Markdown基本语法
本文内容皆为作者原创,如需转载,请注明出处:https://www.cnblogs.com/xuexianqi/p/13260516.html
一:概述
1.设计理念
Markdown 易于阅读,方便创作web文档,利于各平台无缝分发。
Markdown 语法灵感最大的来源还是纯文本 email 的格式,完全由标点符号标签组成的纯文本。
Markdown 文件应该以纯文本形式原样发布,不应该包含标记标签和格式化指令。
2.内联 HTML 语法
HTML 是一种发布格式,Markdown 是一种创作格式。
Markdown语法集合比较小,只是HTML标签的一小部分。
对于 Markdown 中未包含的标签, 可以直接使用 HTML标签,例如用 HTML <a> 标签替代 Markdown 的链接语法。
3.特殊字符自动转义
在 HTML 中, 有两个字符需要特殊对待: < 和 &,左尖括号用于起始标签。如果你想将它们用作字面量, 你必须将它们转义为字符实体, 例如< 和 &。
二:标题
1.标题等级1-6(快捷键:Ctrl+1~6)
代码:
# 一级标题(我最大)
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题(我最小)
效果展示:
一级标题(我最大)
二级标题
三级标题
四级标题
五级标题
六级标题(我最小)
三:字体
1.加粗(Ctrl+B)
代码:
我的正常状态下的字体
**我是加粗后的字体**
效果:
我的正常状态下的字体
我是加粗后的字体
2.斜体(Ctrl+I)
代码:
我的正常状态下的字体
*我是斜体的字体*
效果:
我的正常状态下的字体
我是斜体的字体
3.下划线(Ctrl+U)
代码:
我的正常状态下的字体
<u>我是加了下划线的字体</u>
效果:
我的正常状态下的字体
我是加了下划线的字体
4.删除线(Alt+Shift+5)
代码:
我的正常状态下的字体
~~我是加了删除线的字体~~
效果:
我的正常状态下的字体
我是加了删除线的字体
5.混合使用
代码:
我的正常状态下的字体
**我是加粗后的字体**
*我是斜体的字体*
<u>我是加了下划线的字体</u>
~~我是加了删除线的字体~~
***我是加粗加斜体的字体***
<u>**我是加粗加下划线的字体**</u>
~~**我是加粗加删除线的字体**~~
*<u>我是加斜体加下划线的字体</u>*
~~*我是加斜体加删除线的字体*~~
<u>~~我是加下划线加删除线的字体~~</u>
<u>***我是加粗加斜体加下划线的字体***</u>
~~***我是加粗加斜体加删除线的字体***~~
~~<u>*我是加斜体加下划线加删除线的字体*</u>~~
~~*<u>**我是加粗加斜体加下划线加删除线的字体**</u>*~~
效果:
我的正常状态下的字体
我是加粗后的字体
我是斜体的字体
我是加了下划线的字体
我是加了删除线的字体
我是加粗加斜体的字体
我是加粗加下划线的字体
我是加粗加删除线的字体
我是加斜体加下划线的字体
我是加斜体加删除线的字体
我是加下划线加删除线的字体
我是加粗加斜体加下划线的字体
我是加粗加斜体加删除线的字体
我是加斜体加下划线加删除线的字体
我是加粗加斜体加下划线加删除线的字体
四:引用与标记
1.引用(Ctrl+Shift+Q)
代码:
这是普通内容
> 这是引用的内容
>> 这也是引用的内容
>>> 这也是引用的内容
>>>> 这也是引用的内容
>>>>>>>>>>>>>> 我叫腰间盘
效果:
这是普通内容
这是引用的内容
这也是引用的内容
这也是引用的内容
这也是引用的内容
我叫腰间盘
2.高亮
代码:
这是普通文本
==这是高亮文本==
效果:
这是普通文本
这是高亮文本
3.分割线
代码:
我下面是分割线
------
我上面是分割线
效果:
我下面是分割线
我上面是分割线
4.行内代码引用
代码:
执行了`print`方法
效果:
执行了print方法
5.代码块引用
代码:
```
str1 = 'I am'
str2 = ' a String'
str_all = str1 + str2
print(str_all)
```
效果:
str1 = 'I am'
str2 = ' a String'
str_all = str1 + str2
print(str_all)
五:插入
1.插入链接
代码:
<https://www.cnblogs.com/xuexianqi/>
效果:
https://www.cnblogs.com/xuexianqi/
2.插入链接(只显示标题,不显示链接本体)
代码:
[这是我的个人博客](https://www.cnblogs.com/xuexianqi/)
效果:
3.插入图片
代码:

效果:

六:列表与表格
1.有序列表
代码:
1. 有序列表1
2. 有序列表2
3. 有序列表3
4. 有序列表4
效果:
- List1
- List2
- List3
- List4
2.无序列表
代码:
* 无序列表1
* 无序列表2
* 无序列表3
* 无序列表4
效果:
- 无序列表1
- 无序列表2
- 无序列表3
- 无序列表4
3.表格
第二行必须得有,并且第二行的冒号代表对齐格式,分别为:左对齐、居中、右对齐)
代码:
name | age | sex
:-|:-:|-:
马冬梅|20|女
李雷|16|男
韩梅梅|15|女
张三|30|男
效果:
| name | age | sex |
|---|---|---|
| 马冬梅 | 20 | 女 |
| 李雷 | 16 | 男 |
| 韩梅梅 | 15 | 女 |
| 张三 | 30 | 男 |
七:特殊字符
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | |
|
| < | 小于号 | < |
| > | 大于号 | > |
| & | 和号 | & |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
| ® | 注册商标 | ® |
| °C | 摄氏度 | °°C |
| ± | 正负号 | ± |
| × | 乘号 | × |
| ÷ | 除号 | &devide; |
| ² | 平方(上标²) | ² |
| ³ | 立方(上标³) | ³ |
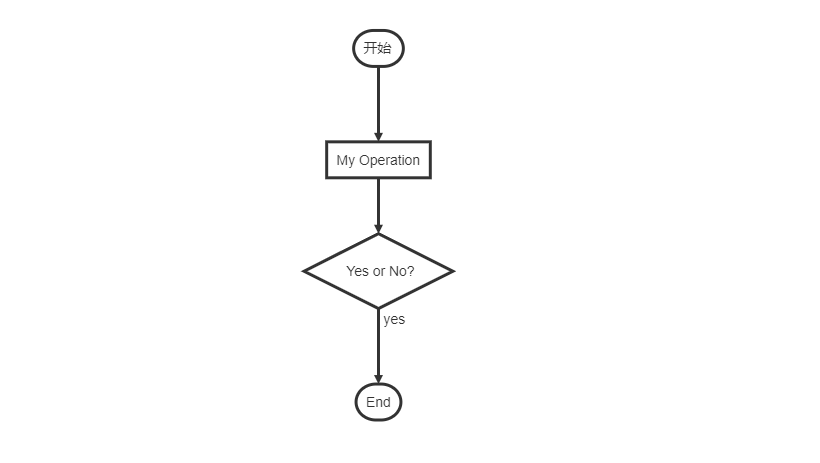
八:流程图
代码:
```flow
st=>start: 开始
op=>operation: My Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
&```
效果图: