CSS设置input复选框默认样式

HTML
<ul class="box"> <li> <input type="checkbox" name="vehicle" id="vehicle"> <label for="vehicle">第一个选项</label> </li> <li> <input type="checkbox" name="vehicle" id="vehicle2"> <label for="vehicle2">第二个选项</label> </li> </ul>
CSS
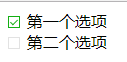
.box input[type="checkbox"] { -webkit-appearance: none; appearance: none; display: inline-block; margin: 0 2px 2px 0; width: 12px; height: 12px; cursor: pointer; outline: none; vertical-align: middle; border: 1px solid #e2e2e2; } .box input:checked { border: 1px solid #13af13; } .box input:checked::before { content: ""; display: block; position: relative; width: 3px; height: 6px; left: 34%; top: 9%; border-right: 1px solid #13af13; border-bottom: 1px solid #13af13; transform: rotate(45deg); background: none; }


