element中upload上传文件遇到校验问题
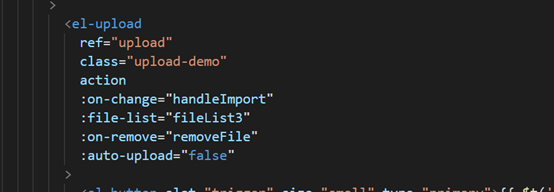
在做上传的时候,遇到的需求是 需要对选择的文件进行文件名唯一校验。当我们选择文件以后,点击上传按钮,在文件状态改变时的钩子on-change里做校验规则,


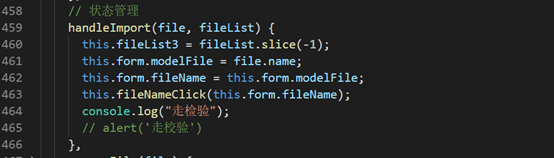
成功或者失败都会重新再走一次这个函数。所以当后端数据库里没有这条数据是,点击上传 会显示一条上传成功,紧接着一条文件名已存在。bug来了,“走校验”在成功后也会出现一次。我想到的办法是,我们不用“this.$refs.upload.submit()”方法,自定义上传接口。

此时,,我们在.then里执行成功 失败的操作。这是后还得注意一个问题,就是传参格式是form data,还得传file文件流

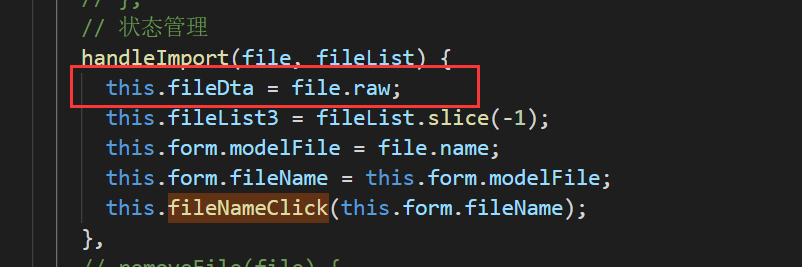
我们可以从"raw"里面取到文件流。接着我们走接口,传参。
结束!





