vue中利用scss实现整体换肤和字体大小设置
一、前言
利用Sass预处理实现换肤和字体大小调整。
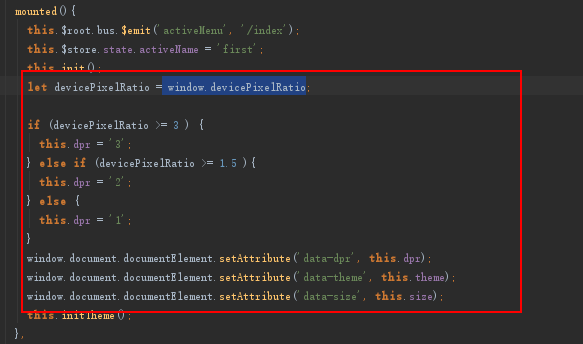
思路及达到的效果:字体大小的适配使用window.devicePixelRatio的值和需要调整的差量进行控制。页面初始化是的字体适配可以根据devicePixelRatio和css3 media进行适配.
实现方法:1.利用全局变量和bus事件,使用js方式调整字体和颜色(这里暂不讨论);
2.利用scss预处理方式实现
主题更换:使用setAttribute()为html根节点添加属性,根据属性的值再进行不同主题的切换;
字体大小的调整:
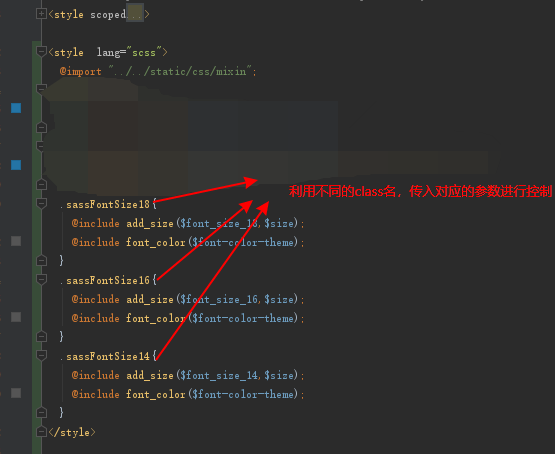
第一种方法利用不同的class名调用相应的方法传入不同的参数进行控制,对不同的字体进行差量调整(优点:可以对不同的字体大小进行调整,缺点:class可能会很多);
第二种方法利用一个方法、一个参数进行整体(优点:方法、参数简单,缺点:只能对一种字体大小进行调整).
这里采用第一种方式进行实现。
二、实现步骤
Sass的安装和环境配置不做介绍
demo文件目录:

1.自定义的一些变量
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | //颜色定义$background-color-theme: #2474a5;//背景主题颜色默认$background-color-theme1: red;//背景主题颜色1$background-color-theme2: #652BF5;//背景主题颜色2$background-color-theme3: deepskyblue;//背景主题颜色3$background-color-themesec: #edc148;//背景次要主题颜色//字体大小定义$font_size_12:12px;$font_size_14:14px;$font_size_16:16px;$font_size_18:18px;$font_size_20:20px; //字体调整的差量$size:0; $size_4:1px;$size_6:2px;$size_8:3px; |
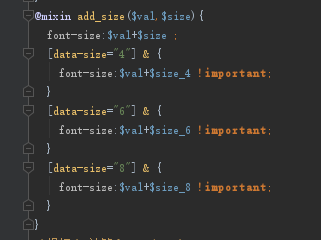
2.使用@mixin封装对应的方法,这些方法都通过@include 方法名(arg) 来实现调用.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | @mixin font_color($color){/*通过该函数设置字体颜色,后期方便统一管理;*/ color:$color; //默认时的color [data-theme="theme1"] & { color:$font-color-theme1; } [data-theme="theme2"] & { color:$font-color-theme2; } [data-theme="theme3"] & { color:$font-color-theme3; }}@mixin add_size($val,$size){//这里我的$size分了三种大小分别为1px,2px,3px进行差量增加,再根据不同的dpr来加载不同的css [data-size="0"][data-dpr="1"] & { font-size:($val+$size) * 1.8 ; } [data-size="4"][data-dpr="1"] & { font-size:($val+$size_4) * 1.8 ; } [data-size="6"][data-dpr="1"] & { font-size:($val+$size_6) * 1.8 ; } [data-size="8"][data-dpr="1"] & { font-size:($val+$size_8) * 1.8 ; } [data-size="0"][data-dpr="2"] & { font-size:($val+$size) * 1.8 ; } [data-size="4"][data-dpr="2"] & { font-size:($val+$size_4) * 1.8 ; } [data-size="6"][data-dpr="2"] & { font-size:($val+$size_6) * 1.8 ; } [data-size="8"][data-dpr="2"] & { font-size:($val+$size_8) * 1.8 ; } [data-size="0"][data-dpr="3"] & { font-size:($val+$size) * 1.8 ; } [data-size="4"][data-dpr="3"] & { font-size:($val+$size_4) * 1.8 ; } [data-size="6"][data-dpr="3"] & { font-size:($val+$size_6) * 1.8 ; } [data-size="8"][data-dpr="3"] & { font-size:($val+$size_8) * 1.8 ; }} |
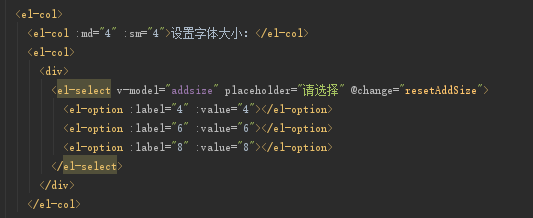
3.字体调整方法的调用




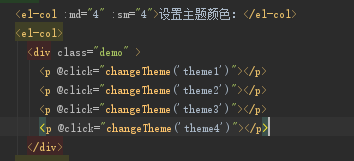
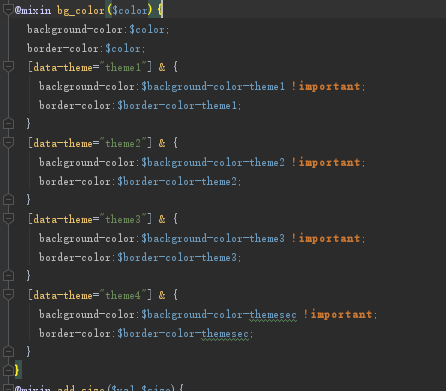
4.主题的更换




根据changeTheme方法传入的参数,改变更节点中data-theme的属性值。当调用到bg_color()方法时使用[]css属性选择器进行'判断'加载对应的样式(其它方法同理)
三、总结
1.字体大小和换肤
2.在设置字体大小时,适配不同分辨率屏幕及初始化字体的适配
2.保存设置操作后,初始化时应该先动态添加根节点的属性data-theme、data-size、data-dpr




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步