js 移动端获取当前用户的经纬度
一、HTML5 geolocation的属性
if(navigator.geolocation){ navigator.geolocation.getCurrentPosition(onSuccess , onError); }else{ alert("您的浏览器不支持使用HTML 5来获取地理位置服务"); } //定位数据获取成功响应 function onSuccess(position){ alert('纬度: ' + position.coords.latitude + '\n' + '经度: ' + position.coords.longitude + '\n' + '海拔: ' + position.coords.altitude + '\n' + '水平精度: ' + position.coords.accuracy + '\n' + '垂直精度: ' + position.coords.altitudeAccura) } //定位数据获取失败响应 function onError(error) { switch(error.code) { case error.PERMISSION_DENIED: alert("您拒绝对获取地理位置的请求"); break; case error.POSITION_UNAVAILABLE: alert("位置信息是不可用的"); break; case error.TIMEOUT: alert("请求您的地理位置超时"); break; case error.UNKNOWN_ERROR: alert("未知错误"); break; } }
二、百度地图api定位
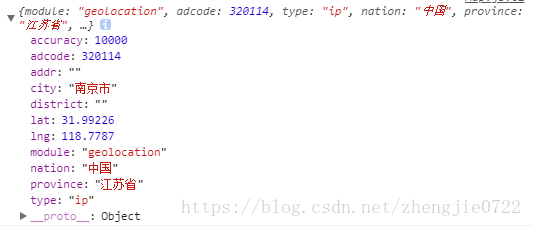
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=xxxxxxxxxx"></script> <script type="text/javascript" src="http://developer.baidu.com/map/jsdemo/demo/convertor.js"></script> <script> window.BMap = BMap; let BMap = window.BMap let geolocation = new BMap.Geolocation() geolocation.enableSDKLocation(); //允许SDK辅助 geolocation.getCurrentPosition(function (r) { if(this.getStatus() == 0){ console.log(r) } }) </script>

相关文章:HTML5获取地理经纬度并通过百度接口得到实时位置
三 、腾讯地图api定位
<iframe id="geoPage" width=0 height=0 frameborder=0 style="display:none;" scrolling="no" src="https://apis.map.qq.com/tools/geolocation?key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77&referer=myapp"> </iframe>
window.addEventListener('message', function(event) {
// 接收位置信息
var loc = event.data;
console.log('location', loc);
}, false) ;
setTimeout(function() {
if (!_this.loc) {
console.log('定位超时')
}
}, 6000) // 6s为推荐值,业务调用方可根据自己的需求设置改时间,不建议太短

分类:
JavaScript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现