远程设备管理opendx平台搭建-server,agent以及front实际搭建
本系列文章讲述的是一个系列的第二部分,最终可以搭建一整套设备远程管理平台,与stf不同的是,opendx搭建较为简单,而且由于底层是appium来支持的,所以,较容易支持ios,也容易支持更高版本的安卓机型,官方操作说明https://jiangyitao.gitee.io/opendx/guide/deploy.html,可以自行阅读,上一篇为https://www.cnblogs.com/xuezhezlr/p/15431265.html
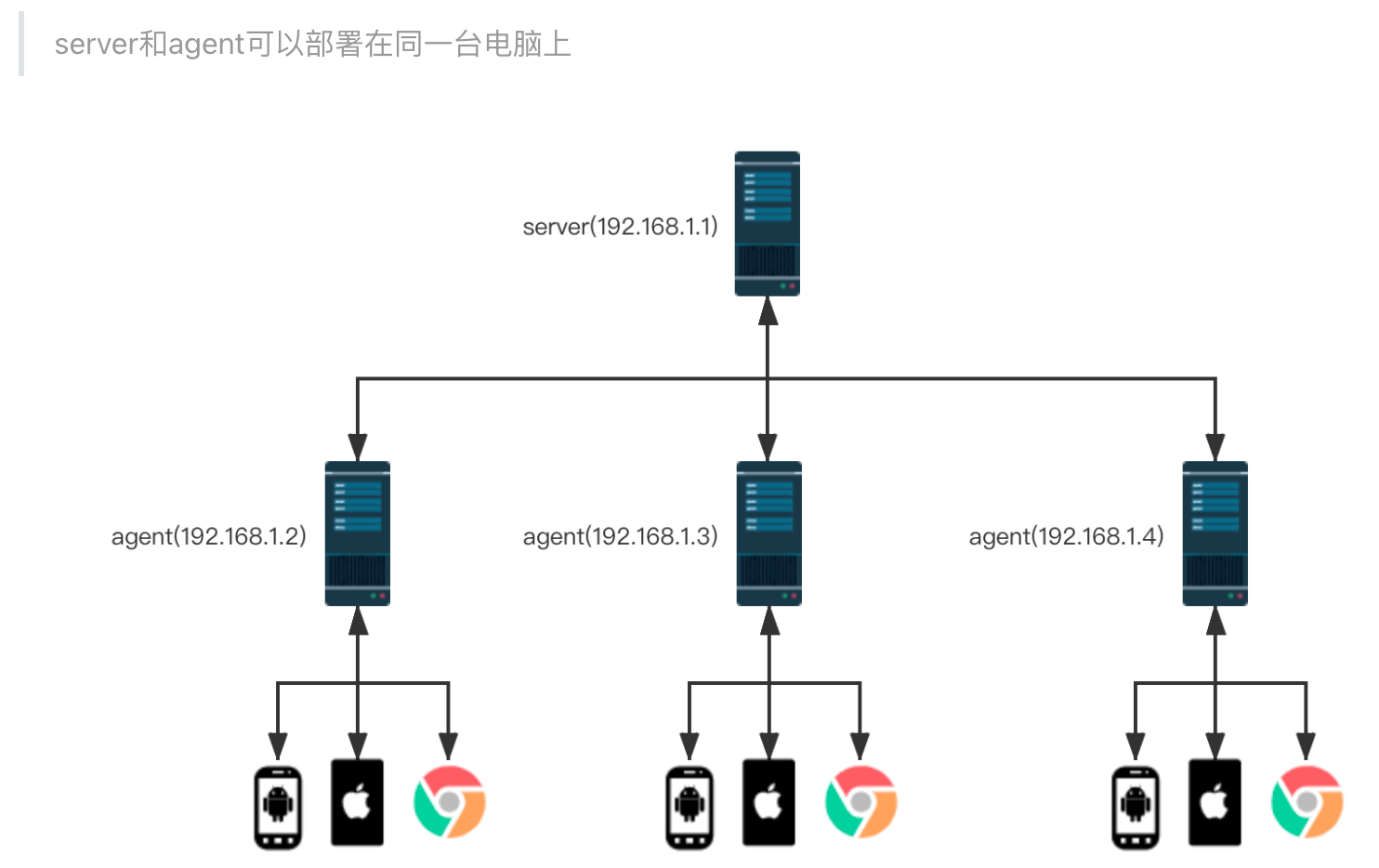
待环境变量都搞好之后,我们要开始下载opendx的代码了,他是使用git来管理的,其框架图如图所示,官方搭建文档:https://jiangyitao.gitee.io/opendx/guide/deploy.html

总的来看,该框架分为3部分,agent部署了appium并连接手机,收集数据截图和实时操作,上报数据给server,server接受数据并处理数据为一些对外接口,并有一个前端服务调用server展示相关数据,故本文也依次讲解,并最终可以在本地搭建一整套opendx平台框架,可以看到页面调试等信息。笔者在编辑后,根据过来人的经验,建议读者们按照server-agent-front的顺序按照搭建整体框架
1,server
git地址:https://github.com/opendx/server
server其本身是一个java工程,使用一般的编辑工具就可以编译完成,比较需要注意的点如下
a,数据库

如图所示,可以自己在本地搭建一套,也可以这里写公司的测试平台地址,自己建立一个新的数据库即可,代码运行过程中会运行剩下的部分
上方是启动的端口号,启动后可以在这里启动服务,这里不在赘述
2,agent
agent与server相比启动算是有一些复杂,git地址:https://github.com/opendx/agent
a,报错如下:
java: 无法访问org.eclipse.jface.text.BadLocationException
错误的类文件: /Users/admin/.m2/repository/org/eclipse/platform/org.eclipse.text/3.12.0/org.eclipse.text-3.12.0.jar!/org/eclipse/jface/text/BadLocationException.class
类文件具有错误的版本 55.0, 应为 52.0
请删除该文件或确保该文件位于正确的类路径子目录中。
这个问题如下图所示修改

需要注意的是,上述修改是在损害原有功能的基础上完成的,这块是test的运行代码部分
本身在平台搭建后,除了反显手机屏幕和元素定位等功能外,还可以利用平台的socker链接操纵手机,这里会自动生成一套testng代码并执行,上述方式可能会有问题,如果有问题的话建议换一种方式(笔者也是在碰壁后才意识到的)
去qq下载3个包老老实实安装吧,不要改了
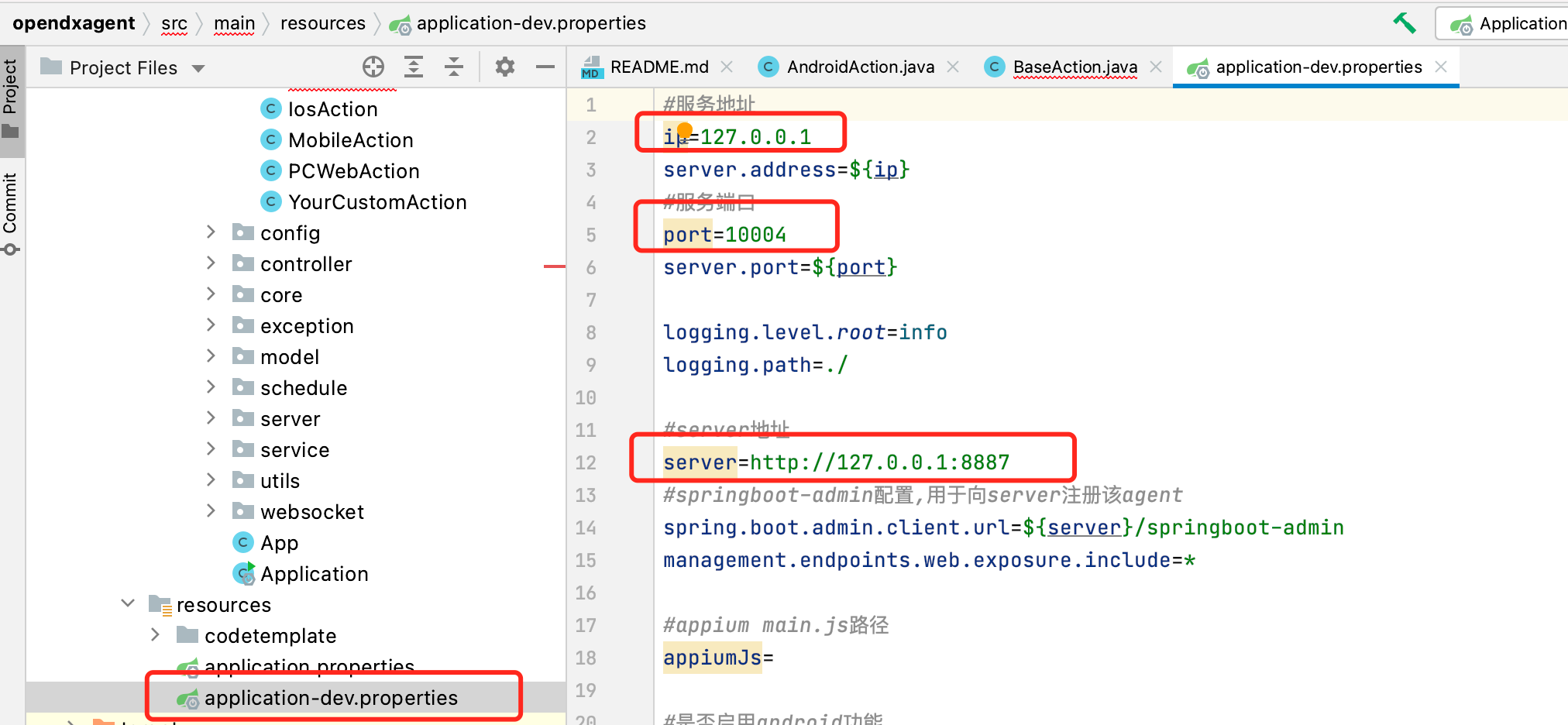
b,这里也要依据server来配置agent的相关参数,使得agent可以正常调用到server

c,调试
一定要记得,是在cd进入agent所在目录后,在进行java -jar agent.jar的命令,因为agent本身有些参数是与相对路径有关系的,所以需要如此
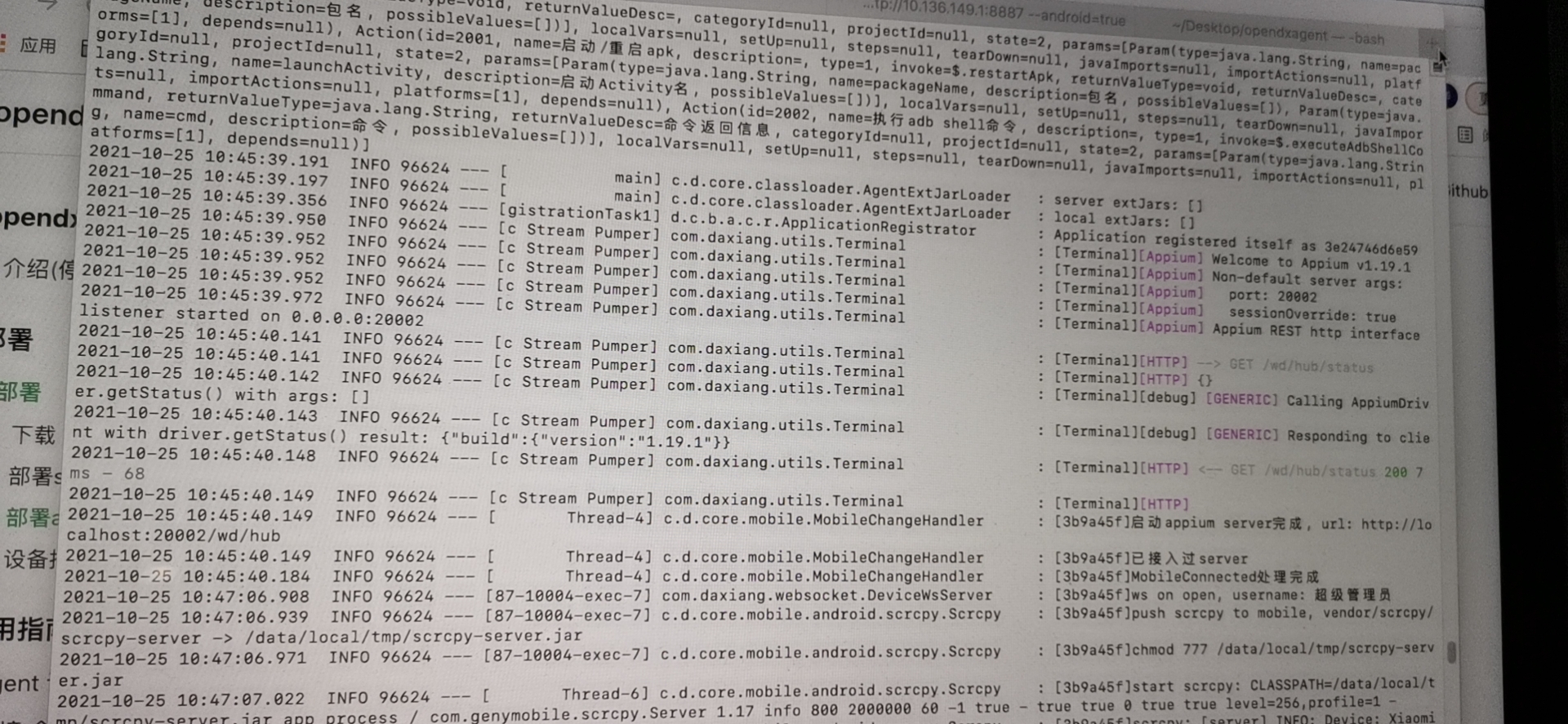
在上一个章节,本地配置了环境变量,使得adb命令可以顺利执行,在连接手机可以adb devices检测到手机设备并启动了agent后,应该可以顺利注册手机
关于启动agent的命令,需要注意这几个问题,添加以下几个参数
--ip=xxxx:此参数,如果不声明,则默认为127.0.0.1,如果是本地调试,是没有问题的,如果前端与agent在不同机器上,则需要特殊声明,使得agent传递的参数为本身的ip,在后续联调的过程中才不会出现问题
--server=http://192.168.1.2:8887:此参数,是指向server的地址和端口,如果没有声明,也默认是127.0.0.1:8887,一般的如果server与agent不启动在同一台机器上,也可以不声明
--android=true,是否启用android功能,默认false,如果不声明,则无法实时扫描安卓机器的接入,如果设备管理平台上需要连接安卓手机,建议开启
--ios=true,同上
最终的命令:java -jar target/agent-0.1.0.jar --ip=192.168.1.8 --server=http://192.168.1.2:8887 --android=true --ios=true
3,front
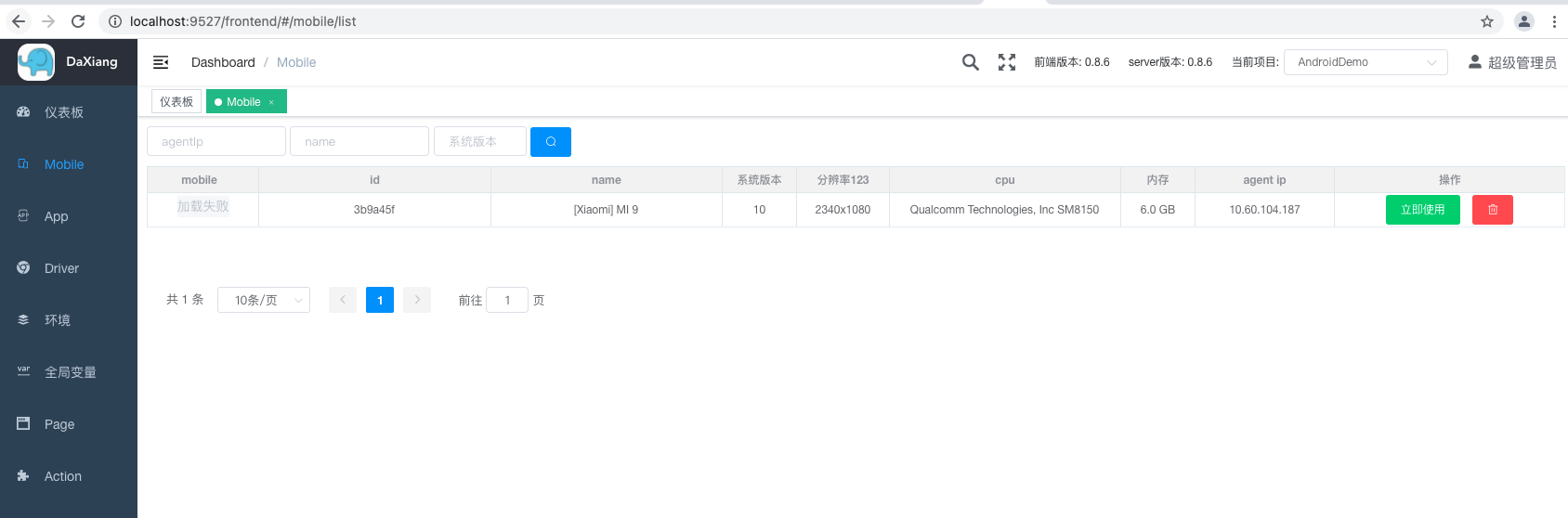
前端代码也是正常的vue代码,需要cnpm install后执行即可运行,这里直接展示效果

运行成功后可以正常展示如上图所示即可,此时系统中登录用户名密码一般是admin/admin,一般的只有一个账户
4,整体联调
对于系统来说,如果agent,server和前端都是本地,则不需要进行较大调整
但是一般的,都需要进行调整
agent要求一定能直接连接手机,由于连接ios手机的要求,尽量是mac笔记本,也可以windows笔记本,要求是本地
server是可以部署在linux机器上的,也可以考虑理解代码后,融入其他的后端代码中,提供服务即可
front是较为复杂的前端,其中本身框架是vue,可以考虑融入其他框架中也可以考虑直接启动服务,可以部署在linux机器上

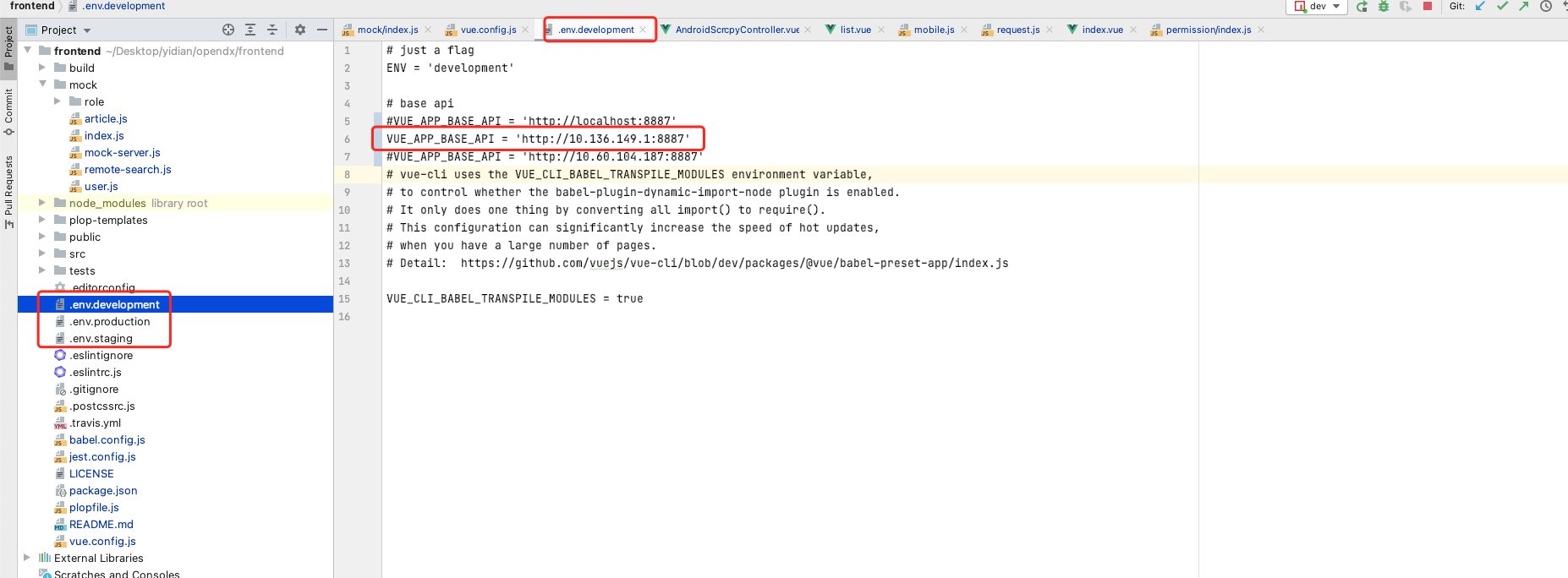
上图所示,是front代码的配置部分,需要通过这段代码来配置服务端server的地址
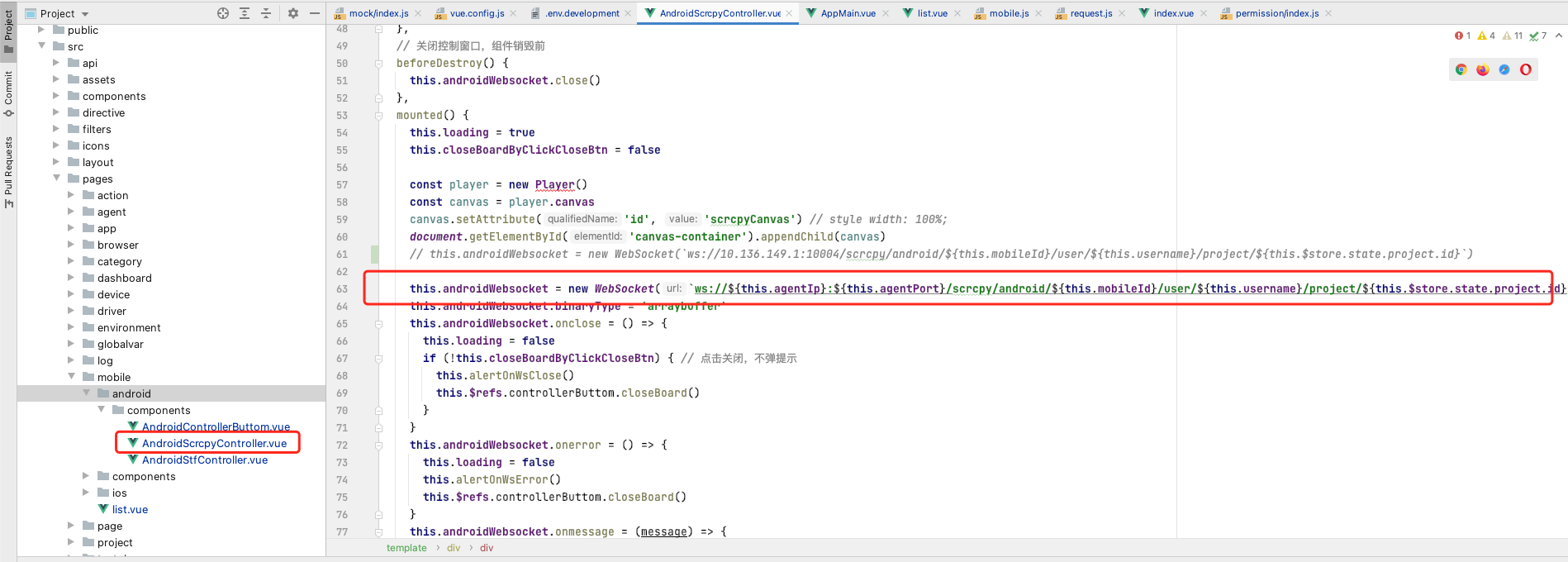
上上图所示页面则是前端的效果,其中下图所示代码

这部分代码是真实的手机远程操控的websocket连接,与agent服务的ip和端口一定要一致,这里的ip和端口都是参数化的,都是从agent获取到的,如果agent启动的时候有设置,则会取到设置的值,如果没有则会取到127.0.0.1,这也是agent要设置ip的原因
本系统是agent注册手机-server反显手机-front展示,并通过页面js通过底层websocket连接,展示和操作手机屏幕的过程,具体搭建后的效果可以在后文中进行讲解



