VUE 项目搭建
安装 node 环境
配置npm在安装全局模块时的路径和缓存cache的路径
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,
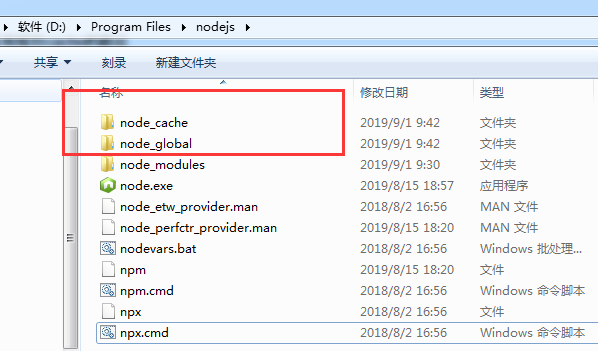
所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,如图所示:

然后在cmd命令下执行如下两个命令:
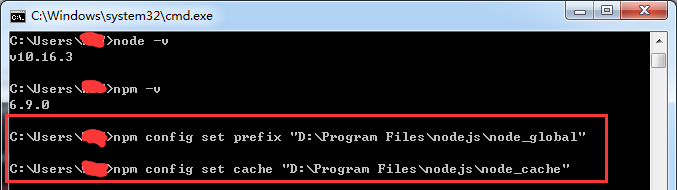
npm config set prefix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache"
执行命令,如下图所示:

执行完后,配置环境变量,如下:
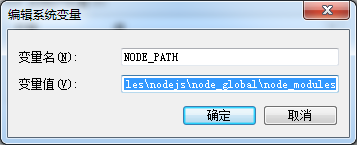
- “环境变量” -> “系统变量”:新建一个变量名为 “NODE_PATH”, 值为“D:\Program Files\nodejs\node_global\node_modules”,如下图:

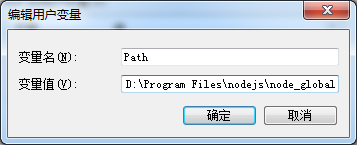
- “环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:\Users\用户名\AppData\Roaming\npm”)改为:“D:\Program Files\nodejs\node_global”,如下:

刷新path,
cmd 输入 echo %PATH%
npm 常用命令
// 切换镜像 npm config set registry http://registry.npm.taobao.org // 查看镜像 npm config get registry //安装 vue/cli npm install -g @vue/cli // 查看全局模块 npm list -g //使用这条指令不仅会打印出全局安装的模块,还会显示全局安装的路径。以及这些模块的依赖模块也一并打印出来,结果就是一个很长很长的树级显示 //查看本地模块,良好的操作习惯是在安装模块时使用 --save 将安装了哪些模块都记录在 package.json 中,这样如果要查询可以直接去 package.json 中查看即可。 npm list --depth=0 // --depth=0 表示查询模块,只显示第一层级的模块。这里的 0 如果换成 1 就是显示第一层级和第二层级的模块,依次类推。 // 查看配置文件 npm config list
// 查看包是否安装
npm view packname
vue 命令
// 创建项目 vue create tingshu
// 运行项目
npm run serve

Manually select features // 手动选择配置,之后进入配置项
选择 Default 直接创建项目,包括 babel、eslint 这些工具,其他 Router、Vuex 等其他依赖需要自己手动安装。
Use history mode for router? //路由器使用历史模式?(需要为生产中的索引回退进行适当的服务器设置)
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) ❯◉ Babel // 代码编译 ◉ TypeScript // ts ◯ Progressive Web App (PWA) Support // 支持渐进式网页应用程序 ◉ Router // vue路由 ◉ Vuex // 状态管理模式 ◉ CSS Pre-processors // css预处理 ◯ Linter / Formatter // 代码风格、格式校验(个人不喜欢受约束) ◯ Unit Testing // 单元测试 ◯ E2E Testing // 端对端测试
按<space>进行选择,<a>切换全部,<i>反转选择,然后按<enter>继续。
一般正常项目开发只需要 Babel、Router、Vuex 即可开始,根据自己喜好可以加上 CSS Pre-processors、Linter / Formatter。
如果希望使用 TypeScript 来代替 JavaScript 进行开发,可以勾选下。


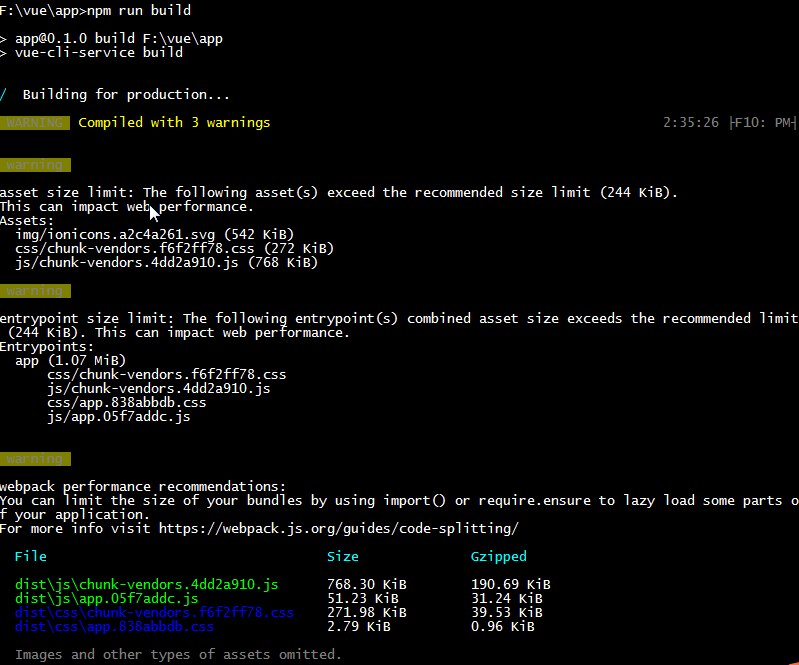
打包项目 npm run build

目录下自动创建 dist 文件夹
首页访问页面空白,找到静态文件,修改vue.config.js,添加
module.exports = { publicPath: './', // 设置路径 }
第二个问题 路由路径访问不了,路由定义文件注释 设置的 mode:'histroy' 属性。



