NIO开发Http服务器(1):项目下载、打包和部署
最近学习了Java NIO技术,觉得不能再去写一些Hello World的学习demo了,而且也不想再像学习IO时那样编写一个控制台(或者带界面)聊天室。我们是做WEB开发的,整天围着tomcat、nginx转,所以选择了一个新的方向,就是自己开发一个简单的Http服务器,在总结Java NIO的同时,也加深一下对http协议的理解。
项目实现了静态资源(html、css、js和图片)和简单动态资源的处理,可以实现监听端口、部署目录、资源过期的配置。涉及到了NIO缓冲区、通道和网络编程的核心知识点,还是比较基础的。
本文先介绍一下项目开发环境,以及如何从Github下载源码、编译打包和部署启动。
文章目录:
NIO开发Http服务器(3):核心配置和Request封装
NIO开发Http服务器(5-完结):HttpServer服务器类
1、运行环境准备
|
操作系统 |
Windows 7 64位操作系统 |
|
JDK |
java version "1.8.0_141" |
|
maven |
Apache Maven 3.2.1 |
|
工作目录 |
D:\_tmp\ |
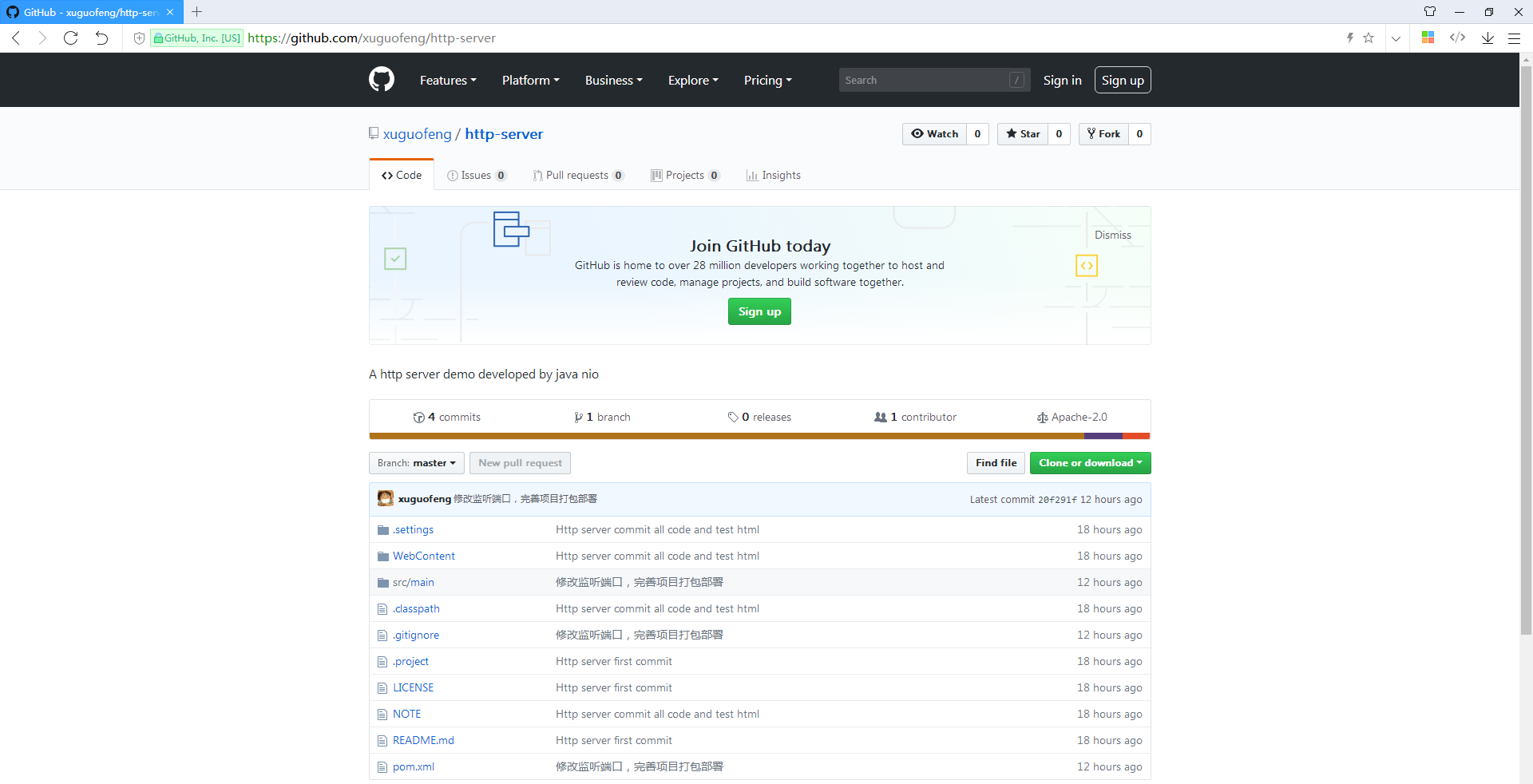
2、Github地址
https://github.com/xuguofeng/http-server

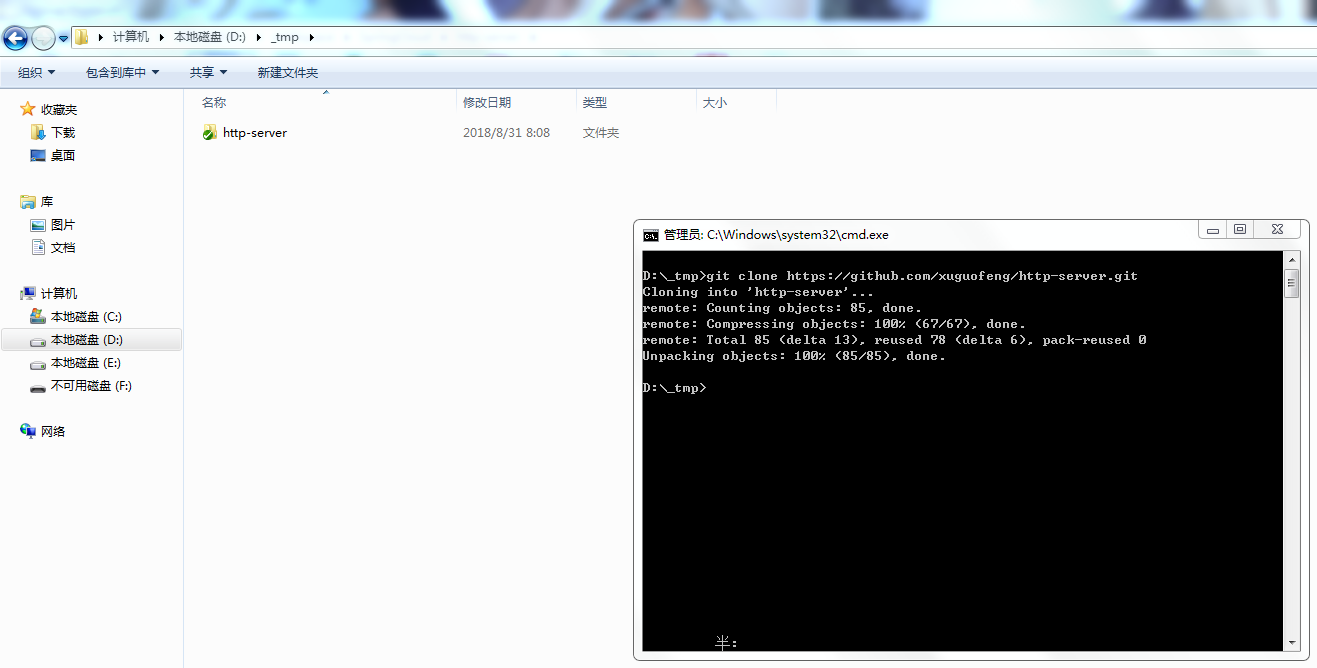
3、从Github上clone项目
D:\_tmp>git clone https://github.com/xuguofeng/http-server.git

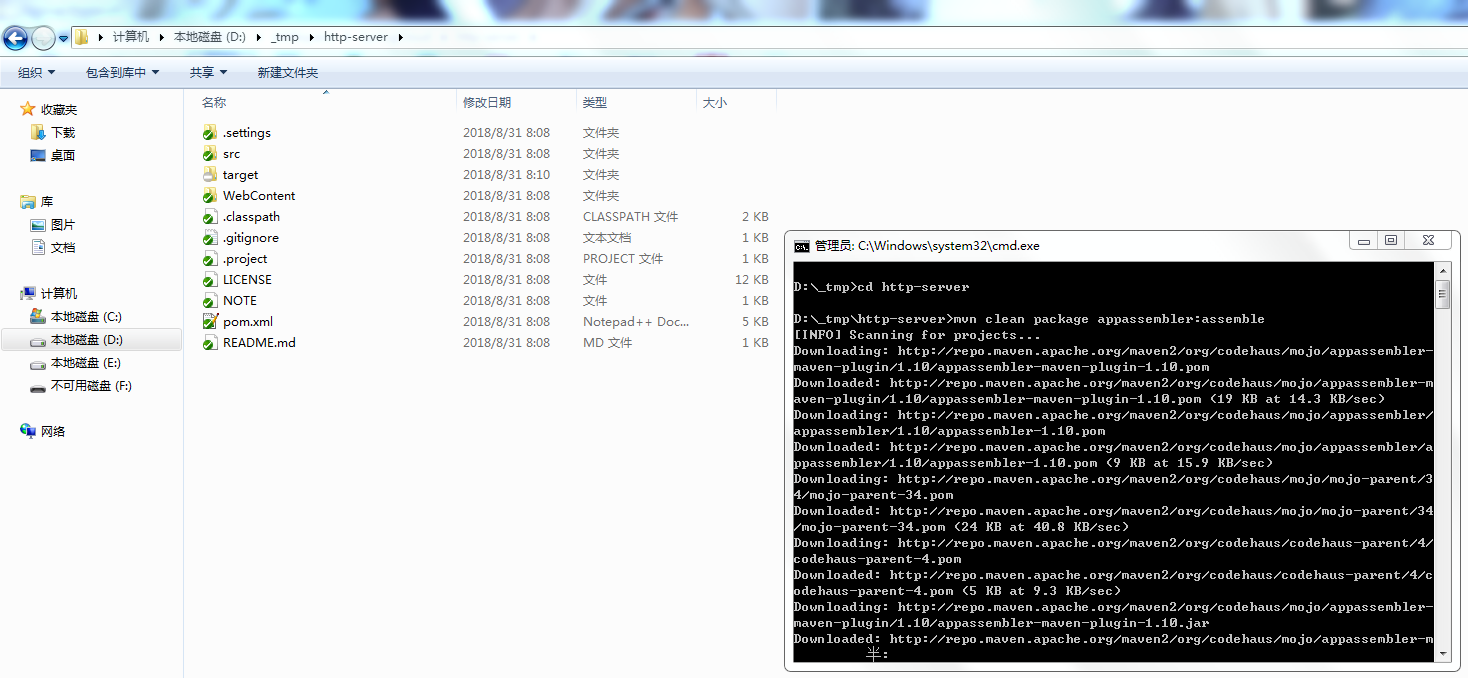
4、使用maven打包
D:\_tmp>cd http-server
D:\_tmp\http-server>mvn clean package appassembler:assemble

执行之后,项目会部署到target/build下面

5、目录结构
conf - 存放配置文件
lib - 存放jar文件
logs - 存放日志文件
tmp - 存放临时文件
WebContent - 部署web站点
6、部署启动服务
到target/build下
首先,修改httpserver.bat文件,第65行
set BASEDIR=%~dp0\..
改为:
set BASEDIR=%~dp0\.

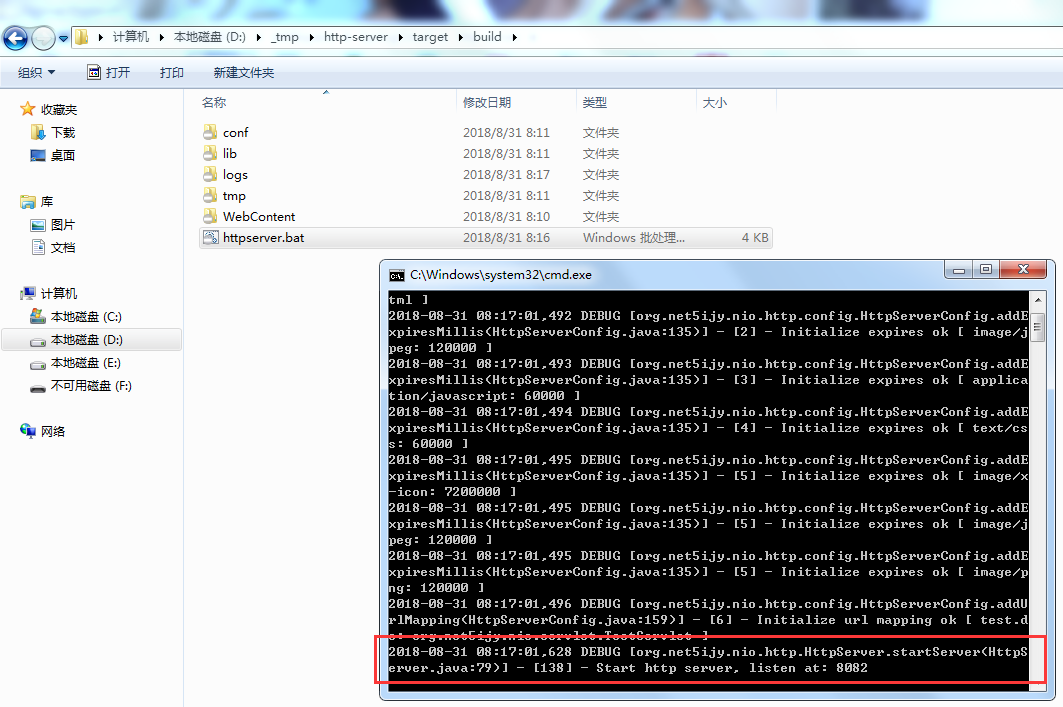
然后,双击httpserver.bat文件即可启动服务器

服务器默认部署的根目录是WebContent目录,您可以在这个目录下面创建子目录存放web站点

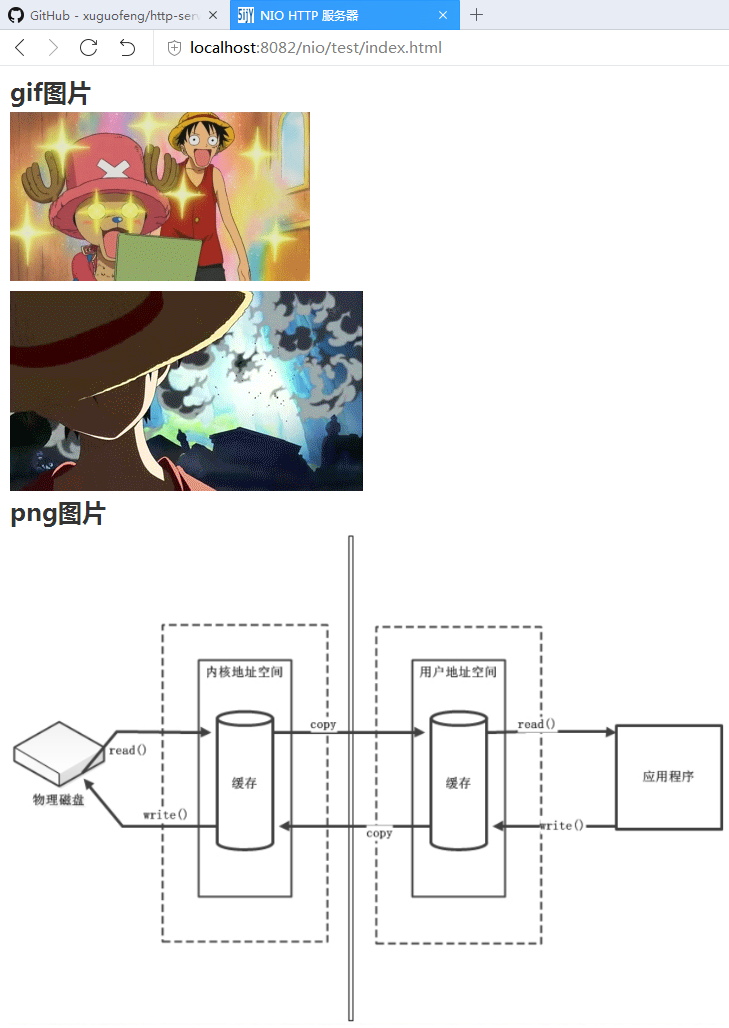
7、浏览器访问
打开浏览器,访问http://localhost:8082/nio/test/index.html

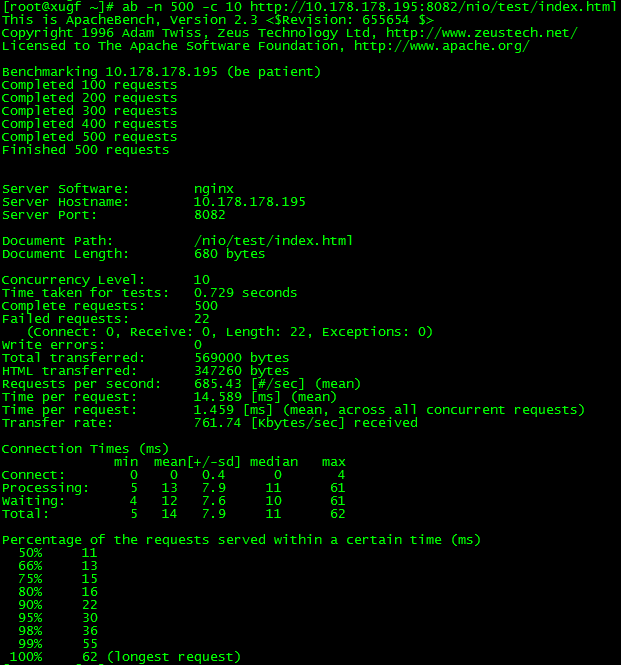
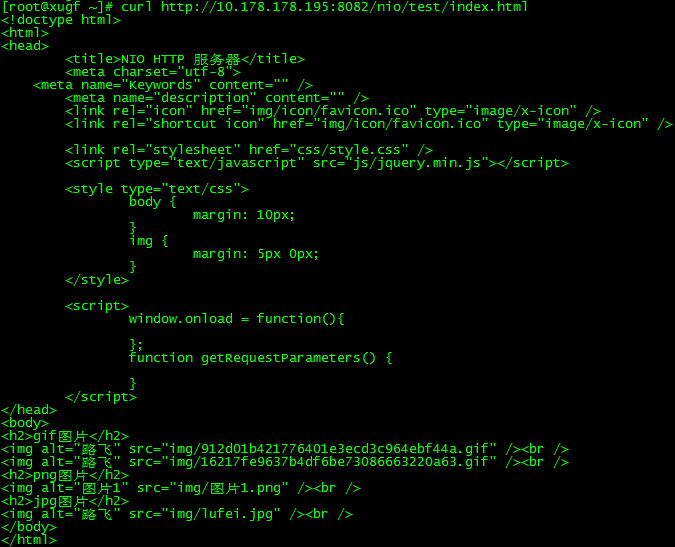
8、curl和ab测试
[root@xugf ~]# curl http://10.178.178.195:8082/nio/test/index.html

[root@xugf ~]# ab -n 500 -c 10 http://10.178.178.195:8082/nio/test/index.html