vue中的组件传值
概述
vue中组件之间的传值传值情况主要有以下三种
- 父组件向子组件传值
- 子组件向父组件传值
- 兄弟组件之间相互传值或者是两个没有关系的组件之间的传值
在开始介绍之前我们先建立3个vue文件,文件名分别为:Parent.vue , Child1.vue , Child2.vue
parent.vue

child1.vue

Child2.vue

bus。js

父组件向子组件传值
这种情况是三种传值方案中最简单的, 通过在子组件中使用 props就可以实现
父组件Parent.vue中的代码
<template>
<div>
<child-1 :btnName="btnName"/>
</div>
</template>
<script>
import Child1 from './Child1'
export default {
name: 'Parent',
components: {
'child-1': Child1
},
data () {
return {
btnName: ' 我是一个button'
}
}
}
</script>
复制代码子组件Child1.vue
<template>
<button > {{btnName}}</button>
</template>
<script>
export default {
name: 'Child1',
props: ['btnName']
}
</script>
<style>
button{
padding:5px 10px;
margin:2px;
background-color:#fff;
border-radius: 5px;
}
</style>
复制代码关键点就是需要在子组件中 使用 props 关键字 来接收父组件传过来的值
显示效果如下
子组件向父组件传值
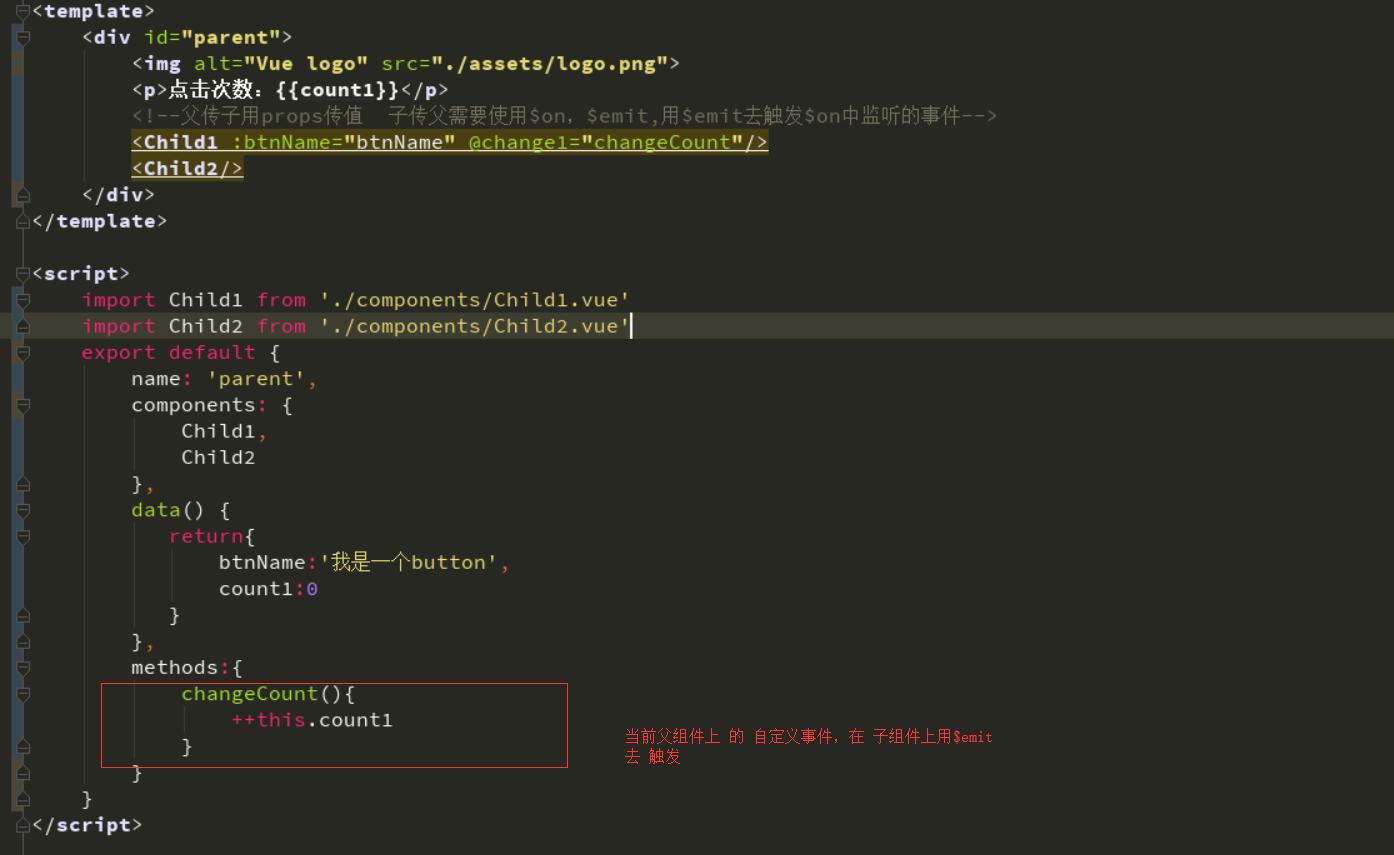
在子组件向父组件传值时需要使用 vue 中的 $on 和 $emit ,使用$emit 可以触发 $on 中监听的事件,现在我们来实现一个可以统计按钮点击次数的功能
在父组件中有个 count 字段用于统计,button点击的次数
首先我们需要在Parent.vue的data中定义count变量,默认值为0,代码如下:
data () {
return {
btnName: ' 我是一个button',
count: 0
}
}
复制代码然后将count加入到template中便于显示, 此时parent.vue的template的代码如下
<template>
<div>
<p>点击次数: {{count}}</p>
<child-1 :btnName="btnName"/>
</div>
</template>
复制代码count加上后页面的显示效果如下:
<template>
<div>
<p>点击次数: {{count}}</p>
<child-1 :btnName="btnName" @update:count="changeCount"/>
</div>
</template>
<script>
import Child1 from './Child1'
export default {
name: 'Parent',
components: {
'child-1': Child1
},
data () {
return {
btnName: ' 我是一个button',
count: 0
}
},
methods: {
changeCount () {
++this.count
}
}
}
</script>
复制代码子组件Child1.vue
<template>
<button @click="clickHandle"> {{btnName}}</button>
</template>
<script>
export default {
name: 'Child1',
props: ['btnName'],
methods: {
clickHandle () {
this.$emit('update:count')
}
}
}
</script>
复制代码现在通过点击button即可实现改变count的值
兄弟组件之间的传值
兄弟组件之间传值有两种方式:
- 将需要改变的值放到父组件中,子组件通过props来获取父组件的值
- 通过eventbus 来实现兄弟组件之间的传值,其原理还是通过$on和$emit来时实现的,区别是现在全局建立一个空的vue对象,然后将事件绑定到该空对象上,最后通过该空对象来触发$on监听的事件
现在还是通过上面的例子来实现说明这两种情况
在开始之前需要新建一个组件Child2,然后将count移动到child2中,然后在parent中引入child2
Child2.vue
<template>
<p>点击次数: {{count}}</p>
</template>
<script>
export default{
name: 'Child2',
props: ['count']
}
</script>
复制代码Parent.vue
<template>
<div>
<child-2 />
<child-1 :btnName="btnName"/>
</div>
</template>
<script>
import Child1 from './Child1'
import Child2 from './Child2'
export default {
name: 'Parent',
components: {
'child-1': Child1,
'child-2': Child2
},
data () {
return {
btnName: ' 我是一个button'
}
}
}
</script>
复制代码此时点击button 即可实现统计功能,但是这种方式不太好的地方是它会通过父组件来进行过度,那样就会涉及到对父组件的修改,如果要改变的变量很多,则需要在父组件中声明很多变量,然后在传到子组件中进行修改,既然是兄弟组件之间的传值,那么有没有办法直接跳过父组件,让兄弟组件之间直接进行交流,这个时候就需要用到eventbus 首先创建一个bus.js的文件 ,在文件中我们需要创建一个空vue对象,代码如下:
import Vue from 'vue'
export default new Vue()
复制代码然后在 Child1和Child2中引入该文件
此时parent.vue , child1.vue , child2.vue 他们的代码分别如下
Parent.vue
<template>
<div>
<child-2 />
<child-1 :btnName="btnName"/>
</div>
</template>
<script>
import Child1 from './Child1'
import Child2 from './Child2'
export default {
name: 'Parent',
components: {
'child-1': Child1,
'child-2': Child2
},
data () {
return {
btnName: ' 我是一个button'
}
}
}
</script>
复制代码Child1.vue
<template>
<button @click="clickHandle"> {{btnName}}</button>
</template>
<script>
import Event from '../bus'
export default {
name: 'Child1',
props: ['btnName'],
methods: {
clickHandle () {
Event.$emit('update:count')
}
}
}
</script>
<style>
button{
padding:5px 10px;
margin:2px;
background-color:#fff;
border-radius: 5px;
}
</style>
复制代码Child2.vue
<template>
<p>点击次数: {{count}}</p>
</template>
<script>
import Event from '../bus'
export default{
name: 'Child2',
data () {
return {
count: 0
}
},
created () {
Event.$on('update:count', () => {
++this.count
})
}
}
</script>
复制代码eventbus这种方式不仅可以用到兄弟组件之间,它还可以用到任意两个不想关联的组件之间,但是如果大量使用的话不太利于管理,比如可能会照成命名的冲突。在比较复杂的系统中可以考虑是用vuex
在上面的例子中$on ,$emit 并没有直接传值过去,如果需要传值,可用如下格式:
this.$on('test', function (msg) {
console.log(msg)
})
this.$emit('test', 'hi')
// => "hi"
复制代码附录
vue中的事件类型(转载自官网):
vm.$on( event, callback )
参数:
- {string | Array} event (数组只在 2.2.0+ 中支持)
- {Function} callback
用法: 监听当前实例上的自定义事件。事件可以由vm.$emit触发。回调函数会接收所有传入事件触发函数的额外参数。
示例:
vm.$on('test', function (msg) {
console.log(msg)
})
vm.$emit('test', 'hi')
// => "hi"
复制代码vm.$once( event, callback )
参数:
- {string} event
- {Function} callback
用法: 监听一个自定义事件,但是只触发一次,在第一次触发之后移除监听器
vm.$off( [event, callback] )
参数:
- {string | Array} event (只在 2.2.2+ 支持数组)
- {Function} [callback]
用法:
- 移除自定义事件监听器。
- 如果没有提供参数,则移除所有的事件监听器;
- 如果只提供了事件,则移除该事件所有的监听器;
- 如果同时提供了事件与回调,则只移除这个回调的监听器。
vm.$emit( event, […args] )
参数:
- {string} event
- [...args]
触发当前实例上的事件。附加参数都会传给监听器回调。



