讲解下弹性布局中的justify-content
justify-content属性定义了项目在主轴上的对齐方式,它可能有五个值。
1.flex-start
从行首开始排列。每行第一个弹性元素与行首对齐,同时所有后续的弹性元素与前一个对齐。
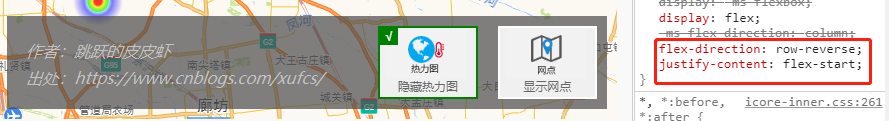
下图:flex-direction定义了主轴的方向为水平方向,起点在左端,,所以将justify-content定义为flex-start时,弹性盒中的元素是从左开始排列的

下图:flex-direction定义了主轴的方向为水平方向,起点在右端,,所以将justify-content定义为flex-start时,弹性盒中的元素是从右开始排列的

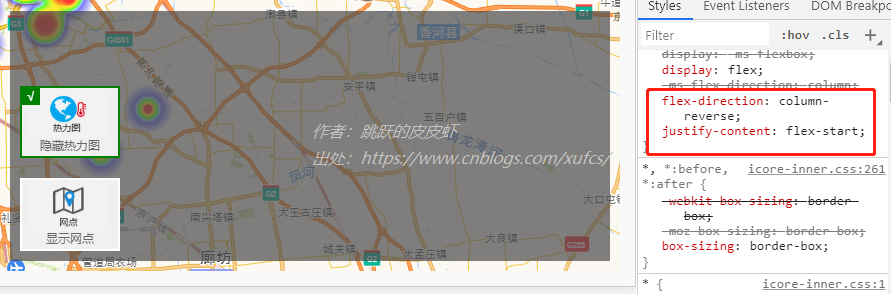
下图:flex-direction定义了主轴的方向为垂直方向,起点在上方,,所以将justify-content定义为flex-start时,弹性盒中的元素是从上到下开始排列的

下图:flex-direction定义了主轴的方向为垂直方向,起点在下方,,所以将justify-content定义为flex-start时,弹性盒中的元素是从下到上开始排列的

综上所述:当justify-content属性为flex-start时,项目沿着主轴开始方向对齐
2.flex-end
从行尾开始排列。每行最后一个弹性元素与行尾对齐,其他元素将与后一个对齐。
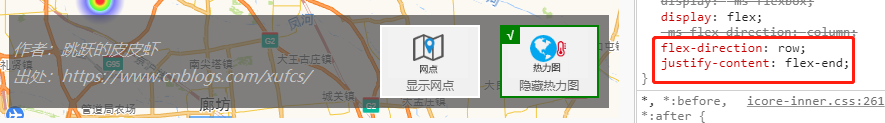
下图:flex-direction定义了主轴的方向为水平方向,起点在左端,,所以将justify-content定义为flex-start时,弹性盒中的元素是从右开始排列的

下图:flex-direction定义了主轴的方向为水平方向,起点在右端,,所以将justify-content定义为flex-start时,弹性盒中的元素是从左开始排列的



综上所述:当justify-content属性为flex-end时,项目沿着主轴结束方向对齐
3.center
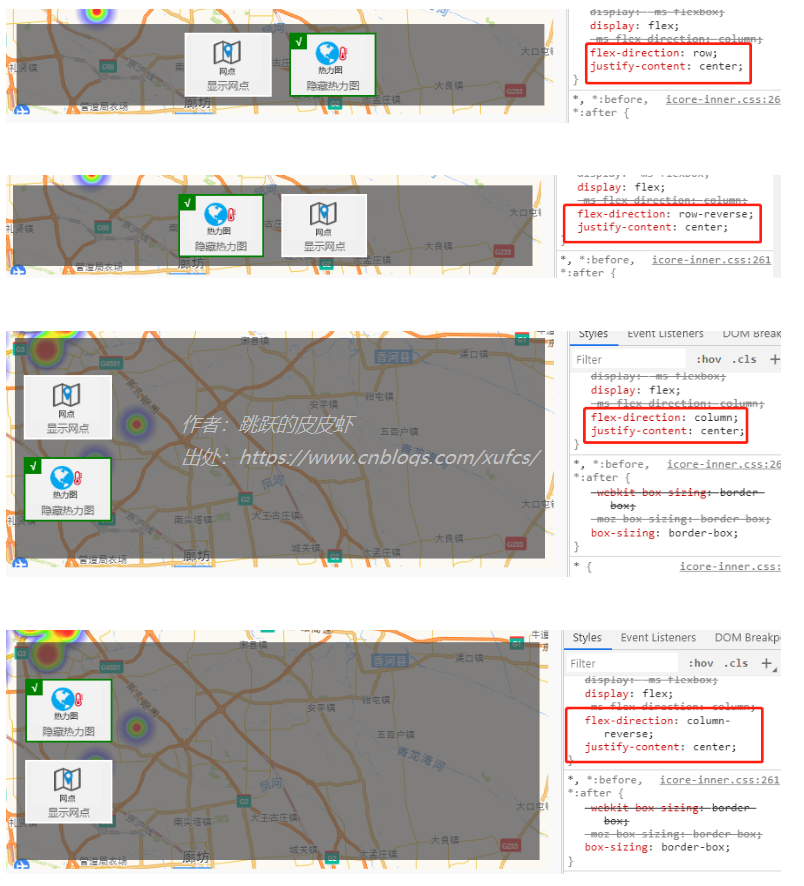
伸缩元素向每行中点排列。每行第一个元素到行首的距离将与每行最后一个元素到行尾的距离相同。

综上所述:当justify-content属性为center时,项目沿着主轴方向居中对齐
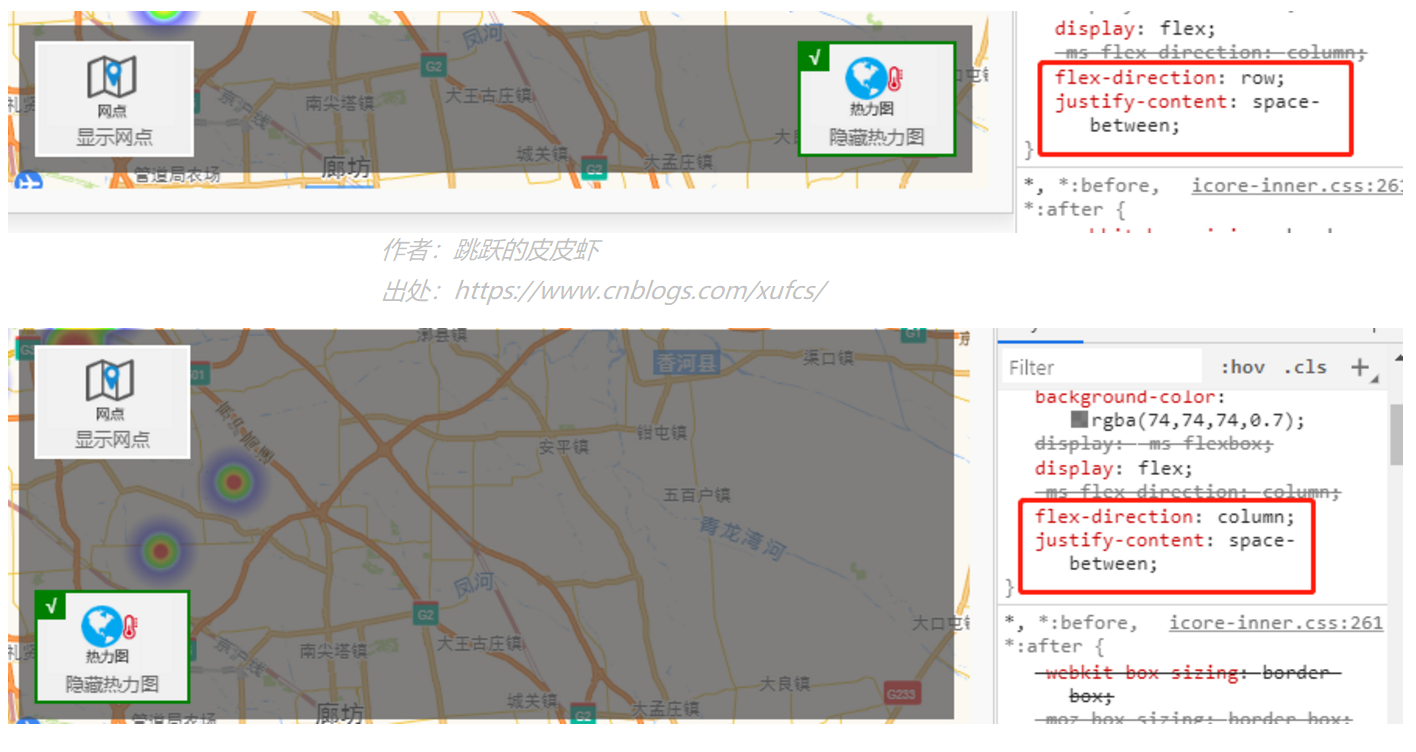
4.space-between
在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素与行首对齐,每行最后一个元素与行尾对齐。

综上所述:当justify-content属性为space-between时,其对齐方式是两端对齐的,项目之间间隔都相等
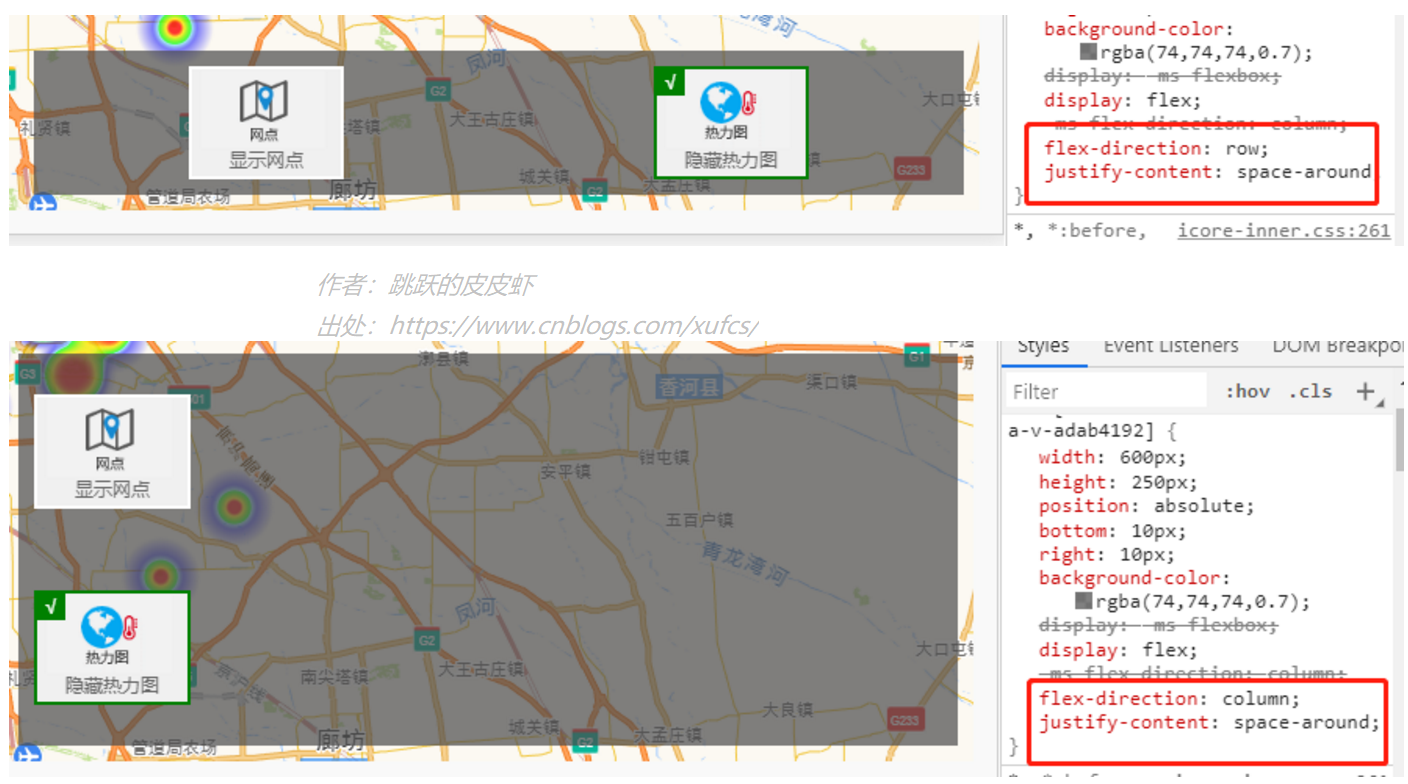
5.space-around
在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。

综上所述:当justify-content属性为space-around时,每一个项目两侧的间隔相等,项目之间间隔是项目与边框间隔的两倍。
作者:跳跃的皮皮虾
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


