vue+express+mysql +node项目搭建
项目搭建前需要先安装node环境及mysql数据库。
1、利用vue-cli脚手架创建一个vue项目
a.全局安装 npm install -g vue-cli
b.初始化项目 vue init webpack myexpress
c.npm install
d.npm run dev
2.在vue的项目基础上添加express后端目录
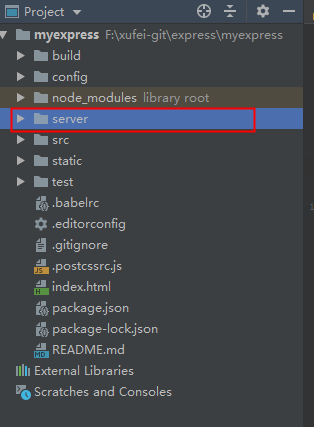
a.在跟目录下新建server文件夹

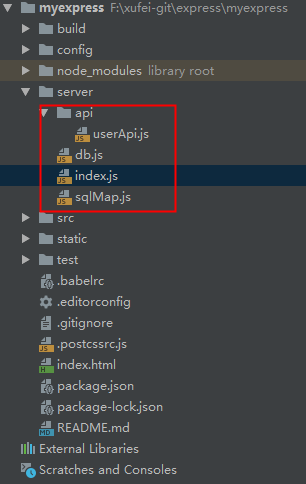
b.在server文件夹下新建api文件夹、db.js、index.js、sqlMap.js。(api文件存放相关api接口路径及方法,db.js配置相关数据库,index.js配置后端端口及api路由)

3.db.js数据库配置
module.exports ={ mysql:{ host: 'localhost', user: 'root', password: 'root', database: 'test', port: '3306' } }
4.index.js
const userApi = require('./api/userApi');
const fs = require('fs');
const path = require('path');
const bodyParser = require('body-parser');
const express = require('express');
const app = express();
app.use(bodyParser.urlencoded({extended: true}));
app.use(bodyParser.json());
// 后端api路由
app.use('/api/user', userApi);
// 监听端口
app.listen(3000);
console.log('success listen at port:3000......');

5.sqlMap.js
var sqlMap = { // 用户 user: { add: 'insert into user(name,age) values(?,?)' } } module.exports = sqlMap;

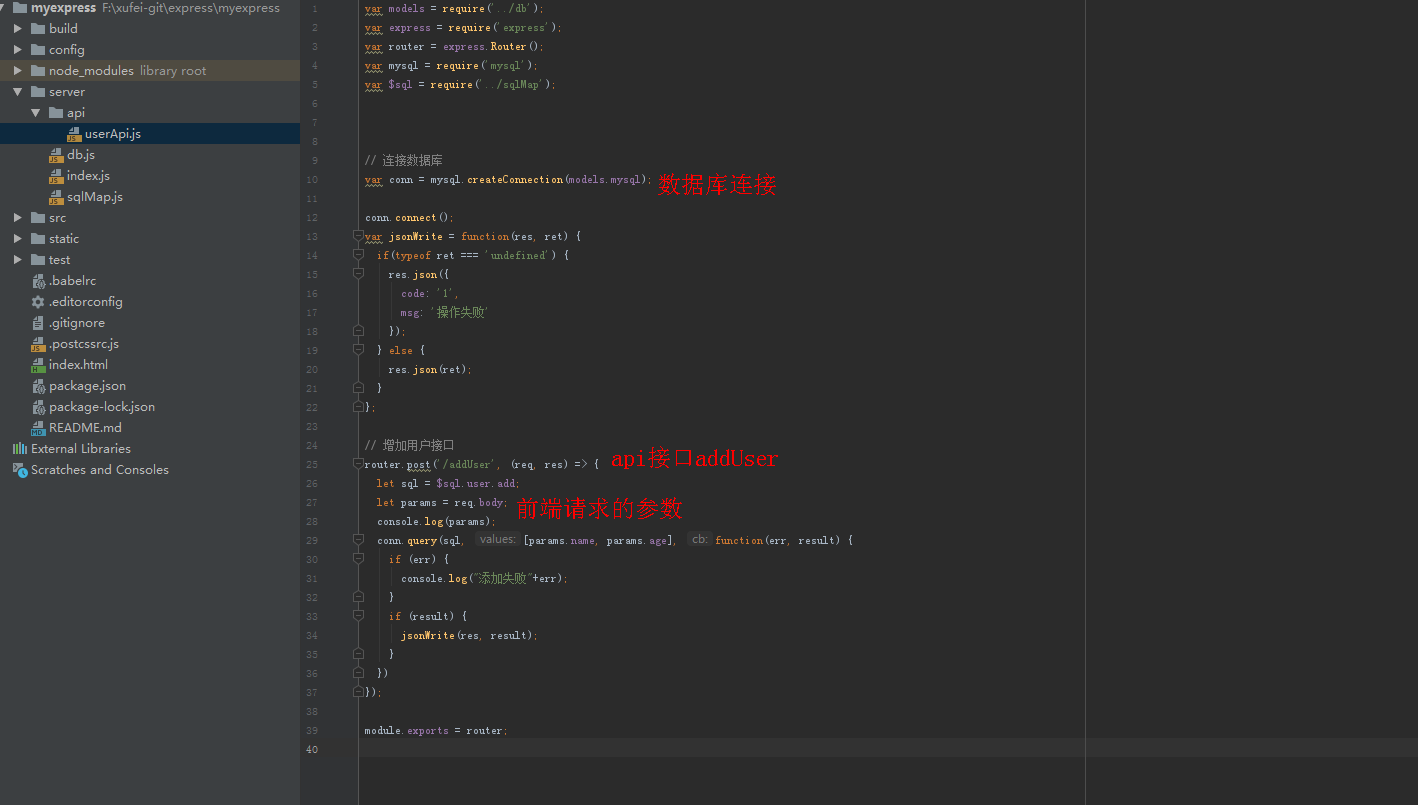
6.api编写
var models = require('../db'); var express = require('express'); var router = express.Router(); var mysql = require('mysql'); var $sql = require('../sqlMap'); // 连接数据库 var conn = mysql.createConnection(models.mysql); conn.connect(); var jsonWrite = function(res, ret) { if(typeof ret === 'undefined') { res.json({ code: '1', msg: '操作失败' }); } else { res.json(ret); } }; // 增加用户接口 router.post('/addUser', (req, res) => { let sql = $sql.user.add; let params = req.body; console.log(params); conn.query(sql, [params.name, params.age], function(err, result) { if (err) { console.log("添加失败"+err); } if (result) { jsonWrite(res, result); } }) }); module.exports = router;

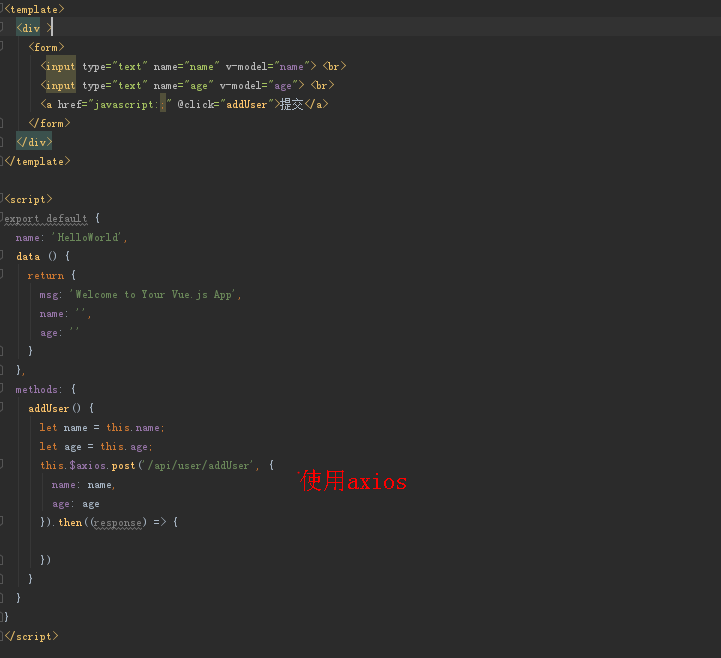
7.vue页面编写

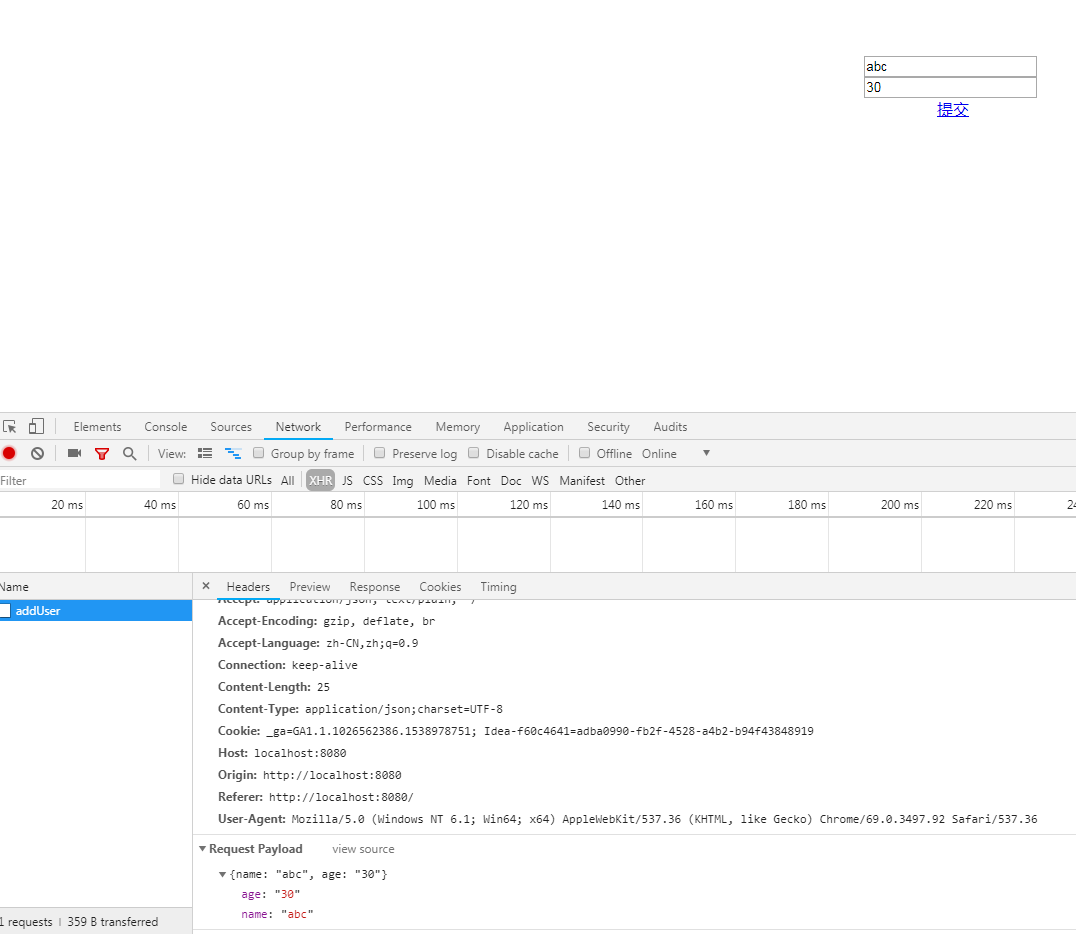
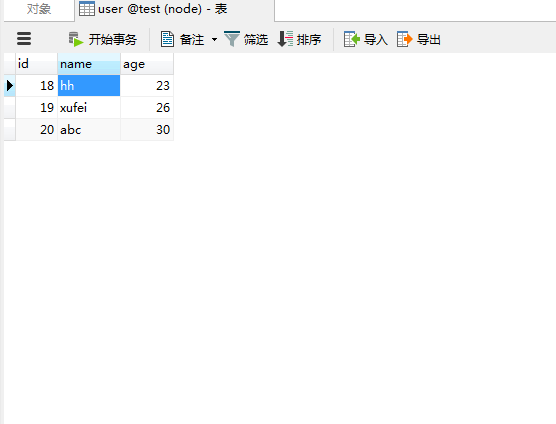
8.测试