移动端拖拽事件
手指在屏幕上的操作
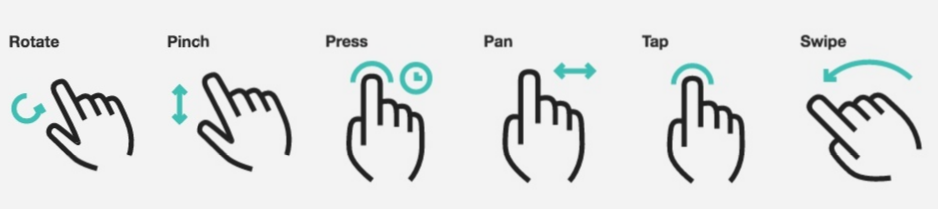
rotate 旋转:手指在屏幕上旋转
pan 平移:手指触碰屏幕,移动,最后离开。
click(tap)点击:手指在某个位置范围内进行快速点击。
swipe 快扫:手指在设备上快速移动。
press 按压:手指按下一段时间且不移动。
pinch 缩放:两个(或多个)手指靠近或远离,用于放大缩小。

事件类型
事件规范有三种,分别是 Pointer event (指针事件)、 Mouse event (鼠标事件) 和 Touch event (触摸事件)。指针事件是鼠标与触控交互发展的标准,Pointer 是输入设备层的抽象。
| Mouse event (鼠标事件) | Touch event (触摸事件) | Pointer event (指针事件) |
| mousedown | touchstart | pointerdown |
| mouseenter | pointerenter | |
| mouseleave | pointerleave | |
| mousemove | touchmove | pointermove |
| mouseout | pointerout | |
| mouseover | pointerover | |
| mouseup | touchend | pointerup |
触摸事件:
touchstart:触摸开始的时候触发
touchmove:手指在屏幕上滑动的时候触发
touchend:触摸结束的时候触发
而每个触摸事件都包括了三个触摸列表,每个列表里包含了对应的一系列触摸点(用来实现多点触控):
touches:当前位于屏幕上的所有手指的列表。
targetTouches:位于当前DOM元素上手指的列表。
changedTouches:涉及当前事件手指的列表。
每个触摸点由包含了如下触摸信息(常用):
pageX/pageY/clientX/clientY/screenX/screenY:一个数值,动作在屏幕上发生的位置(page包含滚动距离,client不包含滚动距离,screen则以屏幕为基准)。
radiusX/radiusY/rotationAngle:画出大约相当于手指形状的椭圆形,分别为椭圆形的两个半径和旋转角度。初步测试浏览器不支持,好在功能不常用,欢迎大家反馈
force: 手指挤压触摸平面的压力大小。从 0.0(没有压力) 到 1.0(设备可识别的最大压力) 的浮点数。
identifier:一个数值,相当于编号,唯一标识触摸会话(touch session)中的当前手指。
target:DOM元素,是动作所针对的目标。
手机摇一摇示例
禁止页面缩放
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
js 部分
window.onload=function(){ var shakeThreshold = 1000; // 定义一个摇动的阈值 var lastUpdate = 0; // 记录上一次摇动的时间 var x, y, z, lastX, lastY, lastZ; // 定义x、y、z记录三个轴的数据以及上一次触发的数据 // 监听传感器运动事件 if (window.DeviceMotionEvent) { window.addEventListener('devicemotion', deviceMotionHandler,false); } else { //浏览器不支持DeviceMotion alert('天呐,你的手机竟然还不支持摇一摇ヾ(◍°∇°◍)ノ゙'); } // 运动传感器处理 function deviceMotionHandler(eventData) { var acceleration = eventData.accelerationIncludingGravity; // 获取含重力的加速度 var curTime = new Date().getTime(); // 100毫秒进行一次位置判断 if ((curTime - lastUpdate) > 100) { var diffTime = curTime - lastUpdate; lastUpdate = curTime; x = acceleration.x; y = acceleration.y; z = acceleration.z; var speed = Math.abs(x + y + z - lastX - lastY - lastZ) / diffTime * 10000; if (speed > shakeThreshold) { alert("摇一摇触发") } lastX = x; lastY = y; lastZ = z; } } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构