Django+Layui学习一:后台布局
前言
Layui对于没有太多前端基础的我来说,第一次接触还是有点困难,不过文档还算详细,摸索着的逐渐的了解了,这次来说下后台布局。
Layui后台布局
一、后台布局之顶边栏
1 <div class="layui-header"> 2 <div class="layui-logo">layui 后台布局</div> 3 <!-- 头部区域(可配合layui已有的水平导航) --> 4 <ul class="layui-nav layui-layout-left"> 5 <li class="layui-nav-item"><a href="">控制台</a></li> 6 <li class="layui-nav-item"><a href="">商品管理</a></li> 7 <li class="layui-nav-item"><a href="">用户</a></li> 8 <li class="layui-nav-item"> 9 <a href="javascript:;">其它系统</a> 10 <dl class="layui-nav-child"> 11 <dd><a href="">邮件管理</a></dd> 12 <dd><a href="">消息管理</a></dd> 13 <dd><a href="">授权管理</a></dd> 14 </dl> 15 </li> 16 </ul> 17 <ul class="layui-nav layui-layout-right"> 18 <li class="layui-nav-item"> 19 <a href="javascript:;"> 20 <img src="http://t.cn/RCzsdCq" class="layui-nav-img"> 21 {{request.user.username}} 22 </a> 23 <dl class="layui-nav-child"> 24 <dd><a href="">基本资料</a></dd> 25 <dd><a href="">安全设置</a></dd> 26 </dl> 27 </li> 28 <li class="layui-nav-item"><a href="">退了</a></li> 29 </ul> 30 </div>
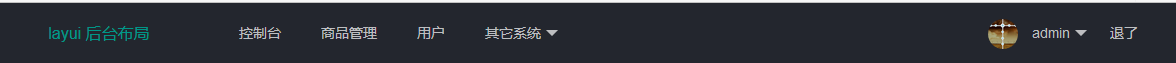
代码中橙色背景的一行为Django中传入的当前登录用户的用户名。
最终效果如下:

二、后台布局之侧边栏
侧边栏由于需要动态加载节点和子节点,所以需要先在Django中建立节点和子节点的model,model代码如下:
1 # 节点类 2 class NavigationProfile(models.Model): 3 name=models.CharField(max_length=20,verbose_name='节点名称') 4 url=models.CharField(max_length=50,verbose_name='链接地址') 5 iconCls=models.CharField(max_length=50,verbose_name='图标icon') 6 7 class Meta: 8 verbose_name='节点名称' 9 verbose_name_plural=verbose_name 10 11 def __str__(self): 12 return self.name 13 14 # 子节点类 15 class NavigationSubProfile(models.Model): 16 name=models.CharField(max_length=20,verbose_name='子节点名称') 17 url=models.CharField(max_length=50,verbose_name='链接地址') 18 iconCls=models.CharField(max_length=50,verbose_name='图标icon') 19 parent=models.ForeignKey(NavigationProfile,on_delete=models.CASCADE,verbose_name='父节点') 20 21 class Meta: 22 verbose_name='子节点名称' 23 verbose_name_plural=verbose_name 24 25 def __str__(self): 26 return self.name
在Django views中代码如下:
1 def open_index(request): 2 if request.user.is_authenticated == False: 3 return HttpResponseRedirect('/account/login/') 4 else: 5 navigation = NavigationProfile.objects.all() 6 dict = [] 7 8 for nav in navigation: 9 dic = {} 10 id = nav.id 11 dic['id'] = nav.id 12 dic['text'] = nav.name 13 dic['url'] = nav.url 14 dic['iconCls'] = nav.iconCls 15 dic['nid'] = 0 16 sub_navigation = NavigationSubProfile.objects.filter(parent_id=id) 17 18 sub_dict = [] 19 for sub_nav in sub_navigation: 20 sub_dic = {} 21 sub_dic['id'] = sub_nav.id 22 sub_dic['text'] = sub_nav.name 23 sub_dic['url'] = sub_nav.url 24 sub_dic['iconCls'] = sub_nav.iconCls 25 sub_dic['nid'] = sub_nav.parent_id 26 sub_dict.append(sub_dic) 27 28 dic["children"] = sub_dict 29 dict.append(dic)30 return render(request,'index.html',{'dict':dict})
Django urls代码如下:
1 urlpatterns = [ 2 path('get-navigationProfile/',views.get_navigationProfile,name='get_navigationProfile'), 3 ]
Html侧边栏代码如下:
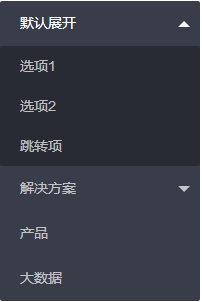
1 <div class="layui-side layui-bg-black"> 2 <div class="layui-side-scroll"> 3 <!-- 左侧导航区域(可配合layui已有的垂直导航) --> 4 <ul class="layui-nav layui-nav-tree" lay-filter="test"> 5 6 {% for dic in dict %} 7 <li class="layui-nav-item"> 8 <a class="" href="javascript:;">{{ dic.text }}</a> 9 <dl class="layui-nav-child"> 10 {% for child in dic.children %} 11 <dd><a href="javascript:;" data-id="{{ child.id }}" 12 data-url="{{ child.url }}">{{ child.text }}</a></dd> 13 {% endfor %} 14 15 </dl> 16 </li> 17 {% endfor %} 18 19 </ul> 20 </div> 21 </div>
最终效果图