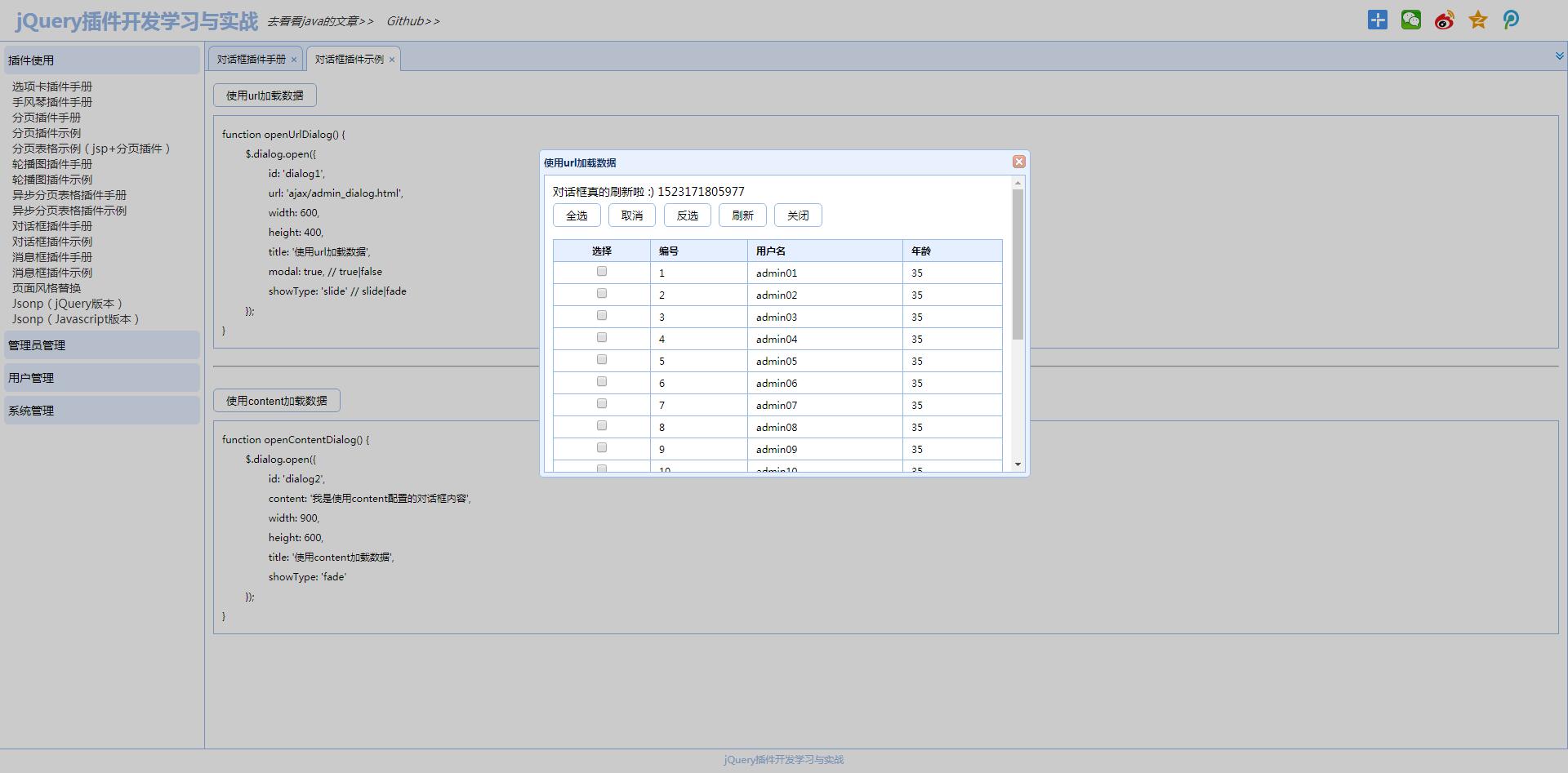
如下函数打开一个宽 600 高 400 的模态对话框,它的 id 是 dialog1,使用 ajax 方式获取对话框显示内容,显示关闭动画分别为 slideDown 和 slideUp
1 function openUrlDialog() { 2 $.dialog.open({ 3 id: 'dialog1', // 对话框div的id 4 url: 'ajax/admin_dialog.html', // 用来获取远程数据的url 5 width: 600, // 对话框的宽 6 height: 400, // 对话框的高 7 title: '使用url加载数据', // 标题 8 modal: true, // 模态窗口配置, true|false,默认false 9 showType: 'slide' // 对话框打开、关闭时的动画效果,slide|fade,默认没有动画效果 10 }); 11 }

如下函数打开一个宽 900 高 500 的对话框,它的 id 是 dialog2,显示内容使用 content 选项配置,显示关闭动画分别为 fadeIn 和 fadeOut
1 function openContentDialog() { 2 $.dialog.open({ 3 id: 'dialog2', 4 content: '我是使用content配置的对话框内容', 5 width: 900, 6 height: 500, 7 title: '使用content加载数据', 8 showType: 'fade' 9 }); 10 }

2、核心函数
| 函数名 | 参数 | 作用 | 返回值 | 示例 |
| open | Object | 打开一个dialog | 创建的dialog对象 | |
| close | id, 回调函数 | 根据id关闭指定dialog | 无 | $.dialog.close("dialog1"); |
| reload | id | 根据id刷新指定dialog | 无 | $.dialog.reload("dialog1"); |
3、open 函数的参数配置选项
| 参数 | 类型 | 作用 |
| id | string | dialog插件div的id属性值,默认:"jquery_dialog_" + new Date().getTime(); |
| title | string | dialog插件的标题,默认:和id一样 |
| width | int | dialog插件div的宽,默认500 |
| height | int | dialog插件div的高,默认300 |
| top | int | 用于调整与body顶部的距离,值越大,距离越小,默认3 |
| modal | boolean | 模态对话框配置,默认false |
| url | string | 获取远程内容使用的url地址,默认空字符串 |
| content | string | 内容字符串,在填充对话框内容时优先级最高,默认空字符串 |
| html | [] | 内容文档的jQuery对象数组,在填充对话框内容时优先级次于content选项,默认undefined |
| showType | string | 显示、关闭对话框时的动画效果,有slide和fade两种,默认无动画效果 |
| onClose | function | 关闭对话框(全部动画效果)之后执行的函数,默认null |
4、DOM结构
openContentDialog() 函数生成的对话框DOM结构如下:
1 <div id="dialog2" class="dialog-container" style="width: 900px; height: 500px; top: 149.333px; left: 510px; z-index: 1104;"> 2 <div class="dialog-header" style="cursor: default;"> 3 <div class="dialog-title">使用content加载数据</div> 4 <div class="dialog-close"></div> 5 </div> 6 <div class="dialog-content" style="width: 868px; height: 443px;">我是使用content配置的对话框内容</div> 7 </div>
在 dialog.js 中,234 至 239 行是生成 DOM 结构、绑定事件、加载内容的主体部分
1 // 创建对话框 2 var dialog = initDialog(dialogId, title); 3 initSize(dialog, options); 4 bindEvent(dialog); 5 bindDrag(dialog); 6 load(dialog, options);
5、演示和代码
dialog.js http://5ijy01.duapp.com/jq-ui/js/dialog.js
dialog.css http://5ijy01.duapp.com/jq-ui/css/blue/dialog.css
Github https://github.com/xuguofeng/jq-ui
演示项目 http://5ijy01.duapp.com/jq-ui/index.html


