使用 data URI scheme 在网页中内嵌图片[转]
data URI scheme 允许我们使用内联(inline-code)的方式在网页中包含数据,可以在Html、CSS、Javascript 等中使用。
data URI scheme 经常用来将图片嵌入网页,使用如下:
data URI scheme 格式如下:
这个格式比较简单,对照一下可得知,上面的 img 是一个使用 base64 编码的 jpg 图片。
将这个 img 嵌入到本页面中,显示如下:
除了 base64 编码,还可以使用 %xx 形式的 16进制URL编码,如下:
生成图片数据
根据上面的格式,我们可以编写一个小程序进行生成,但我们不需要这么麻烦,有很多网站提供这种(免费)服务。
下面给出几个:
1.http://dataurl.sveinbjorn.org/dataurlmaker
提供预览,复制方便。

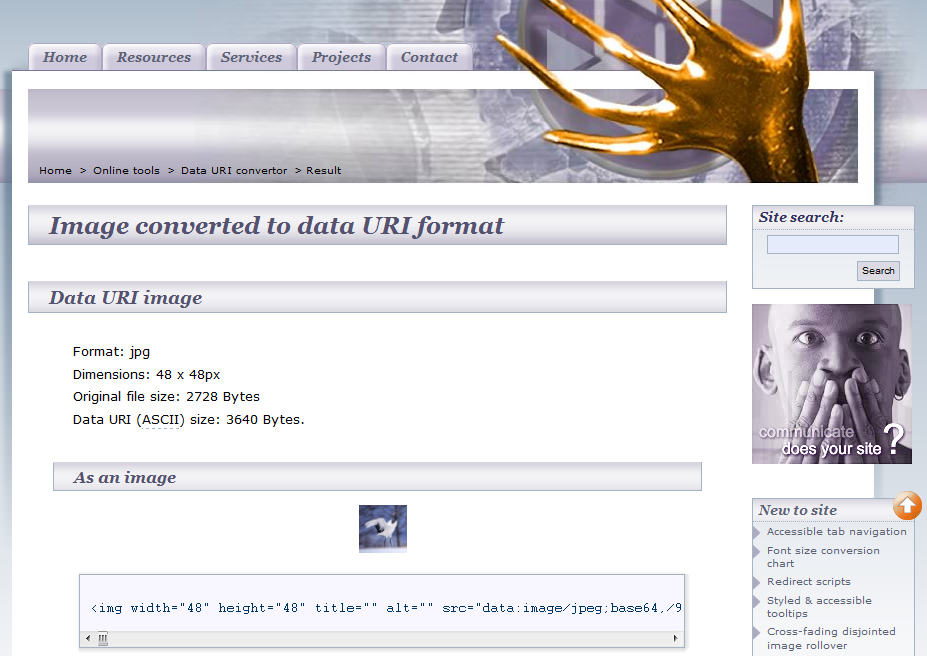
2.http://websemantics.co.uk/online_tools/image_to_data_uri_convertor/
提供预览, 还能生成相应的CSS的URI data。

3.http://software.hixie.ch/utilities/cgi/data/data
提示:生成不仅限于图片数据,可以使用三种方式(参见下图中的1、2、3),可以指定编码方式,但界面不友好。

在小组发言中使用
点击 插入/编辑图片 按钮:

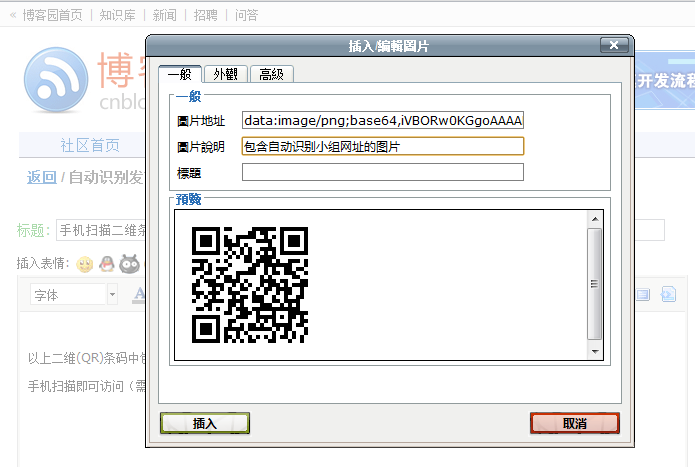
弹出下面的窗口,使用上面任意一个网址,生成图片数据,复制粘贴至图片地址文本框中:

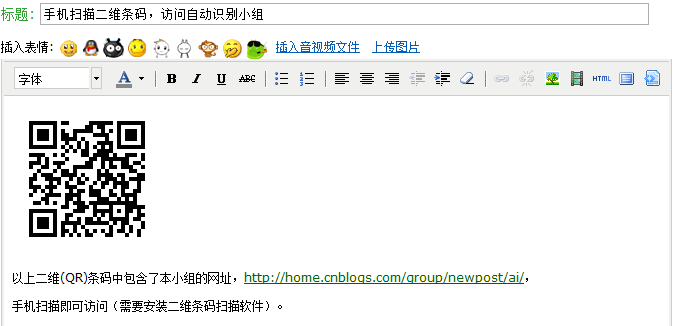
点击插入,OK了,如下图:

查看效果:http://space.cnblogs.com/group/topic/41938/
参考资料
http://en.wikipedia.org/wiki/Data_URI_scheme
http://www.sveinbjorn.org/dataurls_css
http://css-tricks.com/data-uris/
来源: http://www.cnblogs.com/ldp615/archive/2010/09/11/using-data-URI-scheme.html
| 作者: XuGang 网名:钢钢 |
| 出处: http://xugang.cnblogs.com |
| 声明: 本文版权归作者和博客园共有。转载时必须保留此段声明,且在文章页面明显位置给出原文连接地址! |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2007-09-14 将GridView导入到Excel和word(完全可实现)