Django+Layui学习二:Tabs
前言
上一篇我们制作了简单的后台布局,并且动态加载了侧边栏的节点以及子节点,本篇来做一下tabs。
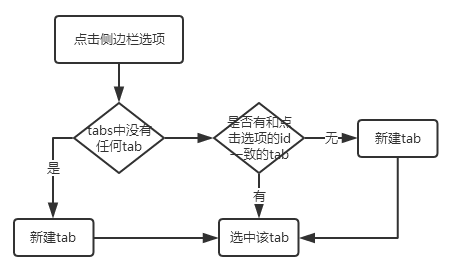
首先我们来看下tab创建的简单流程:

按照流程图我们可以开始编写html以及js代码:
1 <div class="layui-body"> 2 <!-- 内容主体区域 --> 3 <div class="layui-tab layui-tab-card" lay-filter="demo" lay-allowclose="true"> 4 <ul class="layui-tab-title"></ul> 5 <div class="layui-tab-content"></div> 6 </div> 7 </div>
1 <script> 2 //JavaScript代码区域 3 layui.use('element', function () { 4 var element = layui.element, 5 $ = layui.jquery; 6 7 var active = { 8 tabAdd: function (url, id) { 9 //新增一个Tab项 10 element.tabAdd('demo', { 11 title: '新选项' + id//用于演示 12 , 13 content: '<iframe data-frameid="' + id + '" frameborder="0" name="content" scrolling="no" width="100%" src="' + url + '"></iframe>' 14 , 15 id: id //实际使用一般是规定好的id,这里以时间戳模拟下 16 }) 17 {#CustomRightClick(id);//绑定右键菜单#} 18 {#FrameWH();//计算框架高度#} 19 } 20 , tabChange: function (id) { 21 //切换到指定Tab项 22 element.tabChange('demo', id); //切换到:用户管理 23 $("iframe[data-frameid='" + id + "']").attr("src", $("iframe[data-frameid='" + id + "']").attr("src"))//切换后刷新框架 24 } 25 , tabDelete: function (id) { 26 element.tabDelete("demo", id);//删除 27 } 28 , tabDeleteAll: function (ids) {//删除所有 29 $.each(ids, function (i, item) { 30 element.tabDelete("demo", item); 31 }) 32 } 33 }; 34 35 //结合菜单展示内容 36 $(".layui-side-scroll a").click(function () { 37 var dataid = $(this); 38 if(dataid.attr('data-id')){ 39 if ($(".layui-tab-title li[lay-id]").length <= 0) { 40 active.tabAdd(dataid.attr("data-url"), dataid.attr("data-id")); 41 } else { 42 var isData = false; 43 $.each($(".layui-tab-title li[lay-id]"), function () { 44 if ($(this).attr("lay-id") == dataid.attr("data-id")) { 45 isData = true; 46 } 47 }) 48 if (isData == false) { 49 active.tabAdd(dataid.attr("data-url"), dataid.attr("data-id")); 50 } 51 } 52 active.tabChange(dataid.attr("data-id")); 53 } 54 55 }); 56 </script>


