vue elementui form表单验证
最近我们公司将前端框架由easyui 改为 vue+elementui 。自学vue两周 就开始了爬坑之路。业余时间给大家分享一下心得,技术新手加上第一次分享(小激动),有什么不足的地方欢迎大家指正,多多交流才能共同进步!
1.问题 我们公司的项目比较大 表格 表单的页面都不胜数 ,基于此封装了一些 可复用的代码。
2.分析 vue给了我们不一样的前端代码体验 element ui 给我们一套功能强大的组件 减少了我们大量的开发时间 。双剑合璧 天下无敌! 但每个公司的代码风格不同 用户的要求也比较***端 ui团队设计完美 我们怎样才能用这个两把剑闯出自己的江湖 就需要大家好好琢磨了。
废话不多说!进入正题
form表单验证规则的封装
1.ellementui的处理 1. Form 组件上一次性传递所有的验证规则 2 .单个的表单域上传递属性的验证规则 。
1 <el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-width="100px" class="demo-dynamic"> 2 <el-form-item 3 prop="email" 4 label="邮箱" 5 :rules="[ 6 { required: true, message: '请输入邮箱地址', trigger: 'blur' }, 7 { type: 'email', message: '请输入正确的邮箱地址', trigger: 'blur,change' } 8 ]" 9 > 10 <el-input v-model="dynamicValidateForm.mobil"></el-input> 11 </el-form-item> 12 <el-form-item 13 label="姓名:" 14 prop="name" 15 :rules="[{ required: true, message: '请输入姓名', trigger: 'blur' }]"> 16 <el-input v-model="dynamicValidateForm.name"></el-input> 17 </el-form-item> 18 <el-form-item label="手机号:" prop="mobil" 19 :rules="filter_rules({required:true,type:'mobile'})"> 20 <el-input v-model="dynamicValidateForm.mobil"></el-input> 21 </el-form-item> 22 23 </el-form>
观察上面的代码 有一个共性 单个的表单域上传递属性的验证规则 ,给rules 属性一个数组
重点来了 19行代码是什么意思????
这就是我们封装的全局可复用的方法 传入需要的参数,你就可以得到你想要的验证规则 rules 数组
在我们的工具包建一个 js文件 我们的全局方法就有了
1 exports.install = function (Vue, options) { 2 3 Vue.prototype.filter_rules = function (item){ 4 5 return [{},{}] 6 7 } 8 9 10 }
还要在main.js 中注册

下面分享下我的js文件
1 import { validateMoneyNumber,qq,mobile,regexn,integer} from '@/utils/validate' 2 3 exports.install = function (Vue, options) { 4 5 6 /** 7 * 注意: 定义type 规则时 不用做非空验证 8 * 只需要传入 required:true 即可 9 * */ 10 /*保留两位小数*/ 11 const isvalidateMoney = (rule, value, callback) => { 12 if(value != null && value != "") { 13 if(!validateMoneyNumber(value)) { 14 callback(new Error('请输入正确的数字,最多保留两位小数!')) 15 } else { 16 callback() 17 } 18 } 19 else{ 20 callback(); 21 } 22 } 23 /*验证QQ号码*/ 24 const isvalidateQQ= (rule, value, callback) => { 25 if(value != null && value != "") { 26 if(!qq(value)) { 27 callback(new Error('您输入的QQ号不正确!')) 28 } else { 29 callback() 30 } 31 } 32 else{ 33 callback(); 34 } 35 } 36 /*验证手机号*/ 37 const isvalidateMobile= (rule, value, callback) => { 38 if(value != null && value != "") { 39 if(!mobile(value)) { 40 callback(new Error('您输入的手机号不正确!')) 41 } else { 42 callback() 43 } 44 } 45 else{ 46 callback(); 47 } 48 } 49 50 /*含有非法字符(只能输入字母、汉字)*/ 51 const isvalidateRegexn= (rule, value, callback) => { 52 if(value != null && value != "") { 53 if(!regexn(value)) { 54 callback(new Error('含有非法字符(只能输入字母、汉字)!')) 55 } else { 56 callback() 57 } 58 } 59 else{ 60 callback(); 61 } 62 } 63 /*请输入正整数*/ 64 const isvalidateInteger= (rule, value, callback) => { 65 if(value != null && value != "") { 66 if(!integer(value)) { 67 callback(new Error('请输入正整数!')) 68 } else { 69 callback() 70 } 71 } 72 else{ 73 callback(); 74 } 75 } 76 77 78 79 80 /** 81 * 参数 item 82 * required true 必填项 83 * maxLength 字符串的最大长度 84 * min 和 max 必须同时给 min < max type=number 85 * type 手机号 mobile 86 * 邮箱 email 87 * 网址 url 88 * 各种自定义类型 定义在 src/utils/validate 中 持续添加中....... 89 * */ 90 91 Vue.prototype.filter_rules = function (item){ 92 let rules = []; 93 if(item.required){ 94 rules.push({ required: true, message: '该输入项为必填项!', trigger: 'blur' }); 95 } 96 if(item.maxLength){ 97 rules.push({ min:1,max:item.maxLength, message: '最多输入'+item.maxLength+'个字符!', trigger: 'blur' }) 98 } 99 if(item.min&&item.max){ 100 rules.push({ min:item.min,max:item.max, message: '字符长度在'+item.min+'至'+item.max+'之间!', trigger: 'blur' }) 101 } 102 if(item.type){ 103 let type = item.type; 104 switch(type) { 105 case 'email': 106 rules.push({ type: 'email', message: '请输入正确的邮箱地址', trigger: 'blur,change' }); 107 break; 108 case 'qq': 109 rules.push( { validator: isvalidateQQ, trigger: 'blur,change' }); 110 break; 111 case 'mobile': 112 rules.push( { validator: isvalidateMobile, trigger: 'blur,change' }); 113 break; 114 case 'regexn': 115 rules.push( { validator: isvalidateRegexn, trigger: 'blur,change' }); 116 break; 117 case 'integer': 118 rules.push( { validator: isvalidateInteger, trigger: 'blur,change' }); 119 break; 120 default: 121 rule.push({}); 122 break; 123 } 124 } 125 126 127 return rules; 128 }; 129 };
看明白了吗 第一行 是引入各种正则表达式 然后自定义校验规则 。 传入你自定义的参数 就可以拿到你想要的规则 (很熟悉吧 参考 easyui 表单验证)
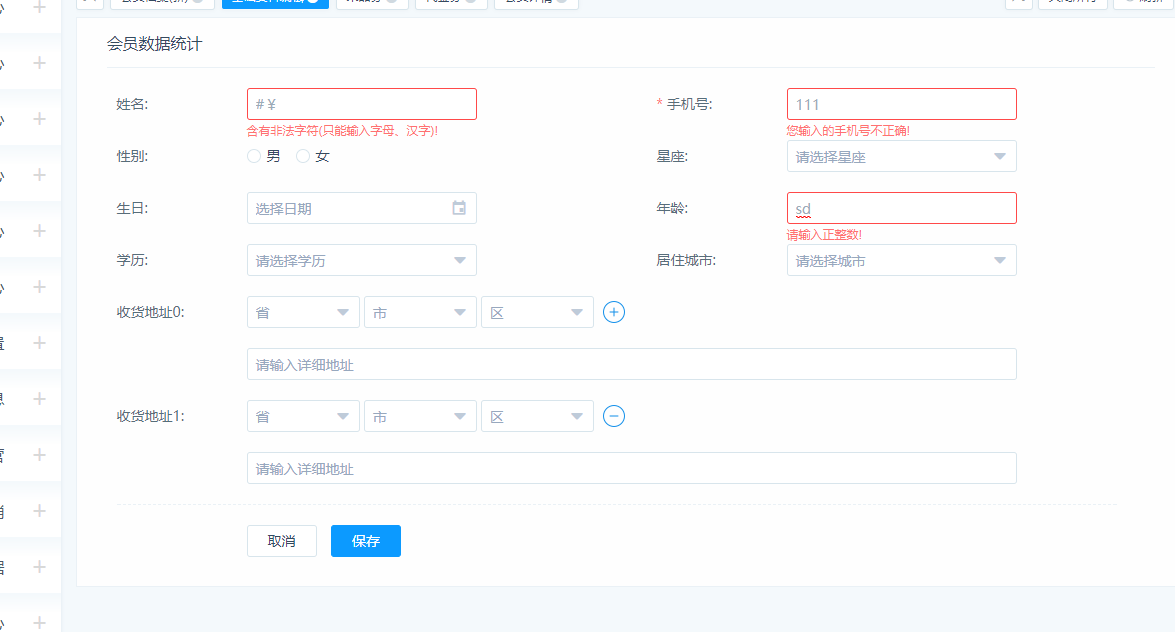
下面是效果

欢迎来交流哦!



