javaweb历史上最简单的使用Ajax判断用户名是否被注册(不跳转页面奥!)
关于前端:
使用jquery-3.3.1.js记得要导入奥---最后我会附加我的源码的
哎我也不多说了新手加菜鸟jquery真的不太懂!看代码吧!个别地方我会写上我对本程序的理解。
关于后台也就是servlet
后台并没有真正的链接数据库你懂得加入你测试的话还要建表,很麻烦,大致写了一个模板,以后你链接数据库,改代码的思路应该很简单!!我说的有道理吧!!简单的几句话看代码奥!!
index.jsp
//by萌萌的灰太狼
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>在此处插入标题</title>
<script type="text/javascript" src="${pageContext.request.contextPath}/scripts/jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function () {
//获取要判断的编辑框的id 之后就是一个被改变事件---
$(":input[name='username']").change(function () {
var val=$(this).val();
val=$.trim(val);
if(val!="")
{var url="${pageContext.request.contextPath}/valiateUserName";//这个地址是你要判断用户是否存在的后台
var args={"username":val,"time":new Date()};//这个参数是把编辑框里的内容传过去给后台了//这个参数你随便写相当于map类的键值对,再后台可以通过键得到里面的内容
$.post(url,args,function(data){
$("#message").html(data);})
//这句话的意思是返回的结果用html的格式写到了标签中显示!!
}
})
})
</script>
</head>
<body>
<form action="" method="post">
-------要判断用户是否存在的编辑框-------:<input type="text" name="username" size="60px" width="300px"><label id="message"></label>
<br>
</form>
</body>
</html>
servlet 文件
package com.ajax;
import java.io.IOException;
import java.util.Arrays;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class valiateUserName
*/
@WebServlet(asyncSupported = true, urlPatterns = { "/valiateUserName" })
public class valiateUserName extends HttpServlet {
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
String username=request.getParameter("username");
System.out.println("用户名"+username);
List<String> usernames =Arrays.asList("aaa","bbb","ccc");//相当于在这里建立了一个数组,下面的话如果数组里包括这几个单词那就前端提示信息用户已被注册!
String result=null;
if(usernames.contains(username))
{result="<font color='red'>该用户名已被使用</font>";
System.out.println(result);
}else {
result="<font color='red'>该用户keyi使用</font>";
System.out.println(result);
}
response.setContentType("text/html");//在这里是传回的文本格式为html格式
response.getWriter().print(result);//将提示信息传回前端jsp页面
}}
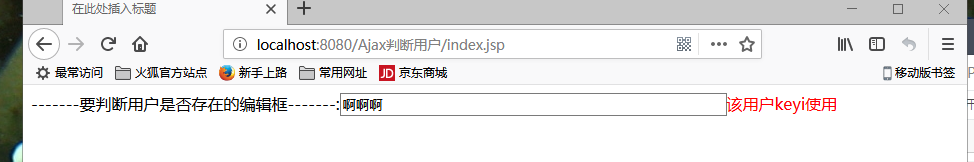
运行截图:

源代码链接失效评论补链接::https://pan.baidu.com/s/1c3L06Ow


