vue.$nextTick 解决了哪些问题
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM
1.问题
(1).elementui dialog 中的元素通过 this.$refs 获取不到
(2).在第一次进入路由 created() 中操作DOM元素undefined (业务需求 一般不这么做)
(3).后台请求 完成 页面上的数据变化可视化(一般用loading 遮罩 但是返回数据较多 并不能在后台返回成功之后马上 让loading设为false)
2,解决方案
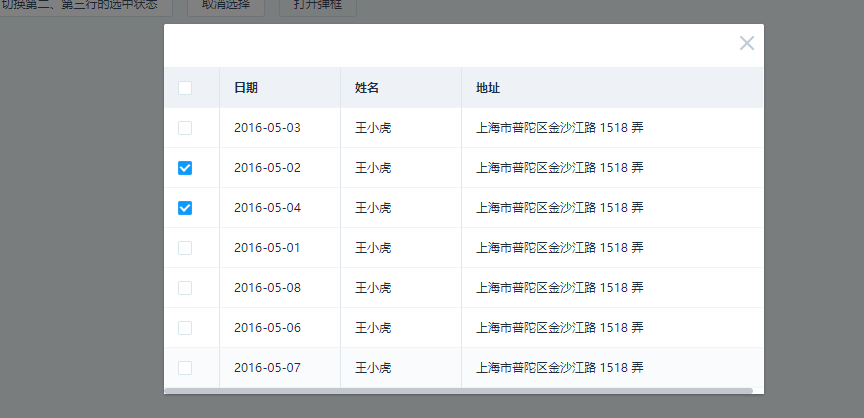
有这样一个需求 在 dialog 打开 之后 就要让 后台返回的数据 (已勾选)的数据 打勾

由于 element table 中 没有默认勾选的树形 只能用 toggleRowSelection 方法
<template>
<div>
<el-dialog :visible.sync="dialogVisible" size="tiny">
<el-table ref="multipleTable" :data="tableData3" border tooltip-effect="dark" style="width: 100%">
<el-table-column type="selection" width="55">
</el-table-column>
<el-table-column label="日期" width="120">
<template scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址" show-overflow-tooltip>
</el-table-column>
</el-table>
</el-dialog>
<div style="margin-top: 20px">
<el-button @click="openDialog">打开弹框</el-button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
dialogVisible: false,
tableData3: [{
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-08',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-06',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-07',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}],
multipleSelection: []
}
},
methods: {
openDialog() {
this.dialogVisible = true;
this.toggleSelection([this.tableData3[2],this.tableData3[3]])
},
toggleSelection(rows) {
this.$refs.multipleTable.clearSelection();
if(rows) {
rows.forEach(row => {
this.$refs.multipleTable.toggleRowSelection(row);
});
}
},
}
}
</script>
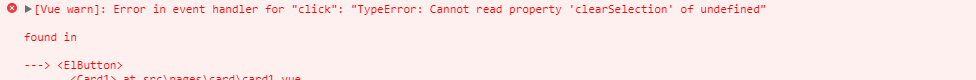
我们在第一次打开弹框的时候,是没有 勾选上的 ,控制台


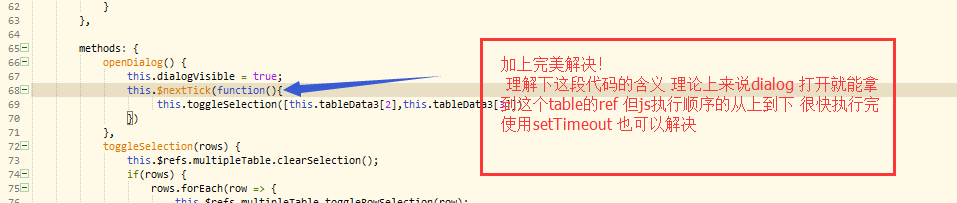
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM
弹出框打开之后 页面需要加载DOM 然后 在nextTick中调用勾选的方法 页面渲染完成之后 调用
其他问题 类似 就不过多累述;



