使用Typescript和React重构CNode社区
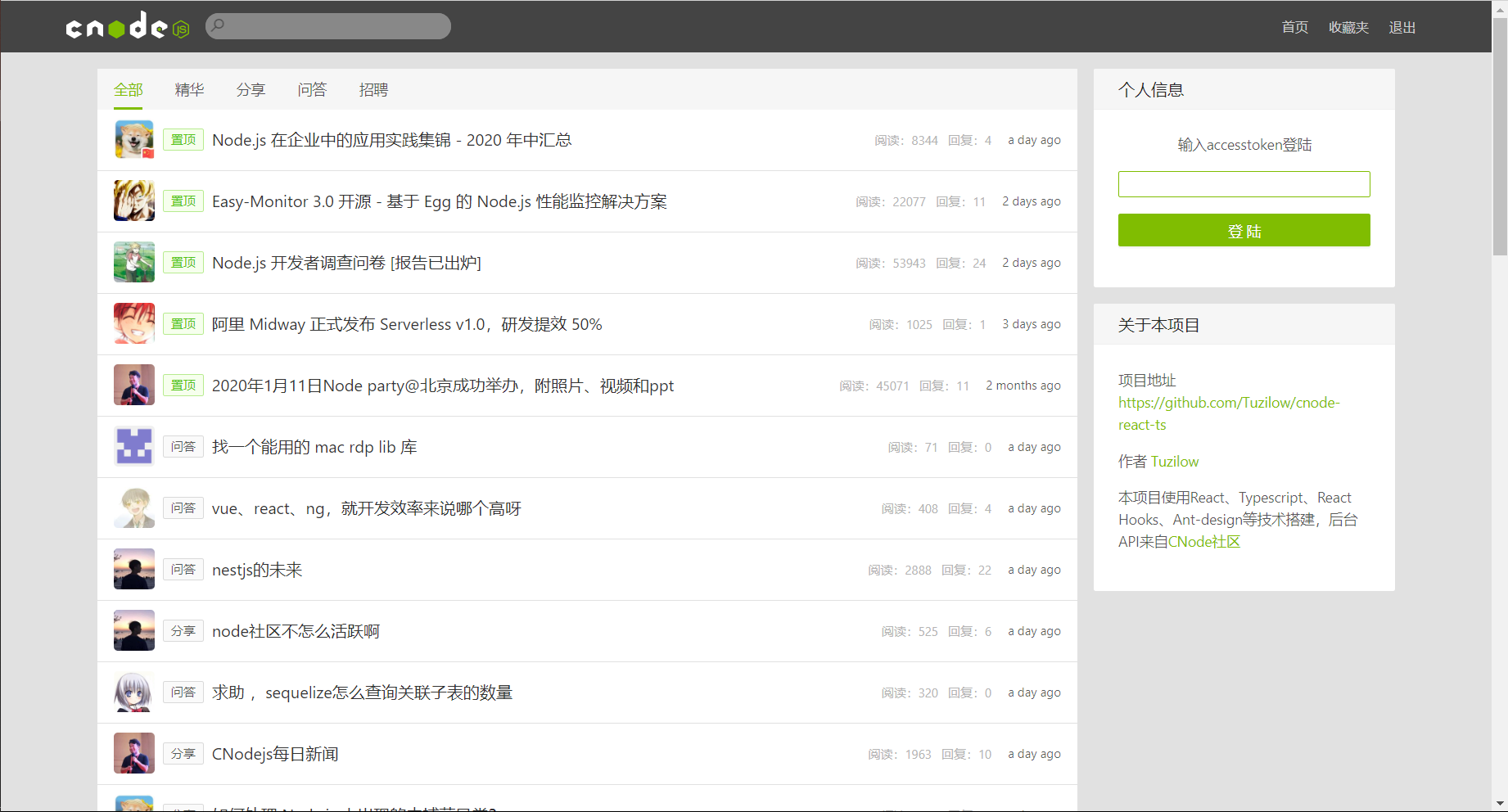
一个React和Typescript的练手项目,后台调用CNode社区提供的API,功能基本完成,演示网站部署在netlify。
等以后水平提高了会考虑重构本项目,并且增加移动端适配。

项目主要目录结构
src
├─assets
│ └─images
├─components
│ ├─Header Header组件
│ ├─Login 登陆组件
│ ├─Pagination 分页器组件
│ ├─RecentList 侧边栏列表组件
│ ├─TopicItem 文章列表项组件
│ └─TopicList 文章列表组件
├─d.ts 全局声明
└─pages
├─Collect 收藏页
├─Detail 文章详情页
├─Home 首页
└─User 用户详情页
部分源码解析
(未完成)
本地运行
使用yarn
$ git clone https://github.com/Tuzilow/cnode-react-ts.git
$ yarn install
$ yarn start
使用npm
$ git clone https://github.com/Tuzilow/cnode-react-ts.git
$ npm install
$ npm start
技术栈
- React
- React-Router
- React Hooks
- Typescript
- ant-design
- fetch API
作者:Tuzilow
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



