jquery - 2
1.操作内容和属性
//获取内容 $(selector).html();//设置或者返回所选元素的内容,包括标签 $(selector).text();//设置或者返回所选元素的文本内容。 $(selector).val();//设置或者返回表单字段的值。 //获取属性 $(selector).attr(attr,value|callback(index,oldValue)); //获取属性值,也可以通过回调函数,其中的参数一个是元素的index,一个是属性初始值。 //添加元素append/prepend/after/before $(selector).append("内容"); //append&prepend和after&before的区别是,前者是在选中元素内部的最前和最后,后者是在元素外面的前面和后面插入。 //删除元素remove/empty $(selector).remove();//删除当前元素以及子元素可接受参数,参数是选择器。 $('div').remove('.box');//删除class为box的div的元素 $(selector).empty();//删除当前元素的子元素
2.css操作
//addClass/removeClass/toggleClass $(selector).addClass('class名'); //其他方法使用方式相同 //css()//可以获取css属性,也可以设置,设置的方式可以是一个,也可以是多个。 $(selector).css({,,});
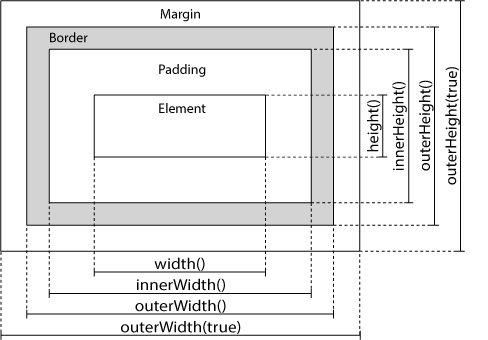
3.元素尺寸

4.遍历元素
//祖先查找 $(selector).parents()//选择器所有的祖先元素 $(selector).parent()//当前元素的直接父元素 $(selector1).patentsUtil(selector2)//元素1到元素2之间的所有祖先元素 //后代查找 $(ele).children()//返回ele的所有直接子元素,可传参 $(ele).find()//返回ele的所有子元素,可传参 //同胞查找 $(ele).siblings('p')//返回ele同胞元素中的p元素 $(ele).next()//返回ele跟随的下一个同胞元素 $(ele).nextUntil(ele1)//返回ele1和ele之间的所有同胞元素 $(ele).nextAll()//返回ele之后跟随的所有同胞元素 prev()/prevAll/prevUntil()同上。
5.过滤
$('div').eq(num);//获取第几个div元素
$('div').first();//获取第一个div元素 ;last同理
$('div').filter('.url')//返回带有url类名的div标签
$('div').not('.url')//返回不带有url类名的div标签



