js 判断变量是否为对象
使用toString()
let obj = {} var res1 = Object.prototype.toString.call(obj) === '[object Object]' console.log(res1); //true var res2 = Object.prototype.toString.call(obj); console.log(res2); //[object Object]

1 var a = NaN; 2 var b= '222'; 3 var c = null; 4 var d = false; 5 var e = undefined; 6 var f = Symbol(); 7 var arr = ['aa','bb','cc']; 8 var obj = { 'a': 'aa', 'b': 'bb', 'c': 'cc' }; 9 var res = Object.prototype.toString.call(arr); 10 console.log(res); 11 //[object Array] 12 var res2 = Object.prototype.toString.call(obj); 13 console.log(res2); //[object Object] 14 var res3 = Object.prototype.toString.call(a); 15 console.log(res3); //[object Number] 16 var res4 = Object.prototype.toString.call(b); 17 console.log(res4); //[object String] 18 var res4 = Object.prototype.toString.call(c); 19 console.log(res4); //[object Null] 20 var res5 = Object.prototype.toString.call(d); 21 console.log(res5); //[object Boolean] 22 var res6 = Object.prototype.toString.call(e); 23 console.log(res6); //[object Undefined] 24 var res7 = Object.prototype.toString.call(f); 25 console.log(res7); //[object Symbol] 26 // JavaScript Document
constructor
var arr = ['aa','bb','cc']; var obj = { 'a': 'aa', 'b': 'bb', 'c': 'cc' }; console.log(arr.constructor === Array); //true console.log(arr.constructor === Object); //false console.log(obj.constructor === Object); //true
instanceof
var arr = new Array(); var arr = ['aa','bb','cc']; var obj = { a: 'aa', b: 'bb', c: 'cc' }; console.log(arr instanceof Array); //true console.log(arr instanceof Object); //true console.log(obj instanceof Array); //false console.log(obj instanceof Object); //true
注意:数组也是对象的一种
typeof判断变量的类型
// 根据typeof判断对象也不太准确 //表达式 返回值 typeof undefined// 'undefined' typeof null // 'object' typeof true // 'boolean' typeof 123 // 'number' typeof "abc" // 'string' typeof function() {} // 'function' typeof {} // 'object' typeof [] // 'object'
$.isPlainObject()
判断指定参数是否是一个纯粹的对象(所谓"纯粹的对象",就是该对象是通过"{}"或"new Object"创建的。)
let obj={};
$.isPlainObject(obj);

1 $.isPlainObject({}); // true 2 $.isPlainObject(new Object()); // true 3 $.isPlainObject({ name: "CodePlayer" }); // true 4 $.isPlainObject({ sayHi: function () { } }); // true 5 6 $.isPlainObject("CodePlayer"); // false 7 $.isPlainObject(true); // false 8 $.isPlainObject(12); // false 9 $.isPlainObject([]); // false 10 $.isPlainObject(function () { }); // false 11 $.isPlainObject(document.location); // false(在IE中返回true) 12 13 function Person() { 14 this.name = "张三"; 15 } 16 $.isPlainObject(new Person()); // false
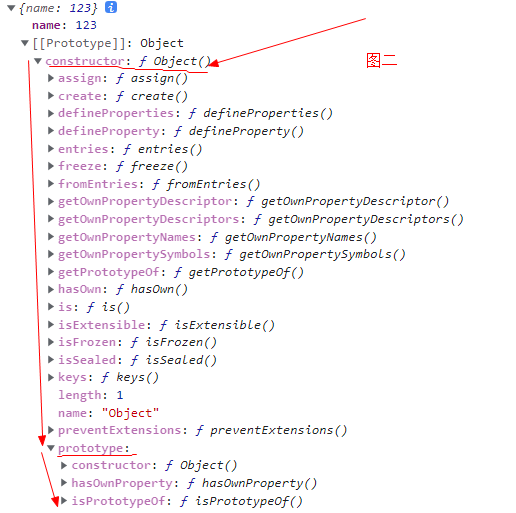
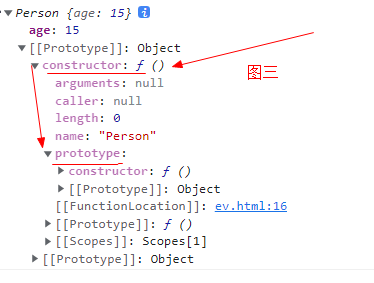
var object_type = new Object();//见 图1 $.isPlainObject(object_type) //true var json_type = { name: 123 };//见 图2 $.isPlainObject(json_type) //true var Person = function () {this.age = 15;} //见 图3 $.isPlainObject(Person) //false console.log(object_type); console.log(json_type); console.log(new Person());
 图一
图一








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构