小程序15-checkbox组件
checkbox是复选框组件;需要搭配checkbox-group使用
|
属性 |
类型 |
默认值 |
必填 |
说明 |
|
value |
string |
否 |
checkbox标识,选中时触发checkbox-group的 change 事件,并携带 checkbox 的 value |
|
|
disabled |
boolean |
false |
否 |
是否禁用 |
|
checked |
boolean |
false |
否 |
当前是否选中,可用来设置默认选中 |
|
color |
string |
#09BB07 |
否 |
checkbox的颜色,同css的color |
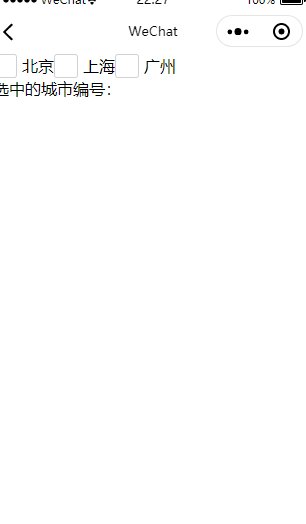
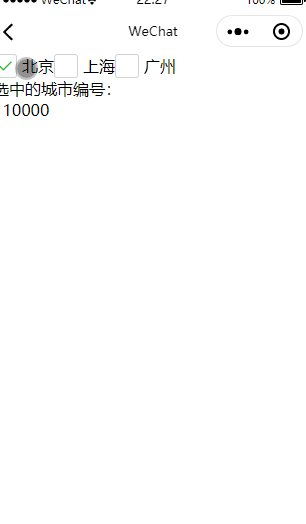
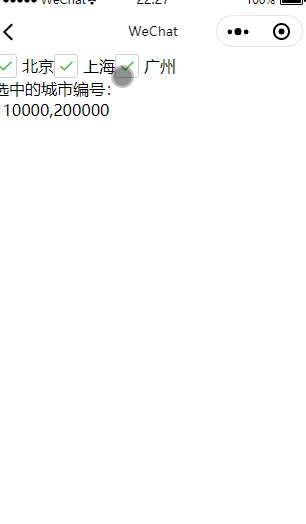
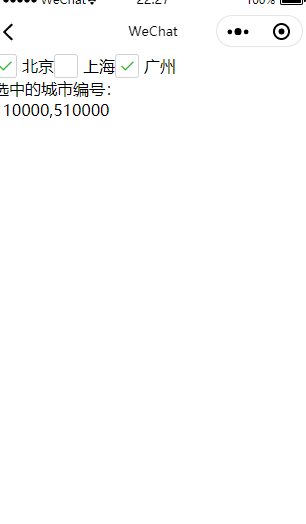
<checkbox-group bindchange="handleChange"> <checkbox wx:for="{{list}}" wx:key="cityNo" value="{{item.cityNo}}"> {{item.cityName}} </checkbox> </checkbox-group> <view> 选中的城市编号: <view>{{checkedList}}</view> </view>
Page({ /** * 页面的初始数据 */ data: { list:[ {cityNo:110000,cityName:'北京'}, {cityNo:200000,cityName:'上海'}, {cityNo:510000,cityName:'广州'}, ], checkedList:[] }, // 复选框的选中事件 handleChange(e){ // 获取选中的复选框的值 const checkedList = e.detail.value this.setData({ checkedList }) }, })

作者:跳跃的皮皮虾
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


