electron-vue构建桌面应用
一、项目搭建
electron-vue是vue-cli和electron结合的项目,比单独使用vue构建起的electron项目要方便很多.
1.初始化项目并运行
vue init simulatedgreg/electron-vue my-project cd my-project npm install npm run dev
文件结构

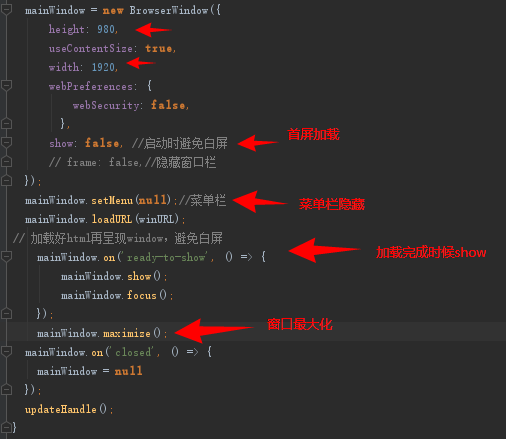
2.主进程main/index的配置 宽、高、菜单栏、窗口最大化,详细配置请查看electron官方文档 https://electronjs.org/docs/api/browser-window

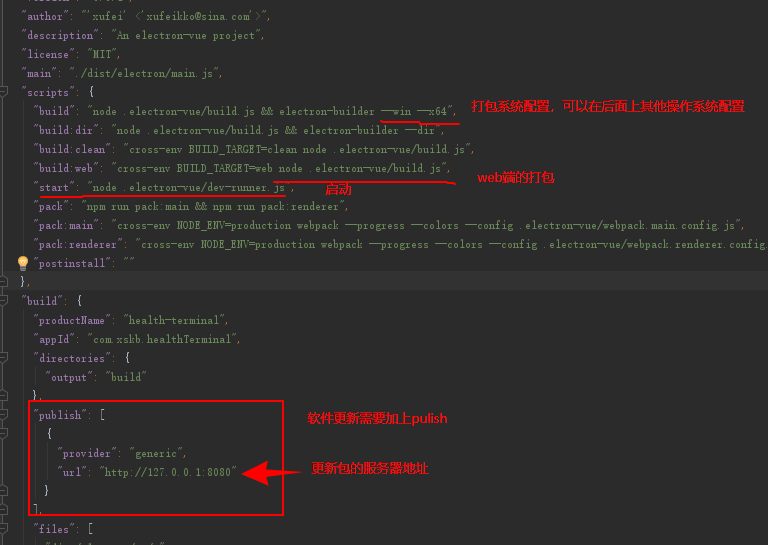
3.package.json的配置

4.其它框架按需引入即可.
二、主进程和渲染器进程之间的通信
主进程向渲染器之间的进程通信使用ipcMain.on(监听)和ipcMain.send(发送)两个方法,渲染器进程向主进程使用ipcRenderer.on和ipcRenderer.send()详情参考:https://electronjs.org/docs/api/ipc-main
三、软件自动更新
1.在package.json中增加publish,并下载electron-updater(版本过高可能会有影响)
"publish": [
{
"provider": "generic",
"url": "http://127.0.0.1:8080" //存放更新包的地址
}
],
注意在开发环境测试时,项目版本及更新版本号都能能低于electron-updater和electron的版本。打包安装后更新则是正常的。

2.在主进程main/index中

const { autoUpdater } = require('electron-updater');
const uploadUrl = `http://127.0.0.1:8080`; // 更新包位置
function updateHandle() {
let message = {
error: '检查更新出错',
checking: '正在检查更新……',
updateAva: '检测到新版本,正在下载……',
updateNotAva: '现在使用的就是最新版本',
};
autoUpdater.setFeedURL(uploadUrl);
autoUpdater.on('error', function (message) {
sendUpdateMessage( message.error)
});
autoUpdater.on('checking-for-update', function () {
sendUpdateMessage(message.checking)
});
autoUpdater.on('update-available', function (info) {
sendUpdateMessage(message.updateAva)
});
autoUpdater.on('update-not-available', function (info) {
sendUpdateMessage(message.updateNotAva);
});
// 更新下载进度事件
autoUpdater.on('download-progress', function (progressObj) {
mainWindow.webContents.send('downloadProgress', progressObj)
})
autoUpdater.on('update-downloaded', function (event, releaseNotes, releaseName, releaseDate, updateUrl, quitAndUpdate) {
ipcMain.on('isUpdateNow', (e, arg) => {
console.log(arguments);
console.log("开始更新");
//some code here to handle event
autoUpdater.quitAndInstall();
});
mainWindow.webContents.send('isUpdateNow')
});
ipcMain.on("checkForUpdate",()=>{
//执行自动更新检查
autoUpdater.checkForUpdates();
})
}
// 通过main进程发送事件给renderer进程,提示更新信息
function sendUpdateMessage(text) {
mainWindow.webContents.send('message', text)
}
在createWindow()方法中调用updateHandle();
在入口vue页面中增加监听方法,这段代码可以放在created中也可以根据需要放在methods中。
let _this = this; _this.$electron.ipcRenderer.send("checkForUpdate"); _this.$electron.ipcRenderer.on("message", (event, text) { _this.tips = text; console.log(text); alert(text); }); _this.$electron.ipcRenderer.on("downloadProgress", (event, progressObj)=> { _this.downloadPercent = progressObj.percent || 0; }); _this.$electron.ipcRenderer.on("isUpdateNow", () => { _this.$electron.ipcRenderer.send("isUpdateNow"); });
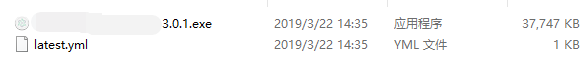
3、服务器文件中包含.exe文件和latest.yml文件

四、结语
对与和底层交互性不强的b/s架构项目,elecrton-vue确实方便很多,相当于在vue的基础上又做了加强。况且electron-vue也支持打包成web端,打包文件在dist/web文件夹下。遇到的坑是在更新上,目前win开发环境下版本号必须都要大于electron-updater和electron的版本号,其它的还是比较愉快。




