一:问题描述
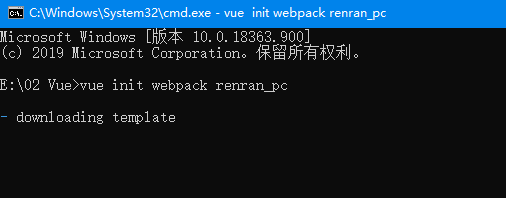
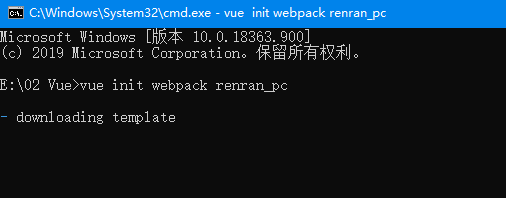
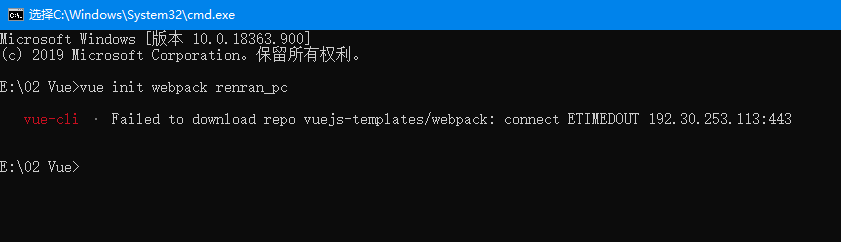
在用cmd命令搭建vue项目时,有时候会出现下图这种情况

一直处于 “downloading template” 状态......(本以为是网速太慢)
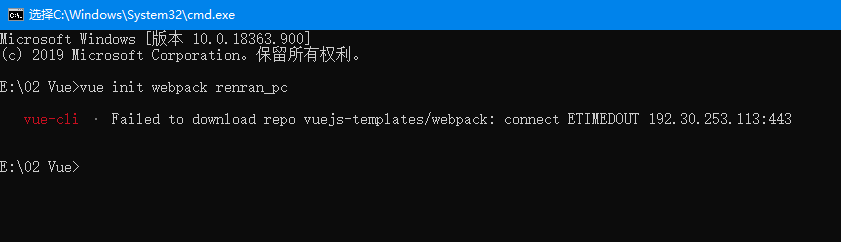
没想到,几分钟后.......

提示下载webpack失败,连接超时!!!
二:推导思路
1.提示下载webpack失败,那可能是创建项目的时候,需要这个包
2.但是提示下载webpack的时候,连接超时,那么这个资源可能不在国内,需要kexue上网;或者可能是我的网络环境不支持
如果不行,可以试一下连接手机热点
或者修改hosts文件,加上如下代码
192.30.253.112 github.com
151.101.88.249 github.global.ssl.fastly.net
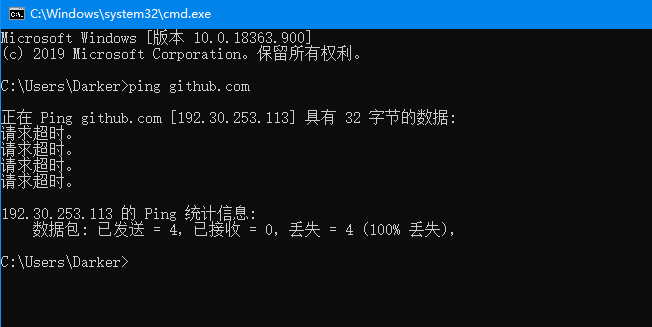
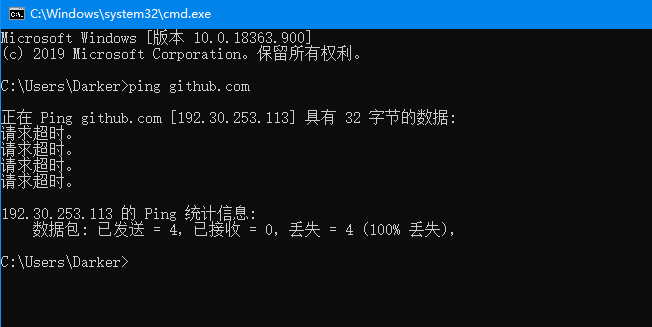
然后ping一下Github(因为该webpack资源来自Github)

... ... 好吧,我的网络不行 ... ...
3.那么可不可以先单独把webpack单独下载下来,然后离线创建这个项目?(可以)
但是后来发现,这个包是来自Github的,而我又访问不了

那我可不可以向已经下载好了的小伙伴要过来这个包,来我这里用?(可以!)
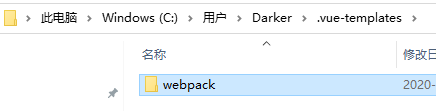
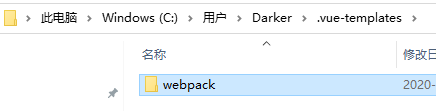
4.然后我就用了CV大法,然后把webpack放到了这个路径下面
需要的小伙伴可以用现成的webpack:
提取码:wdh5
这里的Darker是你当前的用户名
C:\Users\Darker\.vue-templates

5.再去创建一下离线项目试试
先切换到要创建项目的目录,然后输入离线创建的命令
下方的 “renran_pc1” 是要创建的项目名称, “--offline” 就是离线创建的意思
vue init webpack renran_pc1 --offline

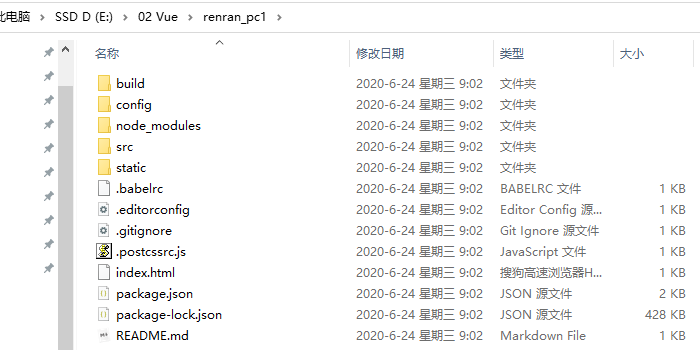
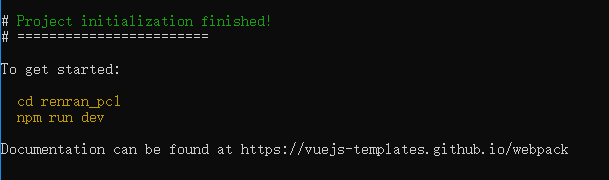
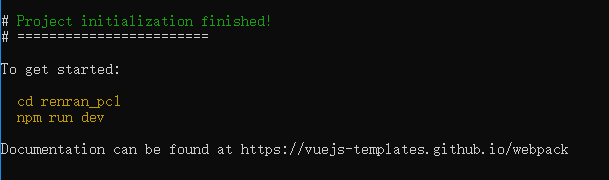
然后,创建成功!

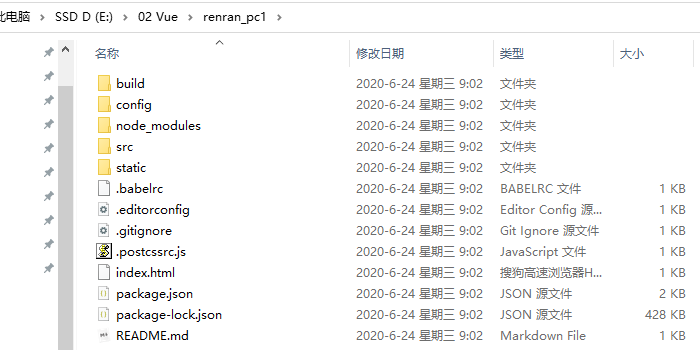
打开创建成功的项目,OK!