jsp第五次作业
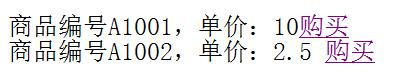
一、教材P78-79 例4-9
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>index.jsp</title>
</head>
<body>
<%double price=2.5; %>
<p style="font-family:宋体;font-size: 25">
商品编号A1001,单价:10<a href="goumai.jsp?id=A1001&price=10">购买</a><br/>
商品编号A1002,单价:<%=price %>
<a href="goumai.jsp?id=A1002&price=<%= price%>">购买</a>
</p>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>goumai.jsp</title> </head>
<body>
<p style="font-family:宋体;font-size: 25">
<%
String id=request.getParameter("id");
String price=request.getParameter("price");
%>
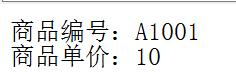
商品编号:<%=id %><br/>
商品单价:<%=price %><br/>
</p>
</body>
</html>


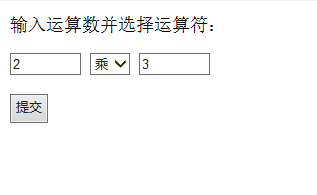
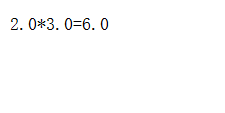
二、教材P97 实验2(计算器)
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>jsq1.jsp</title> </head> <body> <form action="jsq2.jsp" method="post"> <p style="font-family:宋体;font-size: 18"> 输入运算数并选择运算符:<br/><br/> <input type="text" name="shu1" size=6 /> <select name="operator"> <option selected="selected" value="+">加 <option value="-">减 <option value="*">乘 <option value="/">除 </select> <input type="text" name="shu2" size=6 /> <br/><br/> <input type="submit" name="submit" value="提交"/> </p> </form> </body> </html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jsq2.jsp</title>
</head>
<body>
<p style="font-family:宋体;font-size: 18">
<%String shu1=request.getParameter("shu1");
String shu2=request.getParameter("shu2");
String operator=request.getParameter("operator");
if(shu1==null||shu1.length()==0){
response.sendRedirect("jsq1.jsp");
return;
}else if(shu2==null||shu2.length()==0){
response.sendRedirect("jsq1.jsp");
return;
}
try{
double a=Double.parseDouble(shu1);
double b=Double.parseDouble(shu2);
double sum=0;
if(operator.equals("+"))
sum=a+b;
else if(operator.equals("-"))
sum=a-b;
else if(operator.equals("*"))
sum=a*b;
else if(operator.equals("/"))
sum=a/b;
out.print(a+""+operator+""+b+"="+sum);
}catch(Exception e){
out.print("请输入数字字符");
}
%>
</p>
</body>
</html>


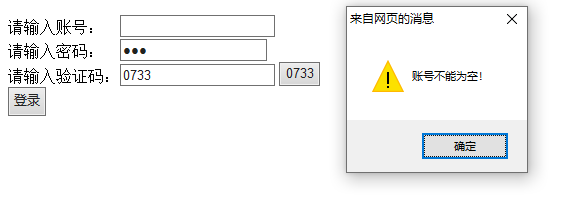
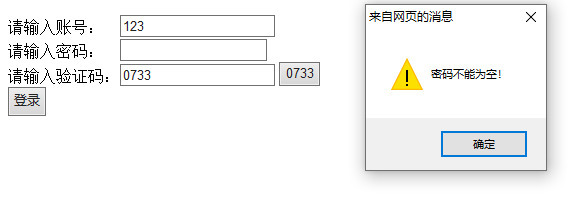
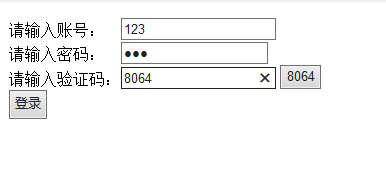
三、制作一个登陆表单,输入账号和密码,如果账号密码相同,跳转到“登录成功”页面,否则跳转到“登录失败”页面。(加上JS非空验证)(选做,加验证码)
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>denglu.jsp</title>
</head>
<body>
<%
char shu[]={'0','1','2','3','4','5','6','7','8','9'};
String ma="";
for(int i=0;i<4;i++){
ma=ma+shu[(int)(Math.random()*10)];
}
%>
<form action="panduan.jsp" method="post" name="MyJsp">
请输入账号: <input name="name" type="text"/><br/>
请输入密码: <input name="password" type="password"/><br/>
请输入验证码:<input name="number" type="text"/>
<input type="button" name="yanzhengma" value="<%=ma%>"/>
<input type="hidden" name="yanzhengma" value="<%=ma%>"/><br/>
<input type="button" value="登录" onclick="denglu()"/>
<script type="text/javascript">
function denglu(){
if(MyJsp.name.value==""){
alert("账号不能为空!");
return;
}
if(MyJsp.password.value==""){
alert("密码不能为空!");
return;
}
if(MyJsp.number.value==""){
alert("验证码不能为空!");
return;
}
MyJsp.submit();
}
</script>
</form>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>panduan.jsp</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String name=request.getParameter("name");
String password=request.getParameter("password");
String number=request.getParameter("number");
String yanzhengma=request.getParameter("yanzhengma");
if(name.equals(password)&&number.equals(yanzhengma)){
request.getRequestDispatcher("ok.jsp").forward(request, response);
}else{
request.getRequestDispatcher("no.jsp").forward(request, response);
}
%>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>ok.jsp</title>
</head>
<body>
<h3>登陆成功!</h3>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>no.jsp</title>
</head>
<body>
<h3>登陆失败!</h3>
</body>
</html>




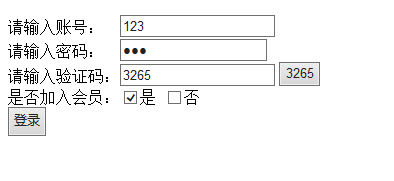
四、在上题的表单中增加一个checkbox,让用户选择“是否注册为会员",如果注册为会员,则在显示时增加文本“欢迎您注册为会员”。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>denglu.jsp</title>
</head>
<body>
<%
char shu[]={'0','1','2','3','4','5','6','7','8','9'};
String ma="";
for(int i=0;i<4;i++){
ma=ma+shu[(int)(Math.random()*10)];
}
%>
<form action="panduan.jsp" method="post" name="MyJsp">
请输入账号: <input name="name" type="text"/><br/>
请输入密码: <input name="password" type="password"/><br/>
请输入验证码:<input name="number" type="text"/>
<input type="button" name="yanzhengma" value="<%=ma%>"/>
<input type="hidden" name="yanzhengma" value="<%=ma%>"/><br/>
是否加入会员:<input type="checkbox" name="vip" value="yes"/>是
<input type="checkbox" name="vip" value="no"/>否<br/>
<input type="button" value="登录" onclick="denglu()"/>
<script type="text/javascript">
function denglu(){
if(MyJsp.name.value==""){
alert("账号不能为空!");
return;
}
if(MyJsp.password.value==""){
alert("密码不能为空!");
return;
}
if(MyJsp.number.value==""){
alert("验证码不能为空!");
return;
}
MyJsp.submit();
}
</script>
</form>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>panduan.jsp</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String name=request.getParameter("name");
String password=request.getParameter("password");
String number=request.getParameter("number");
String yanzhengma=request.getParameter("yanzhengma");
if(name.equals(password)&&number.equals(yanzhengma)){
request.getRequestDispatcher("ok.jsp").forward(request, response);
}else{
request.getRequestDispatcher("no.jsp").forward(request, response);
}
%>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>ok.jsp</title>
</head>
<body>
<h3>登陆成功!</h3>
<%
String vip[]=request.getParameterValues("vip");
for(int k=0;k<vip.length;k++){
if(vip[k].equals("yes")){
out.print("恭喜您已成为会员!");
}
}
%>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>no.jsp</title>
</head>
<body>
<h3>登陆失败!</h3>
</body>
</html>


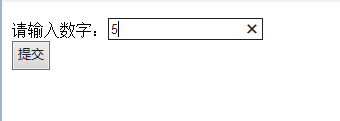
五、在页面1的表单内输人一个数字N,提交,能够在另一个页面打印N个“欢迎”字符串。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>N1.jsp</title>
</head>
<body>
<form action="N2.jsp" method="post">
请输入数字:<input type="text" name="number"/><br/>
<input type="submit" name="ok" value="提交"/>
</form>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>N2.jsp</title>
</head>
<body>
<%
String number=request.getParameter("number");
try{
double a=Double.parseDouble(number);
for(int i=0;i<=a;i++){
out.print("欢迎!"+"<br/>");
}
}catch(NumberFormatException e){
out.print("请输入数字字符");
}
%>
</body>
</html>


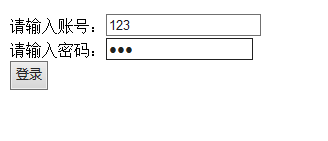
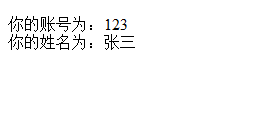
六、在页面1中输入账号和密码,进行登录,如果账号和密码相同,则认为成功登录到页面2,在页面2中显示一个文本框输人用户姓名,输人之后提交,在页面3中显示用户的账号和姓名。(转发)request.getRequestDispacher.....forward
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>shouye.jsp</title>
</head>
<body>
<form action="panduan2.jsp" method="post" name="shouye">
请输入账号:<input name="uname" type="text"/><br/>
请输入密码:<input name="password" type="password"/><br/>
<input type="button" value="登录" onclick="denglu()">
<script type="text/javascript">
function denglu(){
if(shouye.uname.value==""){
alert("账号不能为空!");
return;
}
if(shouye.password.value==""){
alert("密码不能为空!");
return;
}
shouye.submit();
}
</script>
</form>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>panduan2.jsp</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String uname=request.getParameter("uname");
String password=request.getParameter("password");
if(uname.equals(password)){
request.getRequestDispatcher("zhuce.jsp").forward(request, response);
}else{
out.print("登陆失败");
}
%>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>zhuce.jsp</title>
</head>
<body>
<%String a=request.getParameter("uname"); %>
<form action="tijiao.jsp" method="post">
请输入姓名:<input type="text" name="name" /><br/>
<input type="hidden" name="b" value="<%=a %>" />
<input type="submit" name="ok" value="提交"/>
</form>
</body>
</html>
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>tijiao.jsp</title>
</head>
<body>
<%
request.setCharacterEncoding("utf-8");
String name=request.getParameter("name");
String uname=request.getParameter("b");
%>
你的账号为:<%=uname %><br/>
你的姓名为:<%=name %>
</body>
</html>



posted on 2022-04-16 22:37 HumbleSwag 阅读(40) 评论(0) 编辑 收藏 举报



