FusionCharts 3.1做的一个效果
在上一篇文章中简单介绍了三款统计图控件,其中FusionCharts Free是我个人觉得很不错的一款。其实类似的支持XML的Flash统计图控件还有amCharts等。只是在使用FusionCharts Free的过程中发现了一些不足,比如饼状图不支持智能标签(SmartLabels),所以数据项很多的时候提示文字相互重叠,显得很乱;多系列的柱状图(Multi-series Column 3D/2D Chart )不支持横向滚动条等等。于是后来我换了与FusionCharts Free同版本号的FusionCharts 3.1Evaluation版(官网现在最新版是3.2>>)。
下载的压缩包里开发文档首页如下图:
Evaluation版功能相对Free版强大了很多,支持前面提到的SmartLabels和Scroll Charts(Scroll Charts只有2D的)。只是Flash统计图的左上角有FusionCharts的相关文字和链接,这一点可能会让部分人不爽而弃之不用或选择破解版。个人感觉几个文字和链接不影响什么,实在觉得不爽就买正式版本吧(价格还挺贵的……)。
接下来进入正题,讲我在实际应用中做的几个综合效果中的一个吧。
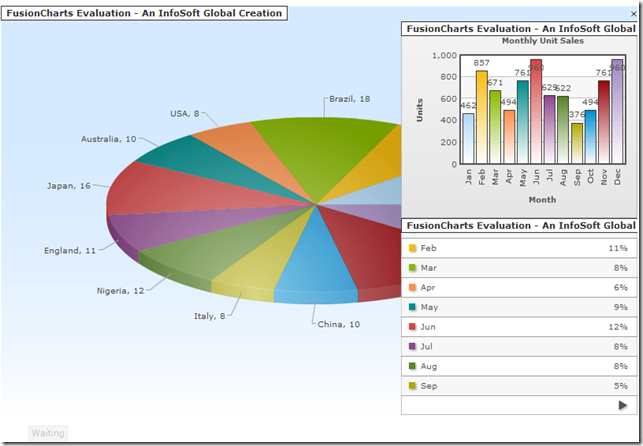
用到了FusionCharts中的Single Series Pie 3D Chart、Single Series Column 2D、Grid Component,还有JavaScript functions as links这一属性,结合jQuery实现。效果如下:
页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Demo</title>
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<link rel="stylesheet" href="Contents/Style.css" type="text/css" />
<script type="text/javascript" language="JavaScript" src="JSClass/jquery-1.3.2.js"></script>
<script type="text/javascript" language="JavaScript" src="JSClass/getPos.js"></script>
<script type="text/javascript" language="JavaScript" src="JSClass/FusionCharts.js"></script>
<script type="text/javascript" language="JavaScript" src="JSClass/FusionChartsExportComponent.js"></script>
<script type="text/javascript">
//1、测试发现不同浏览器显示有一定差异(主要是位置略有偏移),未针对该问题进行处理;
//2、FusionCharts文档中对各种图的XML属性有详尽的说明,查阅相应图的XML说明即可快速了解。其他属性和功能都可以查看对应的文档说明。
$(function() {
//最后一个参数"1"用于注册脚本,使flash文件可以调用页面中的JS方法,高版本的flash player需要做安全设置
var chart = new FusionCharts("Charts/Pie3D.swf", "ChartId", "800", "500", "0", "1");
chart.setDataURL("Data/Pie3D.xml");//读取数据文件
//setDataXML方法则是接收XML字符串(可以使用XSLT转换XML得到符合FusionCharts相应图的XML格式的数据,也可以直接生成对应格式的XML)
chart.render("chartDiv");//追加图到DIV,实际内容为显示flash的HTML字符串
getDetail("0"); //右侧显示详细信息的统计图
//导出功能
var myExportComponent = new FusionChartsExportObject("fcExporter1", "Charts/FCExporter.swf");
myExportComponent.Render("fcexpDiv");
})
function getDetail(agr) {
//设置右侧DIV的位置
var pos = getElementPos("chartDiv");
var popx = 0;
var popy = 0;
popx = pos.x;
popy = pos.y;
$("#popupDiv").css("top", popx + 5 + "px");
$("#popupDiv").css("left", popy + 503 + "px");
var myChart = new FusionCharts("Charts/Column2D.swf", "myChart", "300", "240", "0", "0");
myChart.setDataURL("Data/Data.xml");
myChart.render("chartDiv_Right_top");
var myGrid = new FusionCharts("Charts/SSGrid.swf", "myGrid1", "300", "240", "0", "0");
myGrid.setDataURL("Data/Data.xml");
//添加参数
myGrid.addVariable('showPercentValues', '1');
myGrid.addVariable('showShadow', '1');
myGrid.render("gridDiv_Right_bottom");
$("#popupDiv").slideDown("30000"); //向下展开显示
//agr可以作为参数以对应获得不同的XML,比如对应不同的XML文件,或者发送AJAX请求得到不同的XML字符串
//alert(agr);
}
</script>
</head>
<body>
<div>
<div id="chartDiv" align="left">
</div>
<div id="fcexpDiv">
</div>
<div id="popupDiv" style="position: absolute; z-index: 100; width: 300px; display: none;
background-color: #D6EAFF;">
<div align="right">
<span style="cursor: pointer;" onclick="$('#popupDiv').slideUp('30000')" title="关闭">
×</span>
</div>
<div id="chartDiv_Right_top" style="width: 300px; height: 240px;">
</div>
<div id="gridDiv_Right_bottom" style="width: 300px; height: 240px;">
</div>
</div>
</div>
</body>
</html>
完整DEMO下载:MyFusionChartsDemo.rar